首先需要安装Vue-cli:
npm install -g vue-cli
全局先安装Vue-cli,安装好了Vue-cli。就可以使用它来构建项目
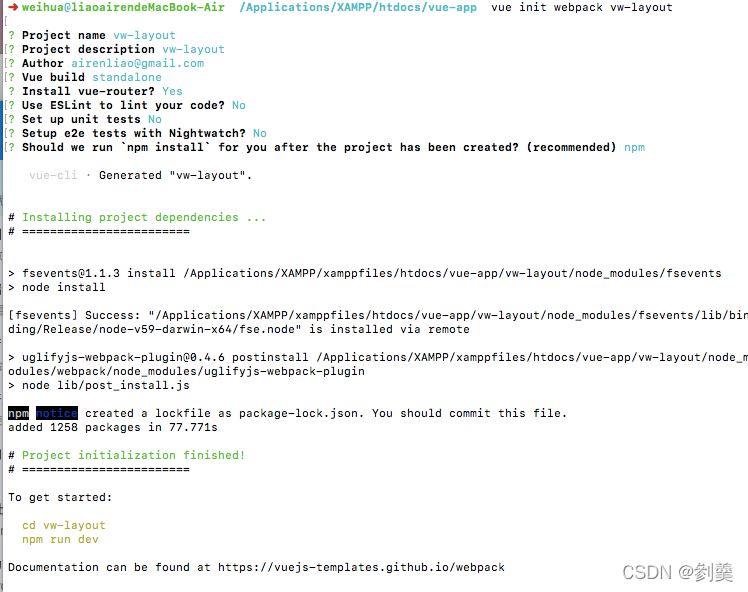
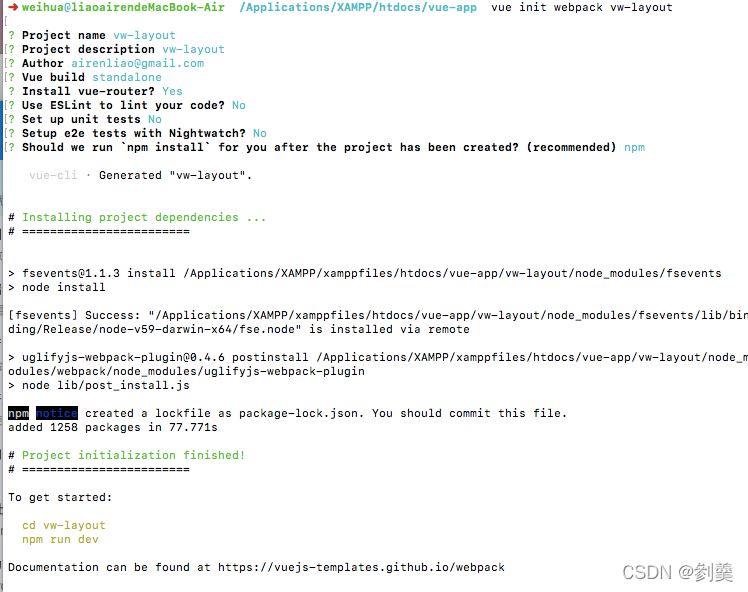
vue init webpack vw-layout

进入到刚创建的vw-layout:
cd vw-layout
然后执行:
npm run dev
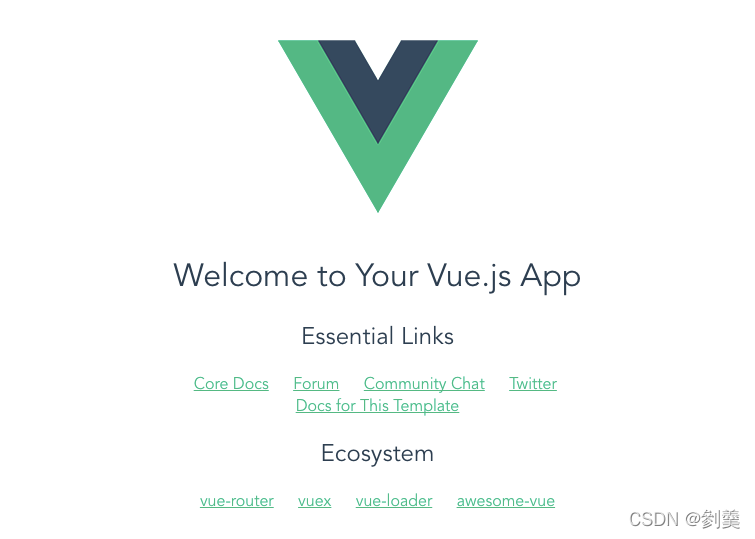
默认的页面效果:

总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注NICE源码的更多内容!
首先需要安装Vue-cli:
npm install -g vue-cli
全局先安装Vue-cli,安装好了Vue-cli。就可以使用它来构建项目
vue init webpack vw-layout

进入到刚创建的vw-layout:
cd vw-layout
然后执行:
npm run dev
默认的页面效果:

本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注NICE源码的更多内容!
免责声明:
1、本网站所有发布的源码、软件和资料均为收集各大资源网站整理而来;仅限用于学习和研究目的,您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容。
不得使用于非法商业用途,不得违反国家法律。否则后果自负!
2、本站信息来自网络,版权争议与本站无关。一切关于该资源商业行为与www.niceym.com无关。
如果您喜欢该程序,请支持正版源码、软件,购买注册,得到更好的正版服务。
如有侵犯你版权的,请邮件与我们联系处理(邮箱:skknet@qq.com),本站将立即改正。
NICE源码网 JavaScript 详解Vue-cli来构建Vue项目的步骤 https://www.niceym.com/21675.html