目录
- 1. 安装 vue 脚手架
- 2. 创建项目
- 3.1 运行项目
- 3.2 引入 bimface 文件
- 4. 实现页面渲染
- 4.1 修改 html
- 4.2 修改 CSS
- 4.3 修改 JS
整个过程分为如下几个步骤:
- 1、安装
vue脚手架 - 2、创建项目
- 3、引入
bimface响应的文件 - 4、修改
App.vue文件,实现页面渲染
1. 安装 vue 脚手架
这里还是使用 Vue CLI
通过如下命令,全局安装 vue 脚手架工具
npm install -g @vue/cli
安装好之后,可以通过安装 nrm ,来切换镜像源,也可以直接进行下一步
2. 创建项目
找一个合适的目录,打开 cmd 或者 powshell,键入如下命令,创建名为 bimface-demo 的项目
vue create bimface-demo
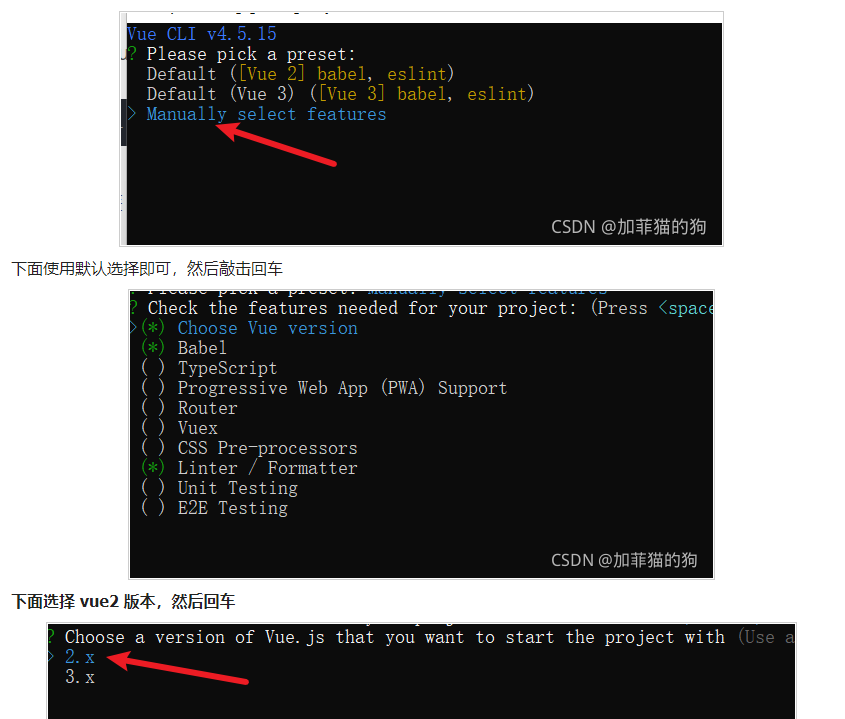
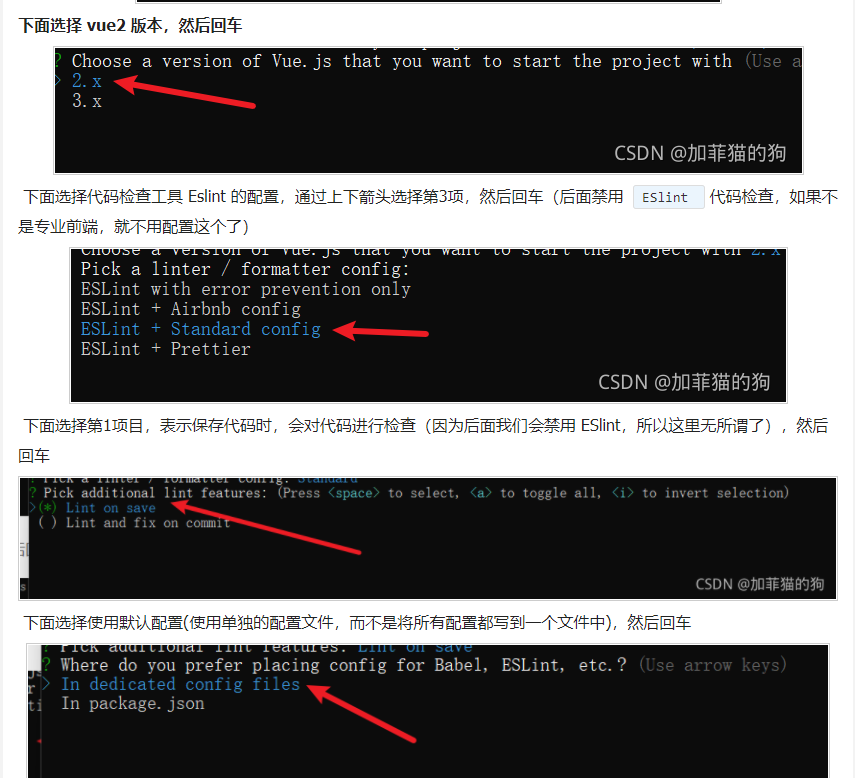
接下来,就是一系列选择了,通过截图的方式演示
通过上下箭头选择 Manually select features ,表示不适用默认配置,而是要自己配置 vue 项目,然后敲击回车


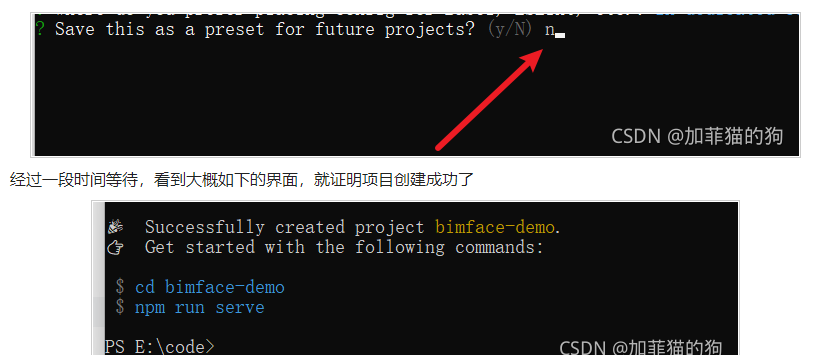
下面询问,是否将上面的选择保存为模板,下次创建 vue 项目时可以直接使用次模板,我们这里输入 n,然后回车,等待创建项目完成

3.1 运行项目
首先运行一下项目,看看项目创建的是否成功
使用 vs cde(建议使用 vs code,而不是 webstorm 等) 打开刚刚创建的项目 bimface-demo
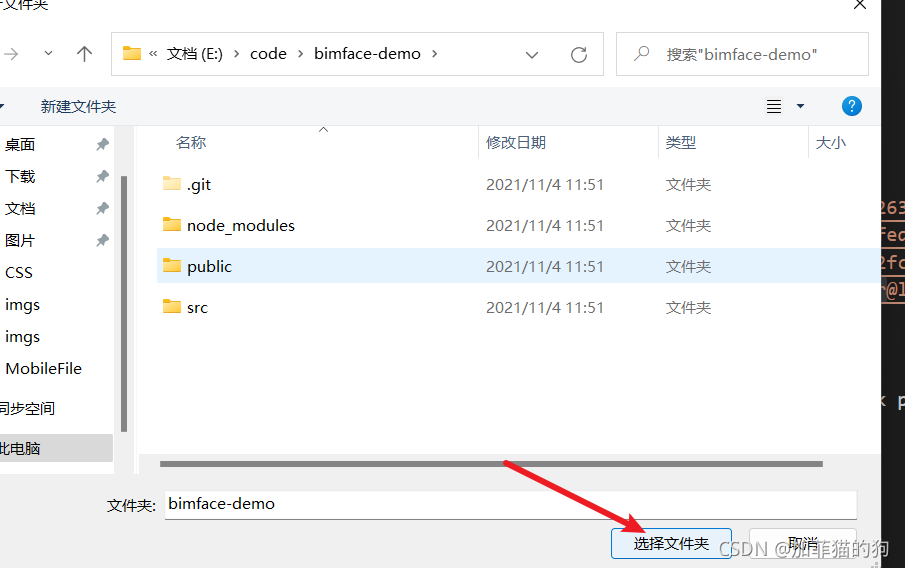
打开方式是,在 vs cde 的菜单栏,选择文件->打开文件夹,然后选择 bimface-demo 文件夹,然后点击 选择文件夹 即可

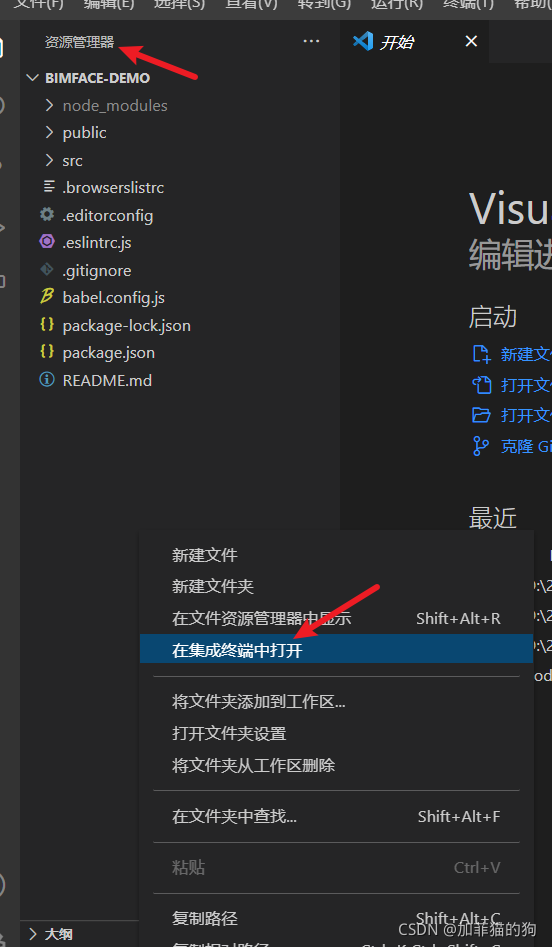
