目录
- 插值表达式
- methods
- computed
- 总结
今天来说说vue中的计算属性computed,为了更好的理解计算属性的好处,我们先通过一个案例来慢慢 了解计算属性,有如下案例:定义两个输入框以及一个span标签,span标签中的内容为两个输入框中的值,span标签中的内容随着输入框中的内容变化而变化
插值表达式
我们先用插值表达式的方法来实现这一效果
<body>
<div id="app">
姓: <input type="text" v-model=firstName> </br>
</br>
名: <input type="text" v-model=lastName></br>
</br>
姓名: <span>{{firstName}}{{lastName}}</span>
</div>
</body>
<script type="text/javascript">
new Vue({
el: "#app",
data: {
firstName: '张',
lastName: '三'
},
methods: {
}
})
</script>

我们可以发现能简单实现我们所需要的效果,但是如果现在我想要添加另外的要求,当我输入的是英文的时候就将首字母大写,这个时候我们只能使用以下方法
<body>
<div id="app">
firstName: <input type="text" v-model=firstName> </br>
</br>
lastName: <input type="text" v-model=lastName></br>
</br>
fullName: <span>{{firstName.replace(firstName[0],firstName[0].toUpperCase())}} {{lastName.replace(lastName[0],lastName[0].toUpperCase())}}</span>
</div>
</body>
<script type="text/javascript">
var str = ''
new Vue({
el: "#app",
data: {
firstName: 'joe',
lastName: 'lili'
},
methods: {
}
})
</script>

从插值表达式所展现的情况来看虽然能实现想要的效果但是代码显得特别冗长不利于阅读,这个时候想到可以向methods中添加方法来实现这一效果。
methods
向methods添加fullName方法
<body>
<div id="app">
firstName: <input type="text" v-model=firstName> </br>
</br>
lastName: <input type="text" v-model=lastName></br>
</br>
fullName: <span>{{fullName()}}</span>
</div>
</body>
<script type="text/javascript">
var str = ''
new Vue({
el: "#app",
data: {
firstName: 'joe',
lastName: 'lili'
},
methods: {
fullName() {
let a = '';
let b = '';
if (this.firstName.length != 0)
a = this.firstName.replace(this.firstName[0], this.firstName[0].toUpperCase())
if (this.lastName.length != 0)
b = this.lastName.replace(this.lastName[0], this.lastName[0].toUpperCase())
return a + ' ' + b
}
}
})
</script>
我们可以看到通过方法就能很好的解决代码过于冗长的问题。但是又面临了另一个问题,我们在学习vue中的data属性时了解到,只要data中的数据发生变化,页面中用到data数据的地方就会进行更新,所以当data数据firstName与lastName一改变就会重新调用方法fullName,在一定情况下会导致代码效率低,另外,methods中的方法在插值表达式中使用了多少次就会运行多少次。根据以上两种方法的弊端出现了另一种方法,就是使用computed属性。
computed
在computed中可以定义一些属性:计算属性。计算属性的本质其实就是一个方法,只不过在使用的时候可以直接当做属性来使用。具体有以下特点
- 计算属性在使用时不需要加(),直接写名称即可
- 如果计算属性用到了data中的数据,当data数据发生变化时,就会立即重新计算这个计算属性的值
- 计算属性在第一次使用时的结果会被缓存起来,直到属性中所依赖的data数据发生改变计算属性的结果才会重新求值
<body>
<div id="app">
firstName: <input type="text" v-model=firstName> </br>
</br>
lastName: <input type="text" v-model=lastName></br>
</br>
fullName: <span>{{fullName}}</span></br>
</br>
fullName: <span>{{fullName}}</span></br>
</br>
fullName: <span>{{fullName}}</span>
</div>
</body>
<script type="text/javascript">
var str = ''
new Vue({
el: "#app",
data: {
firstName: 'joe',
lastName: 'lili'
},
computed: {
//get的作用?当读取fullName时,get就会被调用,且返回值就是fullName的值
//get什么时候被调用?1.当第一次读取fullName时。2.当所依赖的data数据发生变化时
fullName: {
get() {
console.log('hi,我调用了computed')
let a = '';
let b = '';
if (this.firstName.length != 0)
a = this.firstName.replace(this.firstName[0], this.firstName[0].toUpperCase())
if (this.lastName.length != 0)
b = this.lastName.replace(this.lastName[0], this.lastName[0].toUpperCase())
return a + ' ' + b
}
}
}
})
</script>
</html>

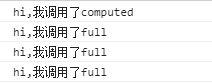
在前面我们说过methods中的方法在页面中使用n次便会调用n次,而computed中的属性却不会出现上面的情况。上面代码中我们在页面中使用了同一计算属性3次却只输出了1次结果,同样使用methods中的full方法却输出了3次结果,意味着方法调用了3次。为什么会有这样的结果?这都是因为computed中有缓存机制而methods中并没有。在代码解析到第一个fullName时就会对fullName的结果进行缓存,而到第二个、第三个时会发现缓存中已经有了,那么就不会在对其进行调用。
对computed的使用有了大致的了解后, 我们再来对computed补充一下。
在computed我们可以通过给计算属性添加set方法达到赋值效果
<body>
<div id="app">
firstName: <input type="text" v-model=firstName> </br>
</br>
lastName: <input type="text" v-model=lastName></br>
</br>
fullName: <span>{{fullName}}</span></br>
</br>
</div>
</body>
<script type="text/javascript">
var str = ''
var app = new Vue({
el: "#app",
data: {
firstName: 'joe',
lastName: 'lili'
},
computed: {
//get的作用?当读取fullName时,get就会被调用,且返回值就是fullName的值
//get什么时候被调用?1.当第一次读取fullName时。2.当所依赖的data数据发生变化时
fullName: {
get() {
console.log(this)
return this.firstName + this.lastName
},
set(val) {
this.firstName = val[0]
this.lastName = val[1]
}
}
}
})
</script>
我们可以看到当在控制台对fullName赋值时firstName以及lastName都会改变
如果计算属性中只有get没有set的话可以直接像下面代码这样写
computed: {
fullName(){
console.log(this)
return this.firstName + this.lastName
}
}
总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注NICE源码的更多内容!








