使用auto.js实现自动化每日打卡
疫情原因,需要在家每天定时打卡,每天刚起床的时候避免不了出现注意力不集中或者是看不到app,点不到按钮什么的(我瞎说的)。
所以,就想搞一个自动化操作的东西,省去了这劳神费力的每日打卡。
说干就干,于是乎就想起了之前双十一写的叠猫猫的无障碍脚本,所以这个还是不在话下的。
用到的工具库:auto.js
因为auto.js需要依赖安卓手机上的无障碍操作。所以目前只支持安卓手机并且需要在安卓6.0以上,这个官方网站都有详细介绍,我就不在此过多赘述了。多说一下,这个auto.js作者在19年的时候就不在维护了,所以我选择的另一个接手auto.js的库:autox.js,他们两个都是大同小异的,用哪一个也不影响啦。
实际操作
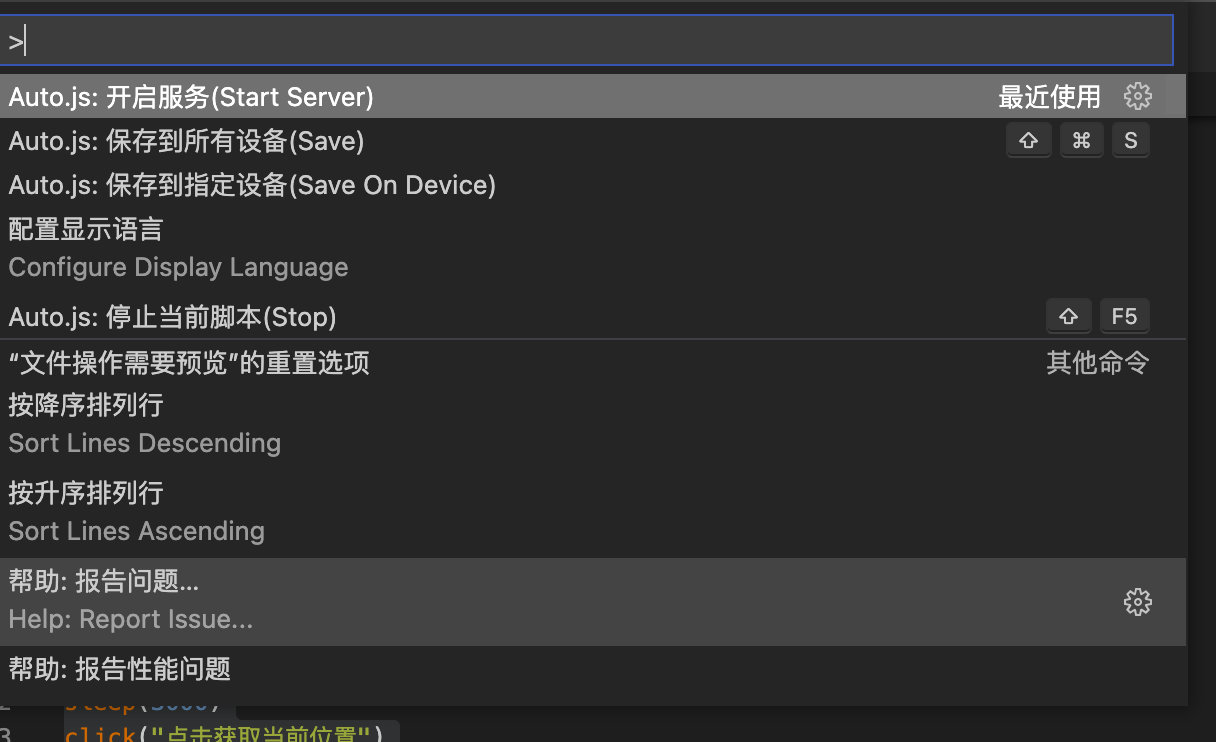
首先需要保证电脑和手机在同一网络下,并且电脑上安装vscode,搜索插件“auto.js”去安装。你也可以在手机上编辑代码,但是这样实在是不方便。安装完成后按下“cmd+shift+P”,输入“auto”,下面列表里会出现相关设置,点击”开启服务”,即可在电脑上编辑auto.js代码.
手机上需要打开设置点击“连接到电脑”,输入电脑ip,即可在电脑端看到新设备连接的提示。(注意必须首先要在电脑选择开启服务后才能连接)

接下来就可以利用手机端的auto.js对各个页面进行调试以及布局分析了。
写好代码以后点击vscode上的保存到所有设备,刚才电脑上的代码就同步到手机啦。点击插件的运行按钮就可以看到运行的全过程。
对于脚本的编写和操作也有大把的教程,我只是作为这一个需求而写的代码,也没有过多深究,有兴趣的可以自己去学习。这里只说一下我遇到的一些问题。
- 当一个页面的组件状态有两个是一样的,就需要通过写死坐标来点击了。手机开启开发人员选项中的“指针位置”就可以清楚的看到当前手指触摸的位置坐标啦。
- 有的时候按钮的clickable属性不可用,可以试试click(“需要点击的文字”),会有奇效。
最后,写完的脚本可以利用auto.js的“打包应用”进行打包和分发了。
最后的最后,奉上代码:
auto()
auto.waitFor();
console.show(true);//打开控制台
console.log("i轻工大自动打卡脚本");
console.log("version--------1.1");
console.log("autuer---zhaosheng");
app.launch('io.cordova.zhqy')
console.log("已打开app");
sleep(5000);
//点击应用服务
var fuwu = text("应用服务").findOnce();
fuwu.click();
console.log("选择应用服务");
sleep(2000)
console.log("点击疫情防控");
click("疫情防控")
sleep(2000)
// 2.居家学习
className("android.view.View").depth(11).desc("home").findOne().click();
console.log("点击居家学习");
// id("home").findOne().click()
sleep(1500)
//健康日报
// click(222,945)
console.log("点击健康日报");
click("健康日报")
sleep(2000)
//选择当前日期
// 1.获取当天日期
console.log("计算当前日期");
var myDate = new Date();
let day = myDate.getDate(); //对应页面数字
if(day < 10){
day = "0"+day
console.log("当前为:"+day);
}
// alert(day)
click(day)
console.log("点击立即打卡");
click("立即打卡")
sleep(3000)
click("点击获取当前位置")
sleep(2000)
click(244,2130)
sleep(3000)
swipe(550,1925,550,465,2000)
swipe(550,1925,550,465,2000)
sleep(2000)
click(493,2095)
sleep(2000)
click(764,1638)
到此这篇关于使用auto.js实现自动化每日打卡的文章就介绍到这了,更多相关auto.js自动化每日打卡内容请搜索NICE源码以前的文章或继续浏览下面的相关文章希望大家以后多多支持NICE源码!