打开之后,在编辑器左侧“资源管理器”中,右键单击空白处,选择“在继承终端中打开”,或者使用快捷键 ctrl+`(就是 TAB 键上面的那个键),也可以在编辑器中打开终端,这是一个类似于 cmd 的命令行工具,我们可以在这里键入一些命令,而不用专门开启 cmd 或者 Powshell

在终端中键入如下命令,然后回车,启动服务
npm run serve
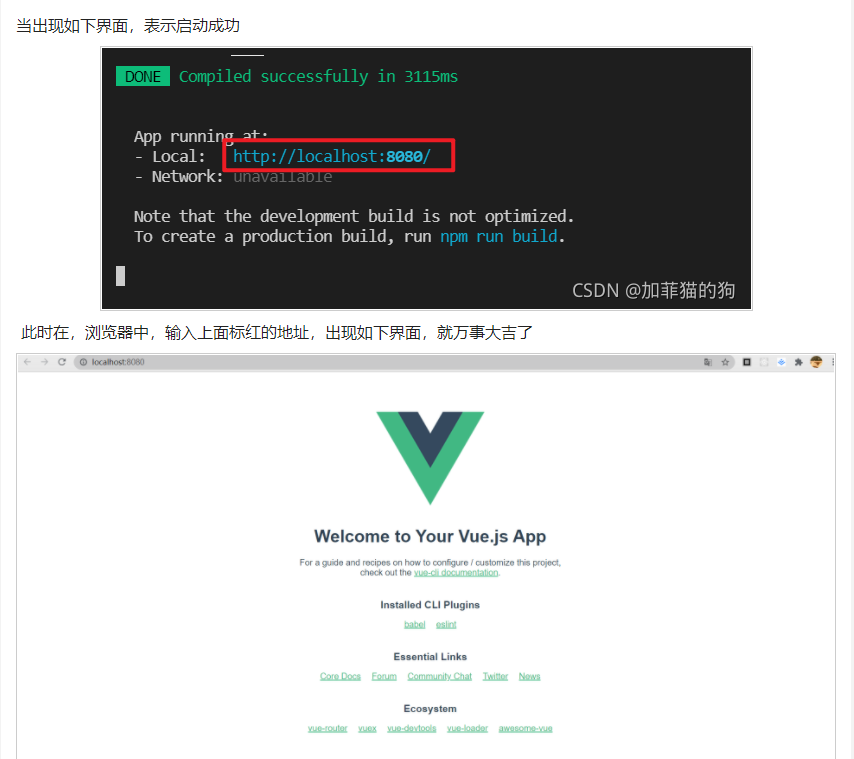
当出现如下界面,表示启动成功

3.2 引入 bimface 文件
上面都是一些准备工作,下面开始真正的编写代码
因为 广联达 没有提供 bimface 的相关包,如 BimfaceSDKLoader,所以无法通过 npm 的方式在 vue 项目中安装 BimfaceSDKLoader,所以只能通过传统方式引入了
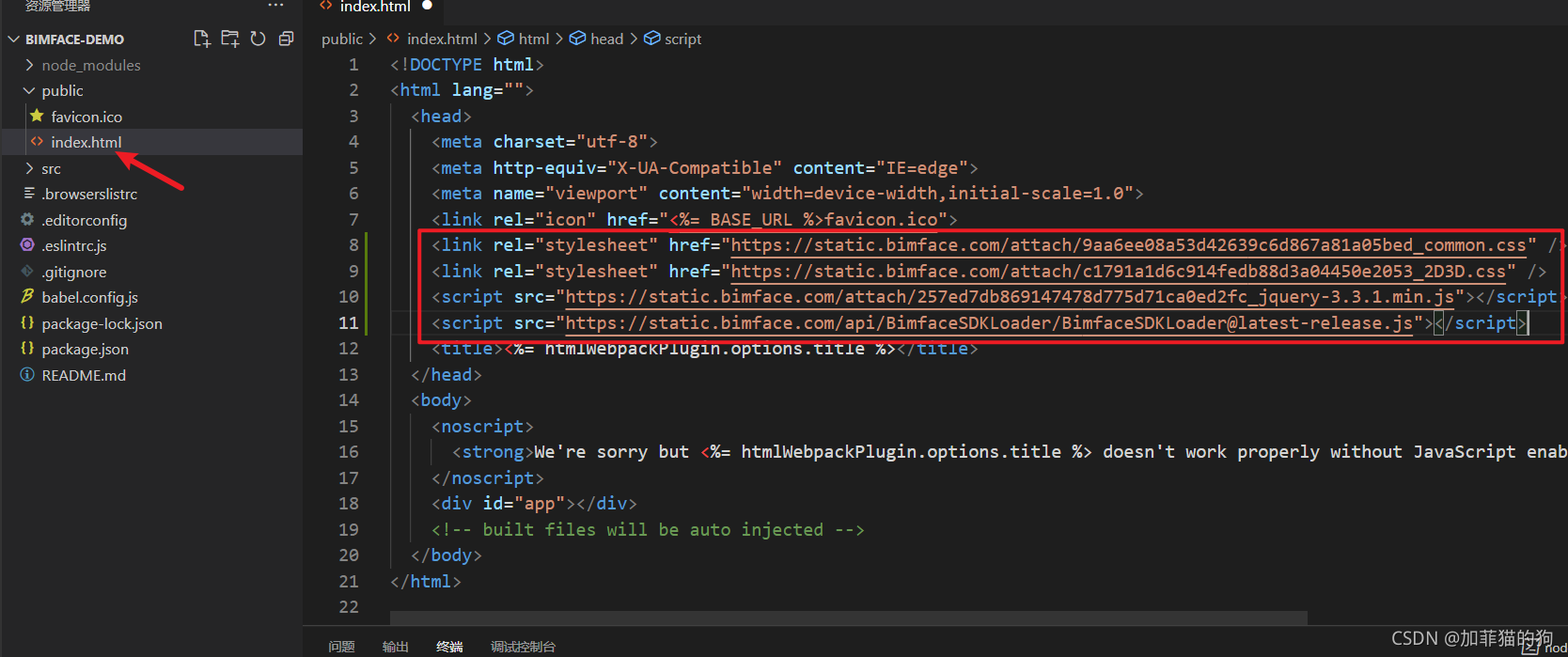
在项目目录中,找到 public 目录中的 index.html,打开
将 demo 中引入的几个 css 和 js 文件,在这里引入,别忘了保存文件

4. 实现页面渲染
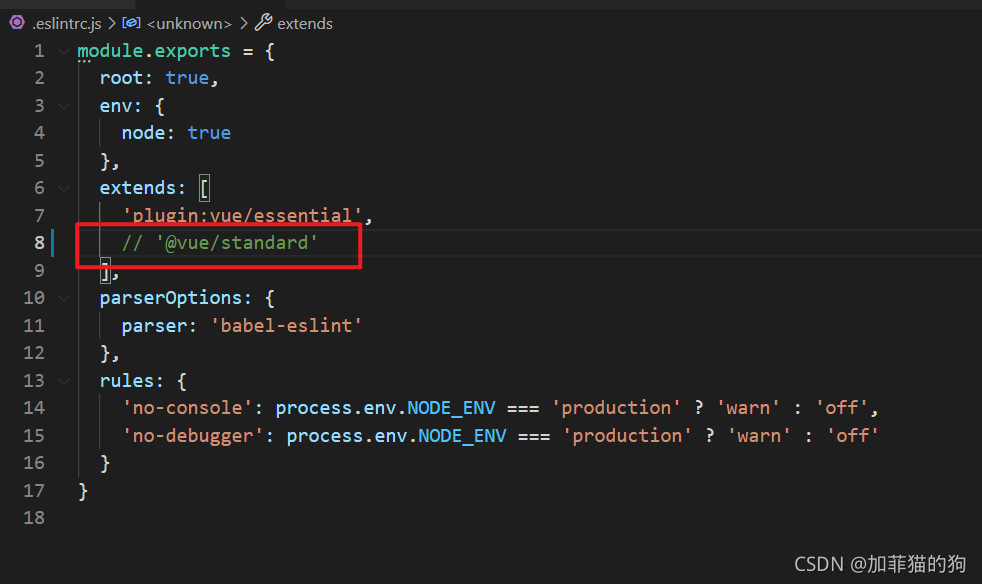
首先在项目根目录下,找到 .eslintrc.js 文件,打开,将标红的文件注释,目的是取消 ESLint 对代码的检查,减少很多麻烦

然后在项目根目录的 src 目录下找到 App.vue 文件,打开,在这个页面中编写代码,渲染 bimface 模型
4.1 修改 html
将 demo 中的项目代码,复制到 vue 文件中的 template 模板中
<template>
<div id="app">
<section class="wrap">
<section class="viewer-box">
<div class="viewer-2d" id="viewer2d"></div>
<div class="viewer-3d" id="viewer3d"></div>
</section>
</section>
</div>
</template>
4.2 修改 CSS
将文件中 style 标签中的代码全部删除
