目录
- 废话
- 正文
- 第一种
- router/index.js
- 第二种
- 1.安装插件
- 2.main.js 引用
- 3.添加指令
- 笔记
- 总结
废话
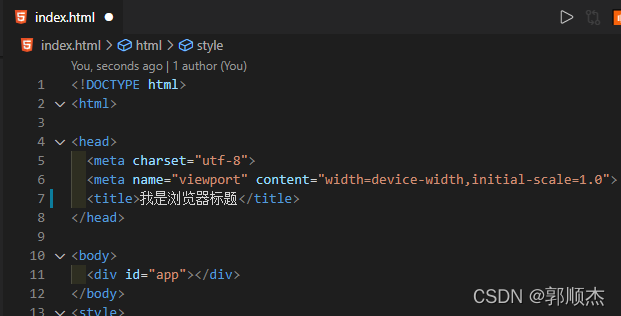
平时设置浏览器标题是这样的

但vue是单页面应用,入口文件也只有一个html,只能设置一个标签,所以下面介绍两种常用的动态设置浏览器标签的方法
正文
第一种
使用浏览器原生方法 document.title
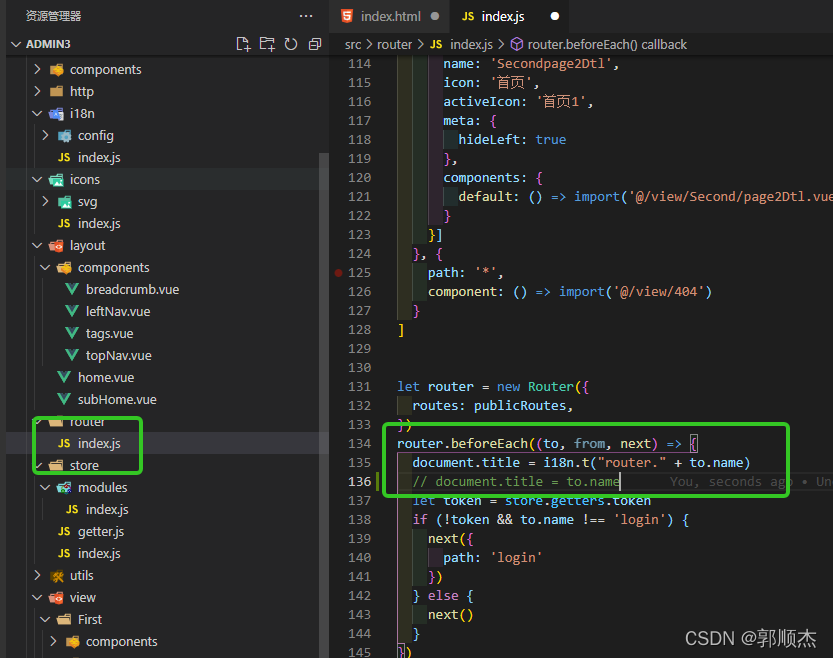
router/index.js
router.beforeEach里
//多语言项目,根根据自己项目来
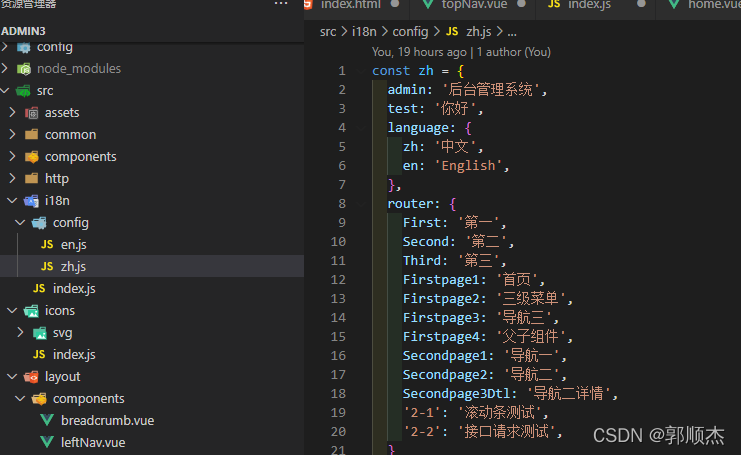
import i18n from '@/i18n/index';
document.title = i18n.t("router." + to.name)
//单语言项目
document.title = to.name

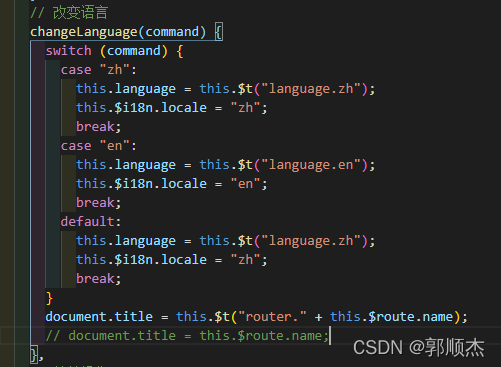
语言切换路由不变,所以也要加一下,单语言项目不用
//多语言项目
document.title = i18n.t("router." + to.name)

完活,推荐使用,原生兼容性好,不用下载安装其他依赖包
第二种
使用插件
1.安装插件
npm install vue-wechat-title --save
2.main.js 引用
import VueWechatTitle from 'vue-wechat-title'//动态修改title Vue.use(VueWechatTitle)
3.添加指令
//多语言项目
<router-view v-wechat-title="$t('router.' + $route.name)" ></router-view>
//单语言项目
<router-view v-wechat-title=" $route.name" ></router-view>
完活
笔记
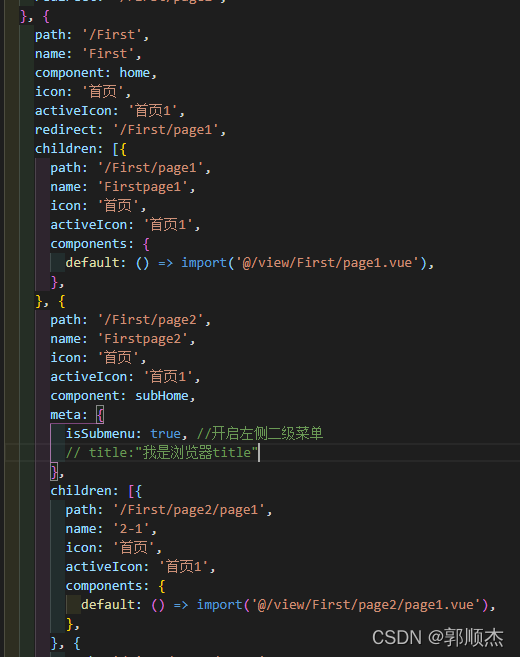
注意:值根据自己项目路由结构来,本demo用的是name值,i18n有对应语言包,
你可以在meta对象里加个title属性,在外面用to.meta.title即可


总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注NICE源码的更多内容!