目录
- 前言
- 实现思路
- 实现代码
- 实现效果
前言
在这里实现一个动态添加表格的案例,当点击添加按钮时,可以弹出一个表单,然后将输入的内容添加到表格中,也可以将表格中的整行内容清除。
实现思路
先创建一个表格和一个表单,将表单中输入的内容动态添加进表格中,表单页面右上角有一个关闭按钮,当点击时,可以将表单页面关闭并将表格页面显示。为了页面美观,我将添加数据的按钮放在了表格的<tfoot></tfoot>中,将动态生成的表格数据添加到<tbody><tbody>中,当点击添加按钮时,隐藏表格,并显示表单,在表单中填写要添加的信息,然后获取输入的信息,通过jquery生成表格的一行元素,并将获得的值添加进去,最后将这一行添加到<tbody><tbody>的最后一行,当点击表单页面的添加按钮时,让表单隐藏,并显示修改后的变革,因为还要实现动态删除功能,所以需要给表格中的每一行元素添加一个删除属性(超链接),当我们点击删除时,获取到其对应的行,进行删除操作。
实现代码
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
* {
padding: 0;
margin: 0;
}
table {
width: 410px;
margin: 100px auto 0;
text-align: center;
border-collapse: collapse;
border-spacing: 0;
border: 1px solid #ccc;
}
th,
td {
width:150px;
height: 40px;
border: 1px solid #ccc;
padding: 10px;
}
a{
text-decoration: none;
}
.btnAdd {
width: 110px;
height: 30px;
font-size: 20px;
}
.item {
position: relative;
padding-left: 100px;
padding-right: 20px;
margin-bottom: 34px;
}
.lb {
position: absolute;
left: 0;
top: 0;
display: block;
width: 100px;
text-align: right;
}
.txt {
width: 300px;
height: 32px;
}
.form-add {
position: absolute;
top: 100px;
left: 578px;
border: 1px solid #ccc;
margin-left: -197px;
padding-bottom: 20px;
display: none;
}
.title {
background-color: #f7f7f7;
border-width: 1px 1px 0 1px;
border-bottom: 0;
margin-bottom: 15px;