4.3 修改 JS
将 demo 中的 js 代码,修改后拷贝到 script 标签中
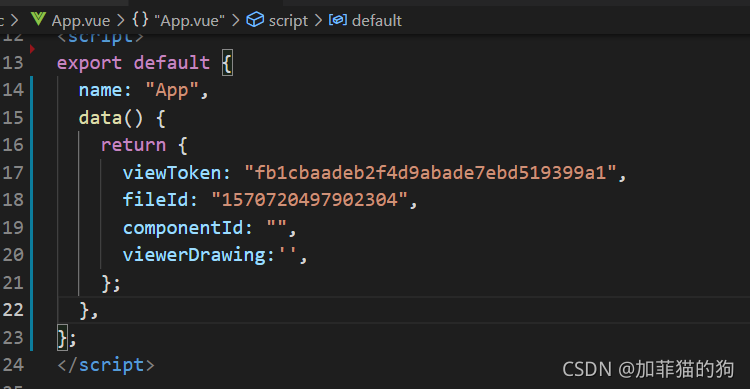
加入 data 函数,存储组件中需要的数据

添加 mounted 方法,将如下代码加进来
注意在合适的位置添加 this 关键字,用以表示当前组件
mounted() {
let options = new BimfaceSDKLoaderConfig();
options.viewToken = this.viewToken;
BimfaceSDKLoader.load(options, this.successCallback, this.failureCallback);
},
在 methods 中添加两个自定义方法 successCallback 和 failureCallback
注意:方法开始的位置,声明 that 变量用于指代 this,因为在此函数中,某些情况下, this 不再指代当前 vue 组件
methods:{
successCallback(viewMetaData) {
let that=this
// 获取DOM元素
let dom3d = document.getElementById('viewer3d');
// 配置参数
let config = new Glodon.Bimface.Application.WebApplication3DConfig();
config.domElement = dom3d;
config.enableViewhouse = false;
//取消工具条
config.Toolbars = [];
// 创建viewer3D对象
let app = new Glodon.Bimface.Application.WebApplication3D(config);
// 添加模型
app.addView(that.viewToken);
let viewer3D = app.getViewer();
//模型点击监听事件
