目录
- 一、动画函数原理
- 二、动画函数简单封装
- 三、 动画函数给不同元素记录不同定时器
- 四、缓动效果原理
- 五、 动画函数在多个目标值之间移动
- 六、动画函数添加回调函数
一、动画函数原理
核心原理:通过定时器setInterval() 不断移动盒子位置。
实现步骤:
- 获得盒子当前位置
- 让盒子在当前位置加上1个移动距离
- 利用定时器不断重复这个操作
- 加一个结束定时器的条件
- 注意此元素需要添加定位,才能使用element.style.left
如下所示:
给定一个盒子,让其慢慢移动到300px的位置。
代码如下:
<style>
div{
position: absolute;
left: 0;
top: 0;
width: 100px;
height: 100px;
background-color: cyan;
}
</style>
</head>
<body>
<div></div>
<script>
var div = document.querySelector('div');
var timer = setInterval(function(){
if(div.offsetLeft >= 300){
clearInterval(timer);
}
div.style.left = div.offsetLeft + 1 +'px';
},30);
</script>
</body>
运行结果为:

运行成功。
但是如果同时有好几个元素都需要添加动画呢?我们就可以考虑将其封装成一个简单的动画函数。
二、动画函数简单封装
函数需要传递2个参数,动画对象和移动到的距离。如下所示:
function animate(obj,target){
var timer = setInterval(function(){
if(obj.offsetLeft >= target){
clearInterval(timer);
}
obj.style.left = obj.offsetLeft + 1 +'px';
},30);
}
我们就可以通过调用上述封装的函数来实现动画效果。例如,给定两个不同的盒子,分别调用动画函数:
<style>
.box1{
position: absolute;
left: 0;
top: 50px;
width: 100px;
height: 100px;
background-color: cyan;
}
.box2{
position: absolute;
left: 0;
top: 155px;
width: 150px;
height: 150px;
background-color: deepskyblue;
}
</style>
<body>
<div class="box1"></div>
<div class="box2"></div>
<script>
function animate(obj,target){
var timer = setInterval(function(){
if(obj.offsetLeft >= target){
clearInterval(timer);
}
obj.style.left = obj.offsetLeft + 1 +'px';
},30);
}
var box1 = document.querySelector('.box1');
var box2 = document.querySelector('.box2');
animate(box1,300);
animate(box2,400);
</script>
</body>
效果为:

成功实现了动画的效果。
但是上面封装的动画函数还是有问题的,每当我们调用一次动画函数,就会给我们开辟一块内存空间,会造成浪费内存资源的问题,而且我们每次调用的动画函数都是以同一个名字命名的,很容易引起歧义,所以我们就可以给不同的元素使用不同的定时器(自己专门用自己的定时器)。
三、 动画函数给不同元素记录不同定时器
核心原理:利用 JS 是一门动态语言,可以很方便的给当前对象添加属性。
通过给对象添加属性的方法给给不同的元素添加定时器,我们可以将其进行如下的封装:
function animate(obj,target){
obj.timer = setInterval(function(){
if(obj.offsetLeft >= target){
clearInterval(obj.timer);
}
obj.style.left = obj.offsetLeft + 1 +'px';
},30);
}
当然,如果我们想要让某个元素在我们进行一系列操作后才实现动画效果的话,我们就可以给其添加特定事件,然后将函数调用写在事件中,
以第一个例子为例,给它添加点击事件,当点击按钮后,才让这个盒子发生移动:
var box1 = document.querySelector('.box1');
var btn = document.querySelector('button')
btn.addEventListener('click',function(){
animate(box1,300);
})
效果为:

效果实现,但是如果我们一直点击按钮,会出现什么情况呢?