position: relative;
}
span {
width: auto;
height: 18px;
font-size: 16px;
color: rgb(102, 102, 102);
text-indent: 12px;
padding: 8px 0px 10px;
margin-right: 10px;
display: block;
overflow: hidden;
text-align: left;
}
.title div {
width: 16px;
height: 20px;
position: absolute;
right: 10px;
top: 6px;
font-size: 30px;
line-height: 16px;
cursor: pointer;
}
.submit {
text-align: center;
}
.submit input {
width: 170px;
height: 32px;
}
</style>
</head>
<body>
<!--按钮和表单-->
<table>
<thead>
<tr>
<th>班级</th>
<th>姓名</th>
<th>学号</th>
<th>操作</th>
</tr>
</thead>
<tbody id="j_tb">
<tr>
<td>1班</td>
<td>小王</td>
<td>001</td>
<td><a href="javascrip:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="get">删除</a></td>
</tr>
<tr>
<td>2班</td>
<td>小熊</td>
<td>002</td>
<td><a href="javascrip:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="get">删除</a></td>
</tr>
</tbody>
<tfoot>
<tr>
<td id="j_btnAddData" class="btnAdd" colspan="4">添加数据</td>
</tr>
</tfoot>
</table>
<!--添加数据的表单-->
<div id="j_formAdd" class="form-add">
<div class="title">
<span>添加数据</span>
<div id="j_hideFormAdd">×</div>
</div>
<div class="item">
<label class="lb" for="">班级:</label>
<input class="txt" type="text" id="classes" placeholder="请输入班级">
</div>
<div class="item">
<label class="lb" for="">姓名:</label>