app.addEventListener(Glodon.Bimface.Viewer.Viewer3DEvent.MouseClicked, function (objectData) {
componentId = objectData.objectId;
//根据模型构件ID获取对应图纸的构件ID
that.viewerDrawing.toDrawingId(that.componentId, getElementId);
// 定义获取图纸对应图元ID的回调函数
function getElementId(elementId) {
if (elementId) {
//如果当前图纸有对应的模型构件ID,就缩放到对应位置
that.viewerDrawing.zoomToObject(elementId);
that.viewerDrawing.update();
} else {
//如果当前图纸没有对应的模型构件ID,需进一步判断是否有包含该构件的图纸
viewer3D.getDrawingListbyId(that.fileId, that.componentId, getDrawing);
function getDrawing(data) {
if (data.length) {
// 取第一张图纸进行二三维联动
let drawingId = data[0].viewInfo.id;
that.viewerDrawing.destroy();
that.viewerDrawing.load(viewToken, drawingId)
}
}
}
}
}
)
// 监听添加view完成的事件
app.addEventListener(Glodon.Bimface.Viewer.Viewer3DEvent.ViewAdded, function () {
// 渲染3D模型
app.render();
//自适应屏幕大小
window.onresize = function () {
viewer3D.resize(document.documentElement.clientWidth, document.documentElement.clientHeight - 40)
}