我们会发现,当我们不断点击按钮时,盒子运行的速度会越来越快,这是因为我们同时开启了太多定时器。该如何解决呢?方案就是让我们的元素先清除以前的定时器,只保留一个定时器执行,所以,我们就可以在函数的最上面添加一个清除定时器的操作。代码为:
function animate(obj,target){
clearInterval(obj.timer);
obj.timer = setInterval(function(){
if(obj.offsetLeft >= target){
clearInterval(obj.timer);
}
obj.style.left = obj.offsetLeft + 1 +'px';
},30);
}
var box1 = document.querySelector('.box1');
var btn = document.querySelector('button');
btn.addEventListener('click',function(){
animate(box1,300);
})
此时的运行效果为
成功实现。
通过上述一系列操作,我们可以发现,我们所实现的动画都是匀速的,为了让效果更加好看,我们可以让我们的动画以缓动的速度运行。

四、缓动效果原理
缓动动画就是让元素运动速度有所变化,最常见的是让速度慢慢停下来。
- 思路:让盒子每次移动的距离慢慢变小,速度就会慢慢落下来。
- 核心算法: (目标值 – 现在的位置 ) / 10 做为每次移动的距离 步长
- 停止的条件: 让当前盒子位置等于目标位置就停止定时器
注意步长值需要取整
以上个例子为例,当我们点击按钮时,让元素以缓动的速度移动,我们可以将封装的动画函数改为:
function animate(obj,target){
clearInterval(obj.timer)
obj.timer = setInterval(function(){
var step = (target - obj.offsetLeft)/10;
if(obj.offsetLeft == target){
clearInterval(obj.timer);
}
obj.style.left = obj.offsetLeft + step +'px';
},30);
}
实现效果为:

这样的效果是不是更好看了呢?但是我们来检查一下我们的元素具体移动了多大距离,是不是刚好到目标值300px的位置呢?

通过检查我们发现,我们的元素并没有到指定位置,这是因为我们的步长公式是有问题的,进行除法运算时,可能会有小数,从而导致位置的偏差,所以我们就需要对步长公式进行取整操作,由于元素是向前运动(正方向),所以我们采用的策略是向上取整:
