目录
- 作为全局变量时
- 变量提升
- 暂时性死区
- 块级作用域
- 重复声明
- 修改声明的变量(常量与变量声明)
- 总结
说到JavaScript中声明变量的几种方法也就是var、let、const了,let和const是es6中新增的命令。那么它们之间有什么区别呢?
我们先整体说一下三者的区别,在详细介绍,var、let、const的区别主要从以下几点分析:
- 作为全局变量时的不同
- 变量提升
- 暂时性死区
- 块级作用域
- 重复声明
- 修改声明的变量
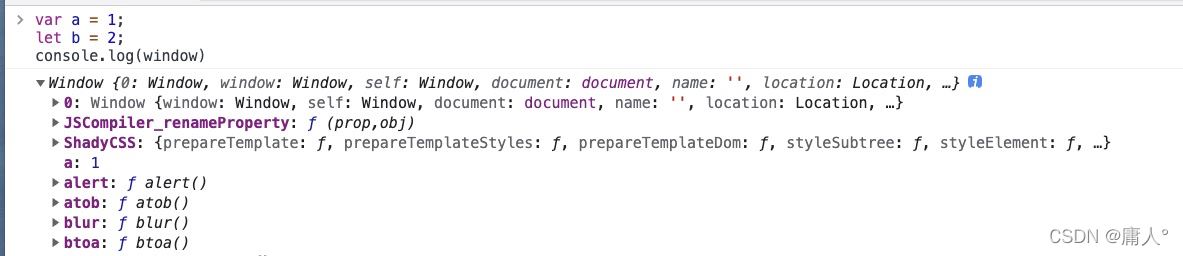
作为全局变量时
在ES5中,顶层对象的属性和全局变量是等价的,用var声明的变量既是全局变量,也是顶层变量的属性
但是ES6中用let声明的变量可以在全局访问到,但是并没有在顶层变量的属性上,const声明的常量同样也不会在顶层变量上

变量提升
var声明的变量存在变量提升,及变量可以在声明之前调用,值为undefined
let和const不存在变量提升,即它们所声明的变量一定要在声明后使用,否则会报错
console.log(a) // undefinedvar a = 1console.log(b) // Cannot access 'b' before initializationlet b = 2console.log(c) // Cannot access 'c' before initializationconst c = 3console.log(a) // undefined var a = 1 console.log(b) // Cannot access 'b' before initialization let b = 2 console.log(c) // Cannot access 'c' before initialization const c = 3
暂时性死区
var不存在暂时性死区
let和const存在暂时性死区,只有等到声明变量的那一行代码被执行后,才可以获取和使用该变量
其实这一点就是有上一点变量提升延伸而来的区别。因为var声明的变量存在变量提升,在声明之前使用该变量值为undefined,不会报错,所有没有暂时性死区。let、const在该作用域开始前后,变量或常量声明之前使用会报错,这一块区域也就被称为暂时性死区
例同上文:
console.log(a) // undefined var a = 1 console.log(b) // Cannot access 'b' before initialization let b = 2 console.log(c) // Cannot access 'c' before initialization const c = 3
块级作用域
var不存在块级作用域
let和const存在块级作用域
{ var a = 2}console.log(a) // 2{ let b = 2}console.log(b) // Uncaught ReferenceError: b is not defined{ const c = 2}console.log(c) // Uncaught ReferenceError: c is not defined
重复声明
var在相同作用域下允许重复声明,后面声明的变量会覆盖前面的变量声明
let、const在相同作用域下不允许重复声明
var a = 10 var a = 20 // 20 let b = 10 let b = 20 // Identifier 'b' has already been declared const c = 10 const c = 20 // Identifier 'c' has already been declared
修改声明的变量(常量与变量声明)
var和let声明的是变量,声明后的变量可被修改
const声明得失常量,只读。一旦声明,常量的值就不能改变。但是需要注意的是,对于引用数据类型,JavaScript中的变量或者常量存储的是该数据的存储地址,只要不直接修改该常量的引用,修改其指向的对象的属性是可以的。
var a = 10 a = 20 console.log(a) // 20 let b = 10 b = 20 console.log(b) // 20 const c = 10 c = 20 // Uncaught TypeError: Assignment to constant variable
总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注NICE源码的更多内容!