//隐藏右上角viewhouse
//viewer3D.hideViewHouse();
let options2d = new BimfaceSDKLoaderConfig();
options2d.viewToken = that.viewToken;
options2d.viewType = BimfaceViewTypeOption.DrawingView;
BimfaceSDKLoader.load(options2d, successCallback2d, failureCallback2d);
function successCallback2d(viewMetaData) {
let dom2d = document.getElementById('viewer2d');
let config2d = new Glodon.Bimface.Viewer.ViewerDrawingConfig();
config2d.domElement = dom2d;
//添加图纸
that.viewerDrawing = new Glodon.Bimface.Viewer.ViewerDrawing(config2d);
let drawingUrl = viewMetaData.drawingUrl;
//如果是单模型的话,只需要传图纸id
let _id = 582803;
that.viewerDrawing.load(that.viewToken, _id);
//如果是集成模型的话,需要传图纸id和单模型的fileid
// let _id =1287057;
// let _fileid =1628186476905664;
// viewerDrawing.load(viewToken,_id,_fileid);
// 监听图纸加载完成的事件
that.viewerDrawing.addEventListener(Glodon.Bimface.Viewer.ViewerDrawingEvent.Loaded, zoomToElement);
function zoomToElement() {
if (that.componentId) {
that.viewerDrawing.toDrawingId(that.componentId, function (elementId) {
//缩放到对应位置
that.viewerDrawing.zoomToObject(elementId);
that.viewerDrawing.update();
console.log(elementId);
})
} else {
console.log("!componentId");
}
}
that.viewerDrawing.addEventListener(Glodon.Bimface.Viewer.ViewerDrawingEvent.SelectionChanged, function (objectData) {
if (objectData.length > 0) {
//根据图纸点击的构件ID获取对应的模型构件ID
let componentId_2 = that.viewerDrawing.toModelId(objectData[0]);
viewer3D.clearIsolation();
//定位到该构件
viewer3D.setSelectedComponentsById([componentId_2]);
//是否存在构件
let isExist = viewer3D.getViewer().getComponentInfoByUserId(componentId_2);
if (isExist) {
viewer3D.zoomToSelectedComponents();
} else {
viewer3D.render();
}
}
})
}
function failureCallback2d(error) {
console.log(error);
}
})
},
failureCallback(error) {
console.log(error);
}
}
到此这篇关于vue 中使用 bimface详情的文章就介绍到这了,更多相关vue 中使用 bimface内容请搜索NICE源码以前的文章或继续浏览下面的相关文章希望大家以后多多支持NICE源码!