var step = Math.ceil((target - obj.offsetLeft)/10);
此时我们在来看看最终到达的目标位置是:

此时就刚好到达了目标位置。
五、 动画函数在多个目标值之间移动
但是如果我们的步长为负呢?
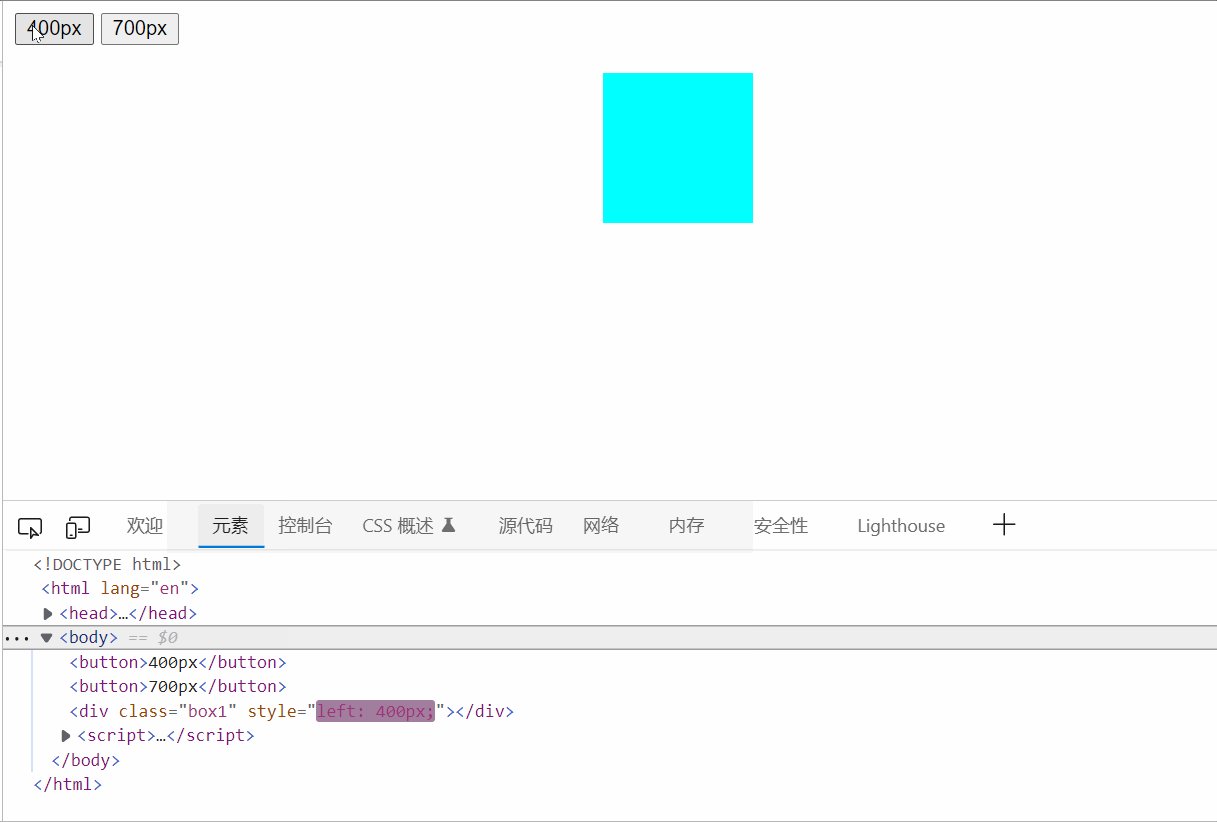
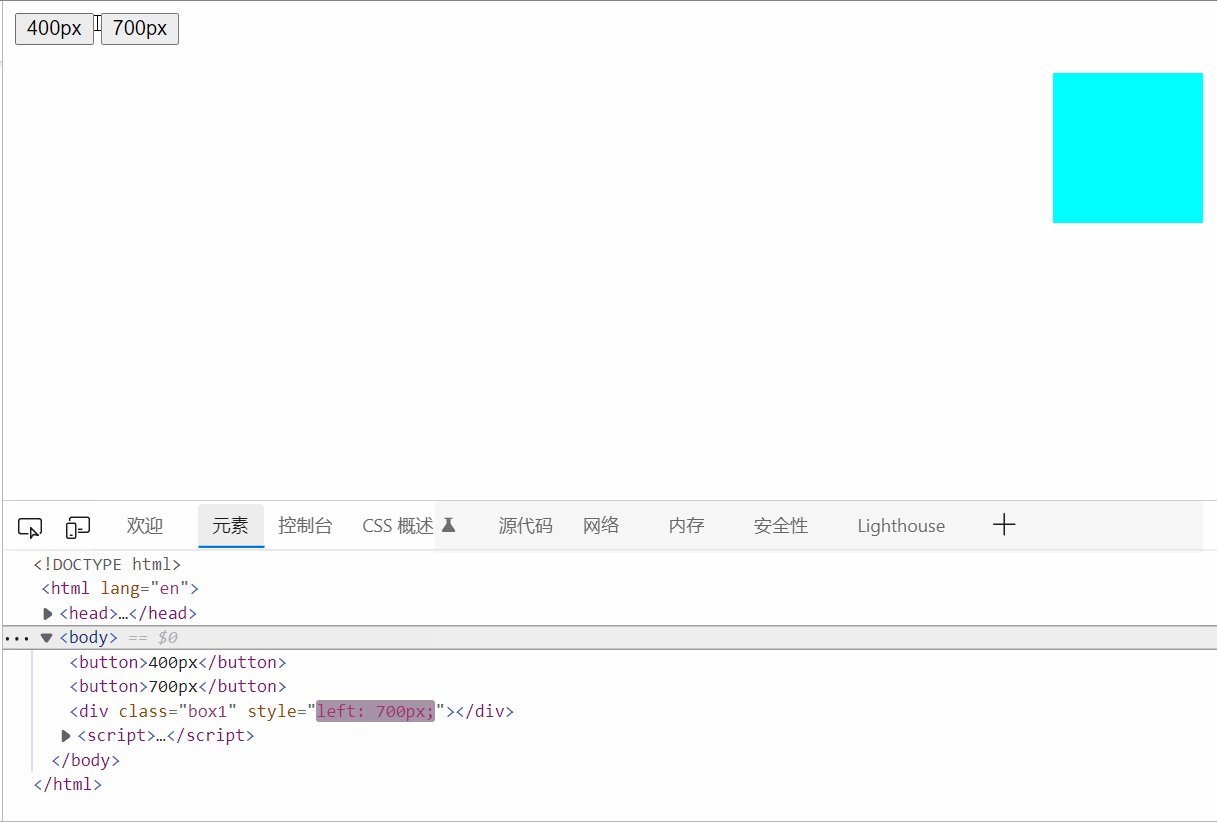
举个例子,现在有一个盒子,给其添加两个按钮,一个让元素移动到400px的位置,一个让元素移动到700px:
function animate(obj,target){
clearInterval(obj.timer)
obj.timer = setInterval(function(){
var step = Math.ceil((target - obj.offsetLeft)/10);
if(obj.offsetLeft >= target){
clearInterval(obj.timer);
}
obj.style.left = obj.offsetLeft + step +'px';
},30);
