目录
- 一、为开发模式与发布模式指定不同的打包入口
- 二、通过externals加载外部CDN资源
- 三、通过CDN优化ElementUI的打包
- 四、首页内容定制
- 五、使用路由懒加载
一、为开发模式与发布模式指定不同的打包入口
vue ui创建的项目,隐藏了webpack配置,可以在src根目录新建一个vue.config.js配置文件。在配置文件中向外导出配置对象。


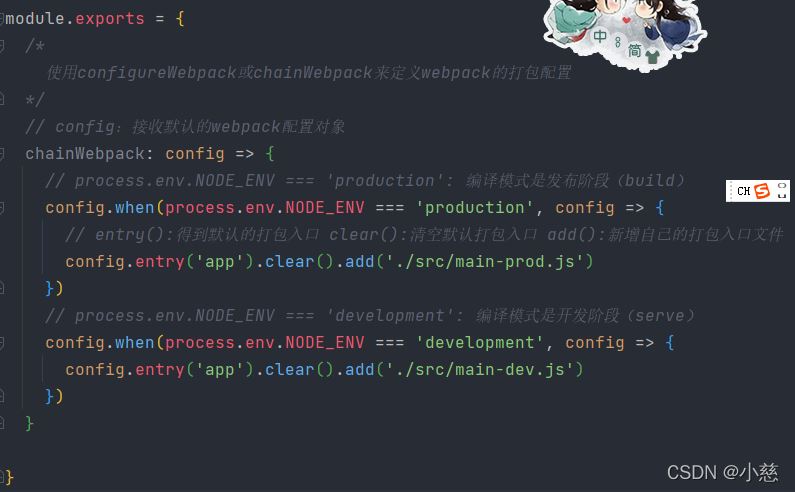
2.默认情况下,vue项目的开发模式和发布模式,共用一个打包的入口文件即(src/main.js)。可以使用configureWebpack或chainWebpack来定义webpack的打包配置

把main.js文件改为main-dev.js。 复制一份main.js改为main-prod.js
二、通过externals加载外部CDN资源
默认情况下,通过import语法导入的第三方依赖包,最终会被打包合并到同一个文件中,从而导致打包成功后,单文件体积过大的问题(我们import进的css样式表,也会打包到同一个文件中,导致文件过大) 。

为了解决上述问题,可以通过webpack的externals节点,来配置并加载外部的CDN资源。凡是声明在externals中的第三方依赖包,都不会被打包合并到最终的文件中去。
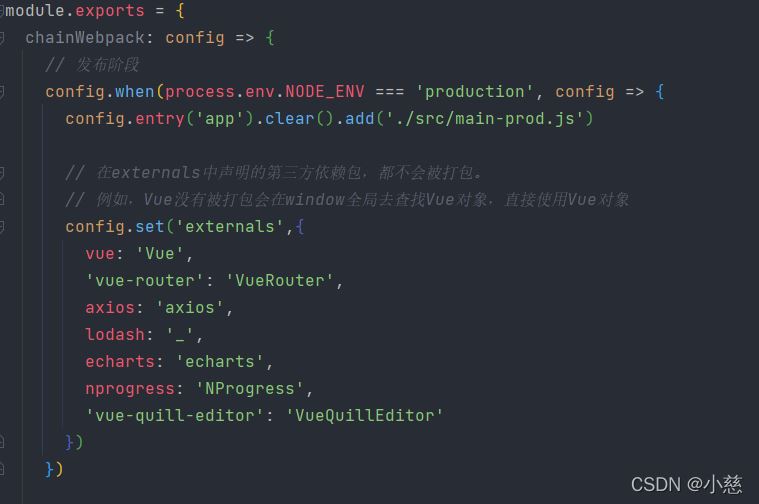
① 配置webpack的externals节点,在发布阶段配置

