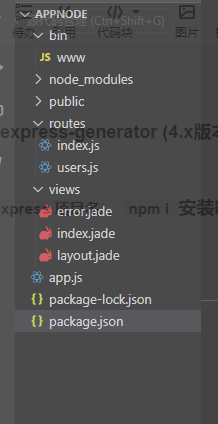
1.首先安装node,express,express-generator (4.x版本把generator分离出来了所以需要单独安装)
2.进入项目文件输入命令express 项目名,npm i安装响应的包,那么简易的后端框架就给你搭好了,默认端口是3000 在bin下面的www修改

我一般习惯于改写app.js然后把bin文件删了,因为越简洁越好
改写app
var http=require('http')
var server=http.createServer(app)
//省略中间 然后在最后的导出app删除 直接监听
server.listen('3030',()=>{console.log('服务器启动成功');})
最后修改package.json,由于每个人的习惯我习惯启用用dev 启动
在脚本scripts修改
"scripts": { "dev": "nodemon ./app.js" },
注意这里我安装了nodemon 使用的是热模块替换 也就是实时刷新
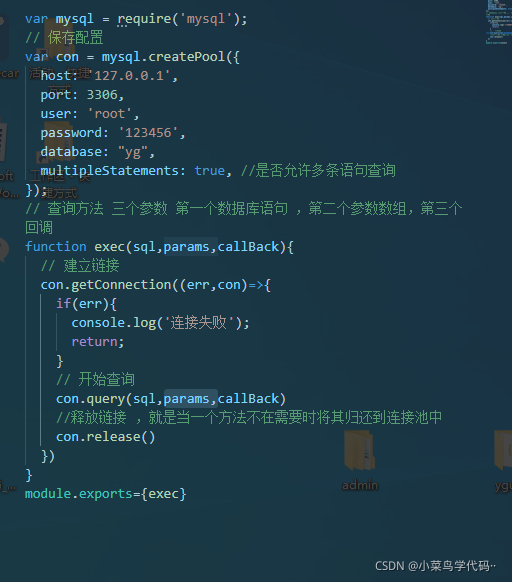
2.安装数据库mysql

然后就是在index中测试

详细的数据库操作就不说了
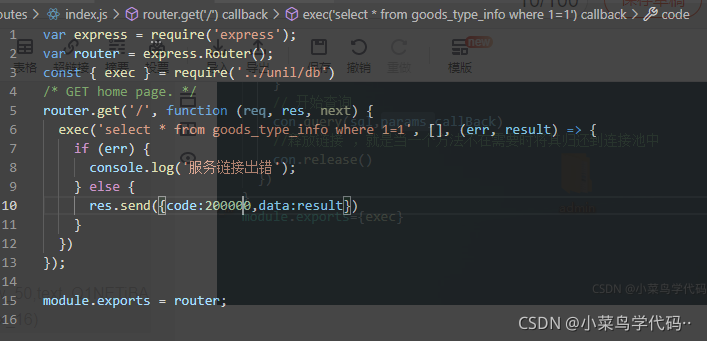
3.下面进行路由的二次封装
首先在外面创建一个路由请求的文件app/index.js
//这是处理执行数据库语句的
const { exec } = require('../unil/db')
/* GET home page. */
init=(req,res)=>{
exec('select * from goods_type_info where 1=1', [], (err, result) => {
if (err) {
console.log('服务链接出错');
} else {
res.send({code:200000,data:result})
}
})
}
module.exports = {init};
//然后在需要的文件中调用就行
let getDate=require('../app/index')
/* GET home page. */
router.get('/',getDate.init);//这是哪个路由执行哪条语句 这是处理路由的 第一个是路由 第二个是路由执行的方法 如果路由是嵌套的则需要拼接
这里面的分类可以在细一点 比如哪个页面用到的那些路由统统分离然后统一导入
另外expres快速创建的模板是不需要导入body-parser的第一个是因为被弃用了,第二个是因为他用了app.use(express.json());app.use(express.urlencoded({ extended: false }));代替了

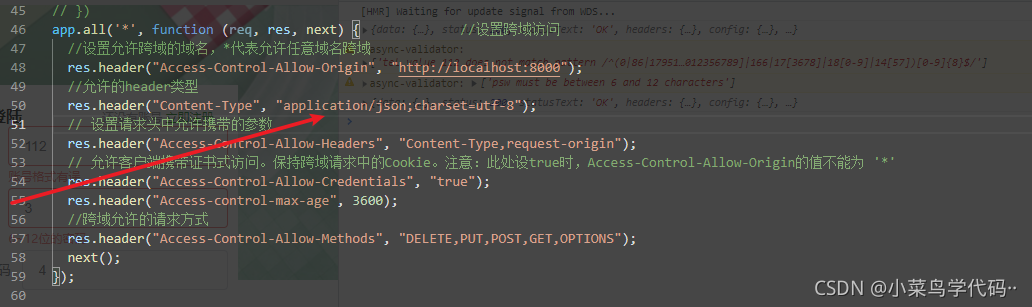
在这里前端记得发起的请求头是这种格式 不然在后端接收的数据格式有问题 不同的格式有不同的写法 ,详细的百度Content-Type
这样就能快速的搭建好一个简单的后台框架
在这里我补充一点遇到的问题,就是如果你是本地搭建的,前端开启必须要写端口号,不然很容易造成假跨域,造成前端请求,后端保存数据,在第二次请求的时候拿不到session
到此这篇关于node快速搭建后台的文章就介绍到这了,更多相关node快速搭建后台内容请搜索NICE源码以前的文章或继续浏览下面的相关文章希望大家以后多多支持NICE源码!