<input class="txt" type="text" id="uname" placeholder="请输入姓名">
</div>
<div class="item">
<label class="lb" for="">学号:</label>
<input class="txt" type="text" id="order" placeholder="请输入学号">
</div>
<div class="submit">
<input type="button" value="添加" id="j_btnAdd">
</div>
</div>
</body>
</html>
<script src="jquery.js"></script>
<script>
$(function () {
$('#j_btnAddData').click(function () {
$('#j_formAdd').show();
$('table').hide()
});
$('#j_hideFormAdd').click(function () {
$('#j_formAdd').hide();
$('table').show()
});
$('#j_btnAdd').click(function () {
$('table').show()
$('#j_formAdd').hide();
var classes = $('#classes').val();
var uname = $('#uname').val();
var order = $('#order').val();
var New =$( '<tr>' +
'<td>'+classes+'</td>'+
'<td>'+uname+'</td>' +
'<td>'+order+'</td>' +
'<td><a href="javascrip:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="get">删除</a></td>' +
'</tr>' );
$('#j_tb').append(New);
});
$('#j_tb').on('click','.get', function () {
$(this).parent().parent().remove();
});
});
</script>
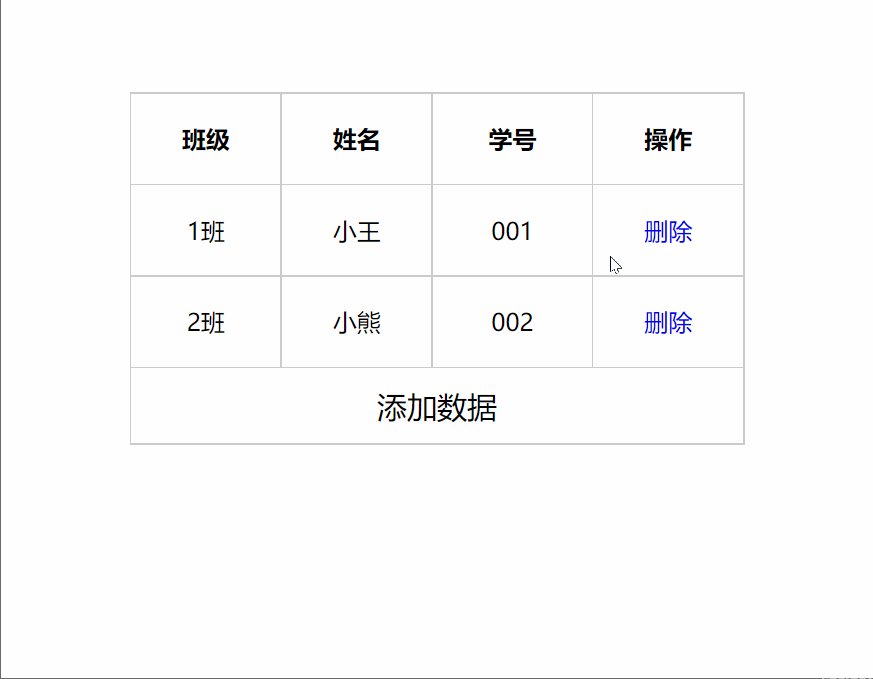
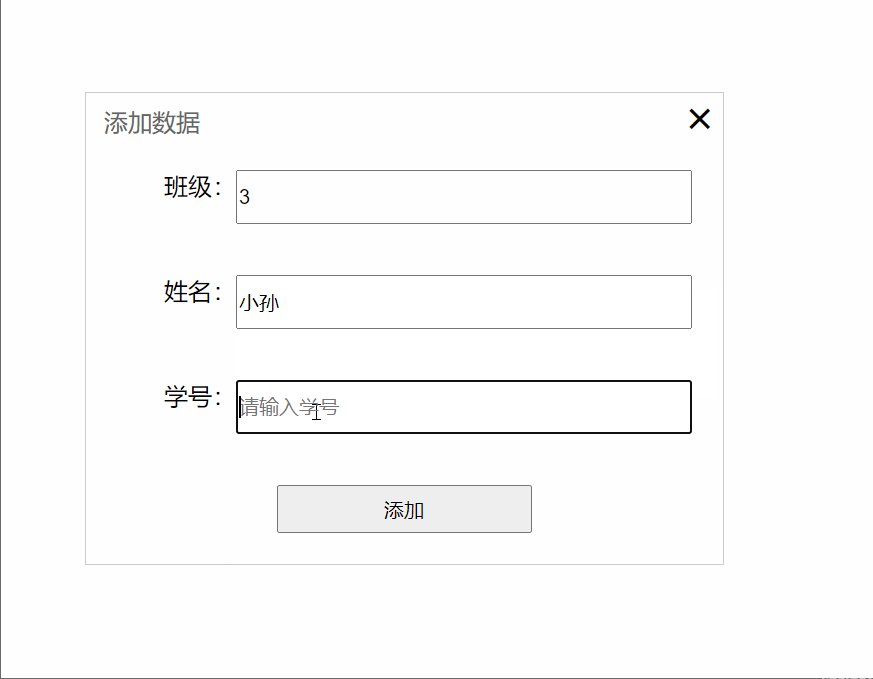
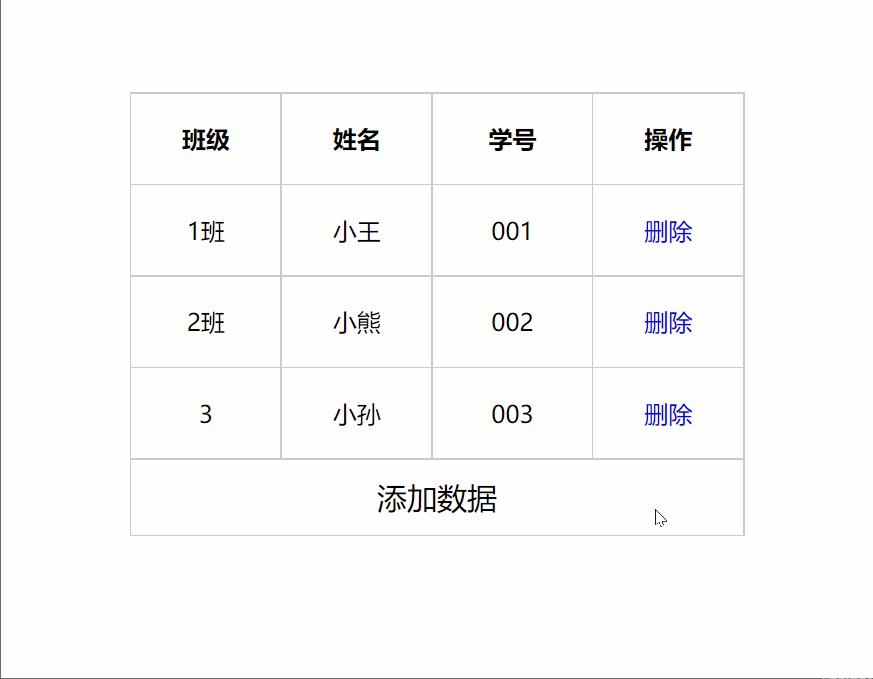
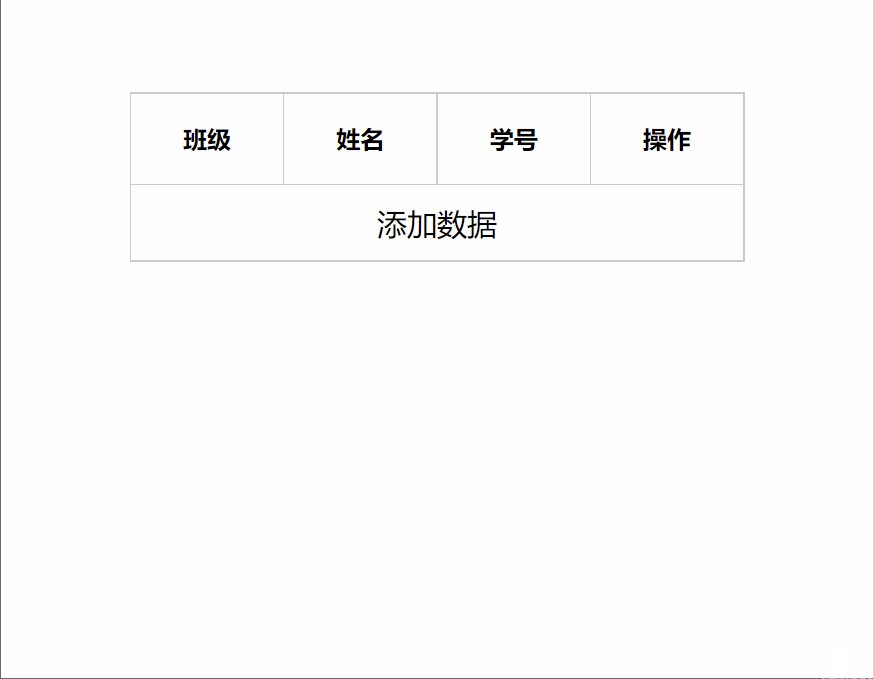
实现效果

到此这篇关于JavaScript实现动态生成表格案例详解的文章就介绍到这了,更多相关JavaScript动态生成表格内容请搜索NICE源码以前的文章或继续浏览下面的相关文章希望大家以后多多支持NICE源码!