声明在externals中的第三方依赖包,都不会被打包,项目会在用到依赖包时在window全局中去查找对应的对象。所以需要在index.html文件中引入CDN中的js和css资源,以便可以在全局中找到
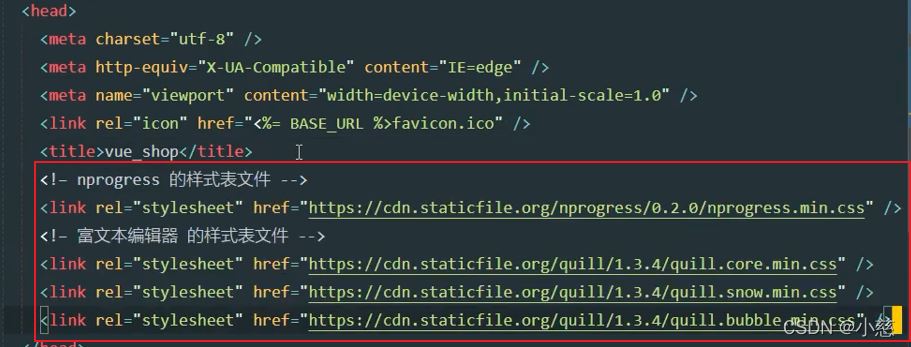
需要在public/index.html文件的头部,添加如下的CDN资源引用:
具体操作流程:
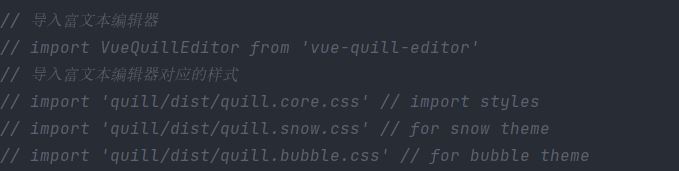
① 在 main-prod.js 中,注释掉nprogress和quill引用的css文件
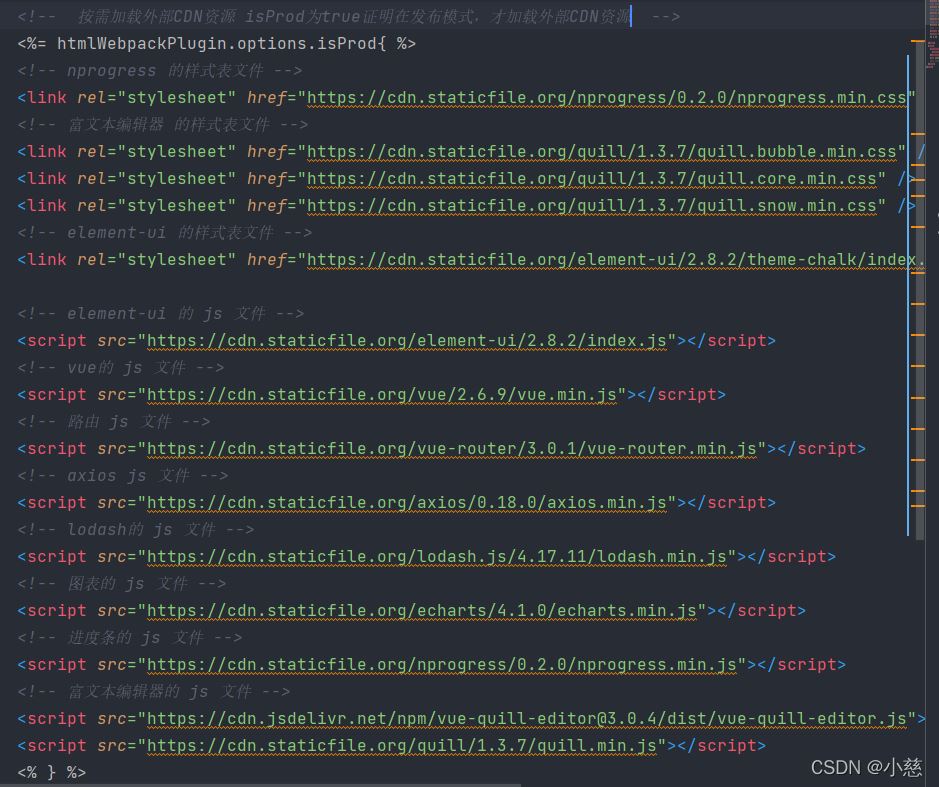
② 在 index.html 的头部区域中,通过 CDN 加载nprogress和quill 的 js 和 css 样式
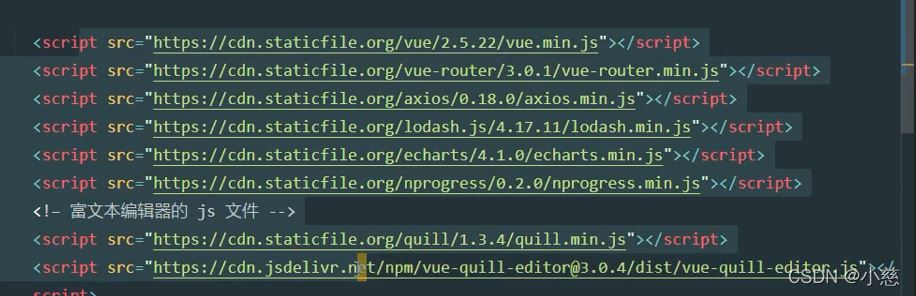
③ 在 index.html 的头部区域中,通过 CDN 加载其余依赖的js