}
var box1 = document.querySelector('.box1');
var btn = document.querySelectorAll('button')
btn[0].addEventListener('click',function(){
animate(box1,400);
})
btn[1].addEventListener('click',function(){
animate(box1,700);
})
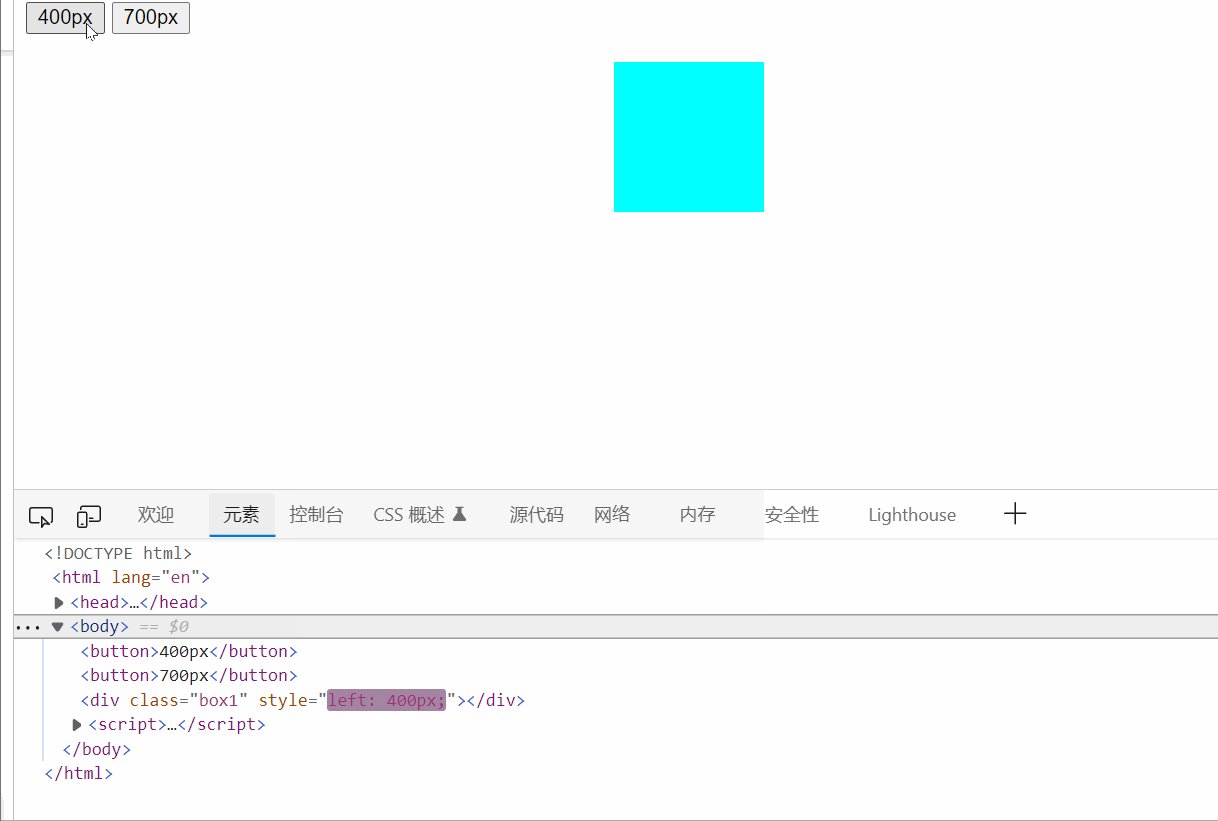
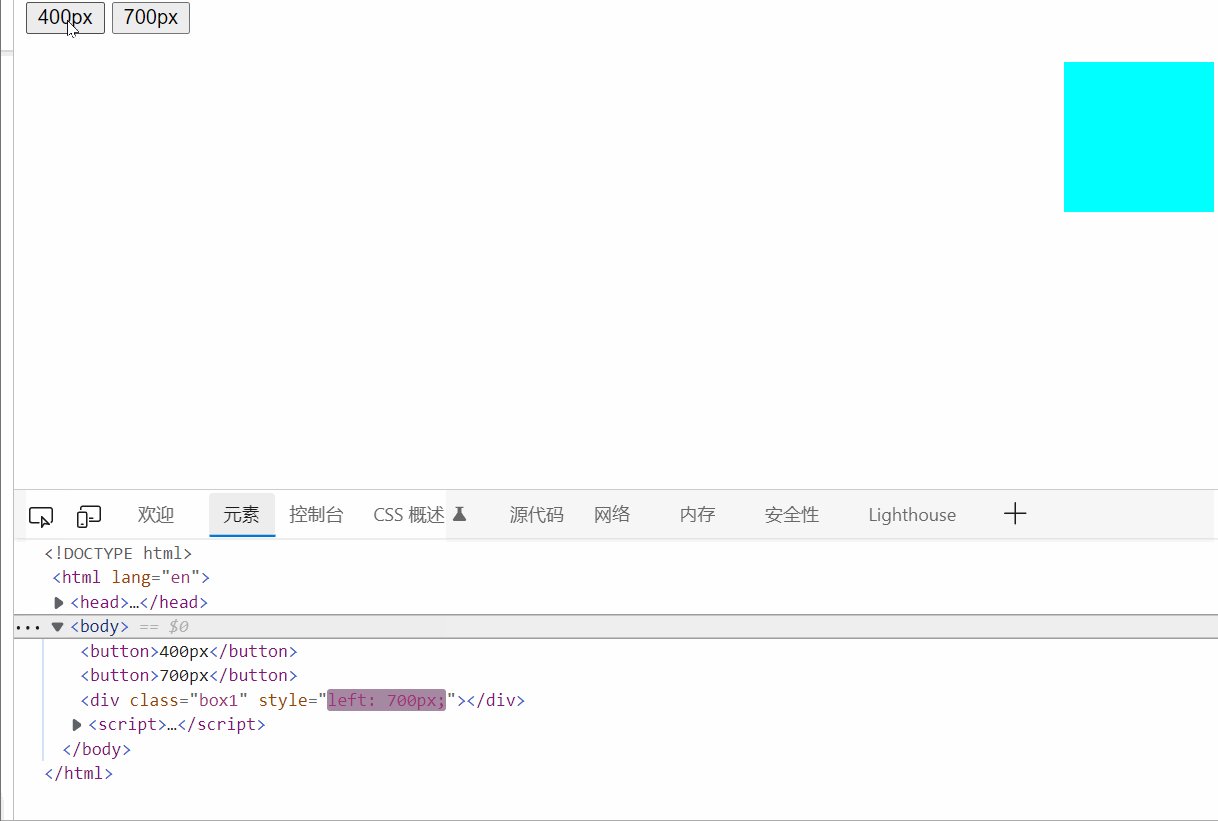
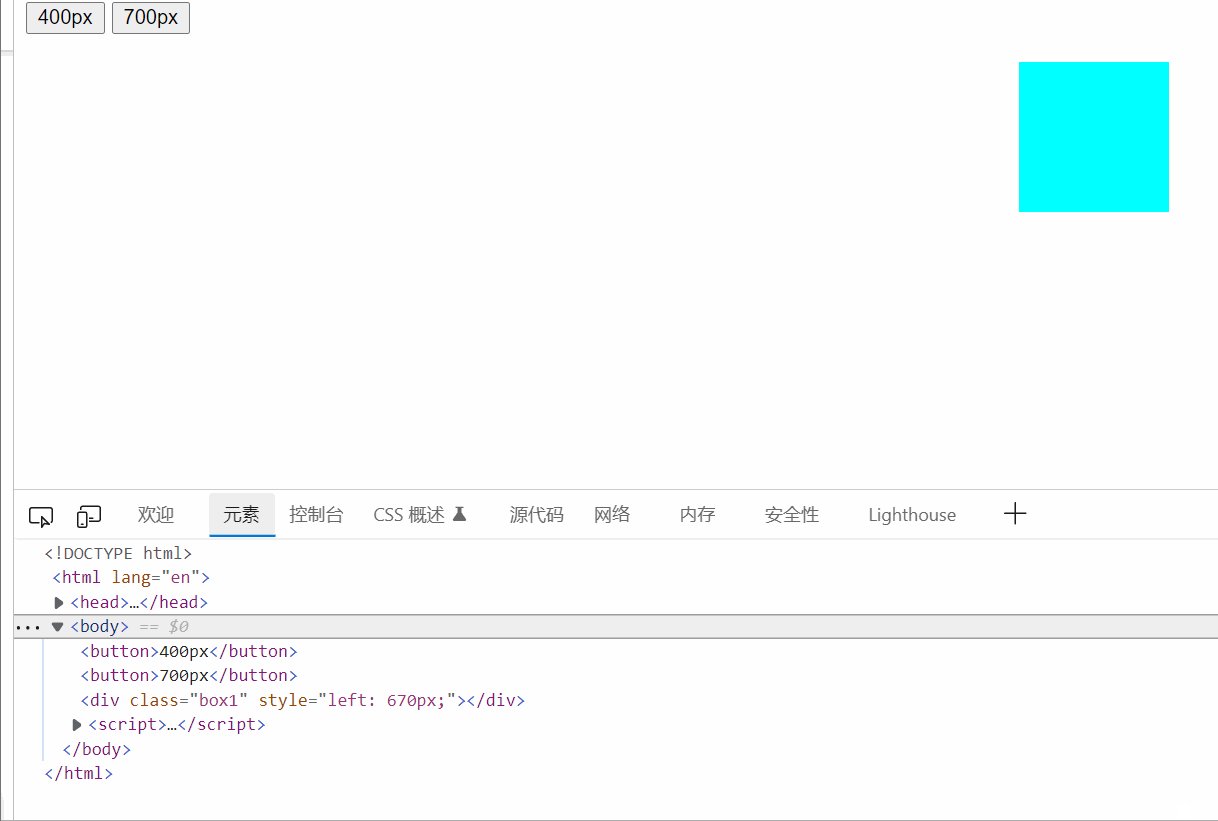
实现效果为:

此时发现,当我们正向运动的时候,元素可以精确的到达目标位置,且元素也能实现在两个像素间移动的效果,但是向后退时达到的位置却并不是目标位置,这是因为我们的元素在倒退的时候,是属于反向运动的,这时我们也应该让步长向反向长的位置取整,即向下取整。
这时,我们应该对步长条件进行判断,如果步长大于零,则向上取整,如果步长小于零,则向下取整,调整后的步长公式为:
var step =(target - obj.offsetLeft)/10; step > 0 ? Math.ceil(step) : Math.floor(step);
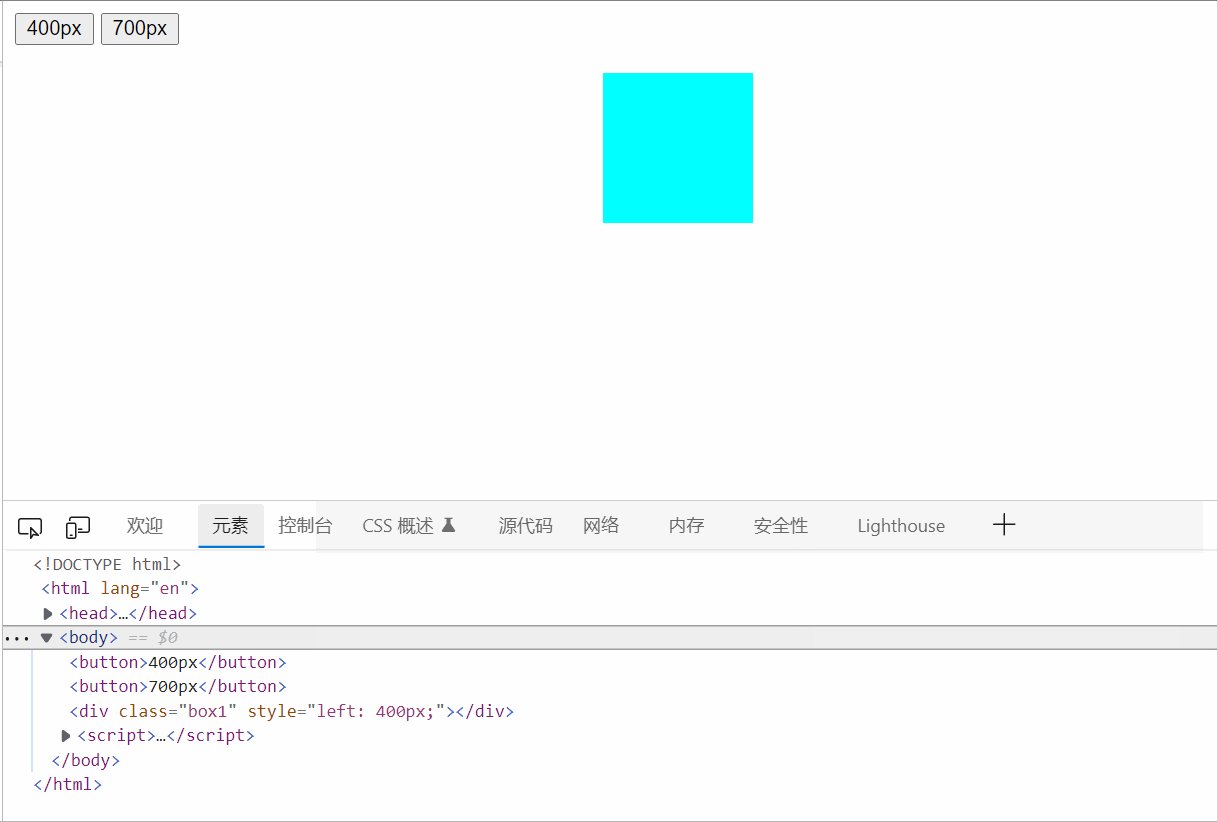
此时再来看看效果:

问题就解决了。
但是我们此时只是简单的实现了一个元素在两个位置的移动,如果我们想要在它移动后改变颜色,该如何操作呢?我们就可以通过给动画函数添加回调函数 来实现。
六、动画函数添加回调函数
回调函数原理:函数可以作为一个参数。将这个函数作为参数传到另一个函数里面,当那个函数执行完之后,再执行传进去的这个函数,这个过程就叫做回调。
回调函数写的位置:定时器结束的位置。
具体实现代码为:
function animate(obj,target,callback){
clearInterval(obj.timer)
obj.timer = setInterval(function(){
var step =(target - obj.offsetLeft)/10;
step = step > 0 ? Math.ceil(step) : Math.floor(step);
if(obj.offsetLeft == target){
clearInterval(obj.timer);
if(callback){
callback();
}
}
obj.style.left = obj.offsetLeft + step +'px';
},30);
}
var box1 = document.querySelector('.box1');
var btn = document.querySelectorAll('button');
btn[0].addEventListener('click',function(){
animate(box1,400,function(){
box1.style.backgroundColor = 'pink';
});
})
btn[1].addEventListener('click',function(){
animate(box1,700,function(){
box1.style.backgroundColor = 'red';
});
})
实现效果为:

以上就是动画函数的封装,在具体使用的时候,我们就可以将其封装成一个js文件,需要的时候就可以直接引用。
到此这篇关于JavaScript动画函数封装详解的文章就介绍到这了,更多相关JavaScript动画函数封装内容请搜索NICE源码以前的文章或继续浏览下面的相关文章希望大家以后多多支持NICE源码!