可以通过staticfile CDN来查找到对应的开源库

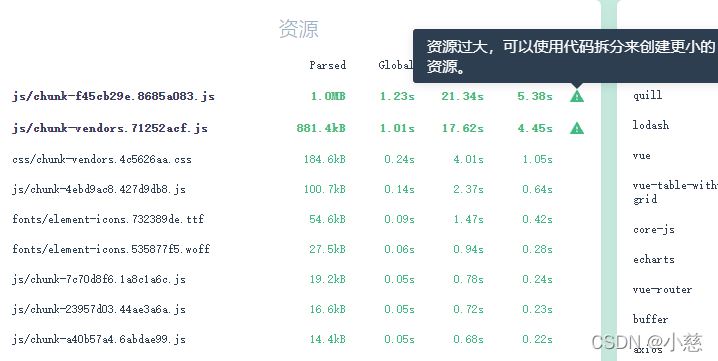
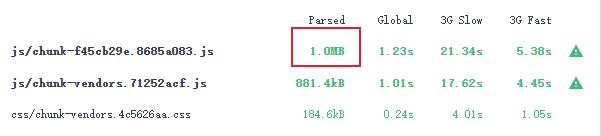
使用CDN之前的文件大小:

使用CDN之后的文件大小:

三、通过CDN优化ElementUI的打包
虽然在开发阶段,我们启用了 element-ui 组件的按需加载,尽可能的减少了打包的体积,但是那些被按需加
载的组件,还是占用了较大的文件体积。此时,我们可以将 element-ui 中的组件,也通过 CDN 的形式来加
载,这样能够进一步减小打包后的文件体积
具体操作流程如下:
① 在 main-prod.js 中,注释掉 element-ui 按需加载的代码
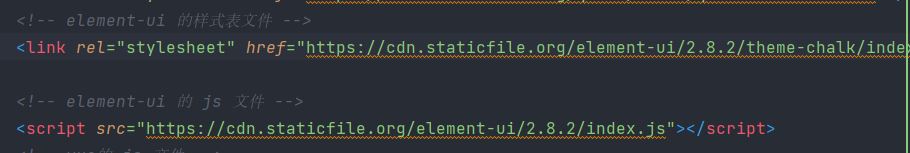
② 在 index.html 的头部区域中,通过 CDN 加载 element-ui 的 js 和 css 样式


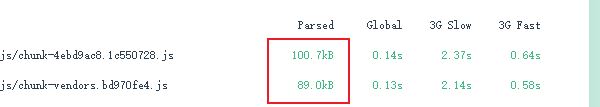
完成后的文件大小:

四、首页内容定制
① 不同的打包环境下,首页内容可能会有所不同。我们可以通过插件的方式进行定制,插件配置如下:
// 通过plugin('html'):找到html插件。 通过tap():可以修改这个插件里面的固定配置项
// 通过args:可以拿到当前这个插件的一些相关参数。
// 在args[0]中添加自定义的属性isprod,当在开发阶段时,赋值为true,发布阶段时,赋值为false

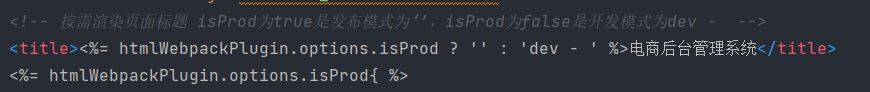
② 在public/index.html首页中,可以根据isProd的值,开决定如何渲染页面结构


五、使用路由懒加载
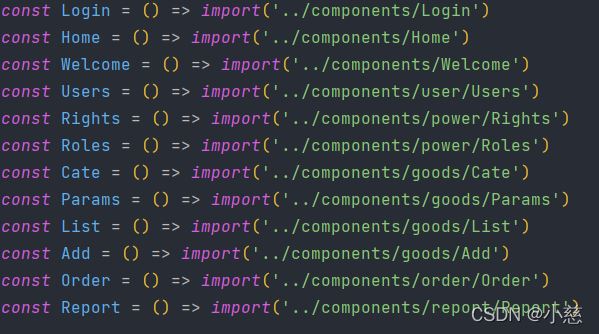
当打包构建项目时,所有路由对应的组件都会打包到一个文件中,导致文件过大,影响页面加载。如果我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就更加高效了。

到此这篇关于vue项目完成后如何实现项目优化的示例的文章就介绍到这了,更多相关vue项目优化内容请搜索NICE源码以前的文章或继续浏览下面的相关文章希望大家以后多多支持NICE源码!









