目录
- 一、什么是JSONP
- 二、JSONP跨域请求
- 三、模拟百度搜索
- 四、JSONP缺点
一、什么是JSONP
JSONP是JSON with padding(填充式JSON或参数式JSON)的简写,是应用JSON的一种新方法,在后来的Web服务中非常流行,JSONP看起来与JSON差不多,只不过是被包含在函数中调用的JSON,就像下面这样:
callback({"name": "王欢"});
SONP由两部分组成:回调函数和数据。回调函数是当响应到来时应该在页面 中调用的函数。回调函数的名字一般是在请求中指定的。而数据就是传入回调函数中的JSON数据。下面就是一个典型的JSONP请求。
https://freegeoip.net/json/?callback=handleResponse
这个URL是在请求一个JSONP地理定位服务,通过查询字符串来指定JSONP服务的回调参数是很常见的,就像上面的URL所示,这里指定的回调函数的名字叫做:handleResponse()
JSONP是通过动态<script>元素来使用的,使用时可以为src属性指定一个跨域URL。可以不受限制的从其他域加载资源,因为JSONP是有效的JavaScript代码,所以在请求完成后,即在JSONP响应加载到页面中以后,就会立即执行。
二、JSONP跨域请求
我们知道,同源策略是浏览器的一种安全机制,所谓的源是指协议、域名和端口号,当我们的脚本在运行时,浏览器会检测它所执行的脚本和他所取得的的数据与我们HTML页面是否相同,如果相同,就是同源的,会进行成功的请求,如果他们的源不相同,就是跨域请求。在默认情况下,浏览器是不支持跨域请求的,那么如果我们想要跨域请求,该如何操作呢?
script标签是不受同源策略的限制的,即我们在请求script脚本的时候,无论是在HTML所在的服务器还是其他服务器,它都可以请求到,所以我们就利用script标签的这种性质来进行数据的跨域请求。就来看看JSONP是如何进行跨域请求的。
首先,我们请求一段script代码,这段代码里如果它能调用我们所指定的一个函数,并将数据作为实参传递进来,那么只要我们定义了这个函数并定义了形参,形参就会接收到他的实参来得到数据。举个例子:
假设在脚本中定义了一个getData(data) ,如果现在请求一个脚本,这个脚本能够调用getData()这个函数,并将data 作为实参传递进来,那形参收到的数据就可以进行相应的处理。
<script>
function getData(data){
console.log(data);
}
var script = document.createElement('script');
script.id = 'jsonp';
script.src = 'jsonp.js';
document.body.appendChild(script);
</script>
假设前端已经把函数名告诉了后端,后端就可以调用这个getData() ,并且可以传递信息。在jsonp.html就可以请求到下述jsonp.js文件。
getData({
name: '小王',
age: 20
})
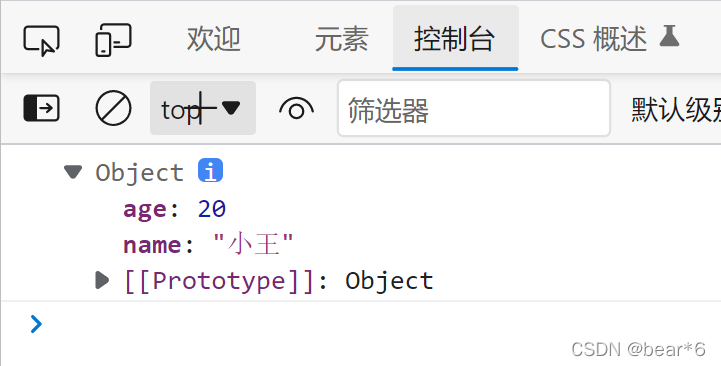
运行得到结果为:

得到了一个Object对象,就是我们所传递的数据。
那么,我们如何告诉服务器getData()这个函数呢?如果我们每次都固定是getData(),我们的开发会很死板,就不能定义其他函数名字。实际上,我们可以通过get请求将我们前端定义的函数名字通过参数告诉后端,后端动态生成这样的一个脚本文件并返回给函数的调用就可以。
百度就有一个这样的接口,我们一起来看看。
打开浏览器百度页面,打开调试工具,看一下NETwork标签下面会监听所有关于浏览器向服务器发送的http请求并查看数据。
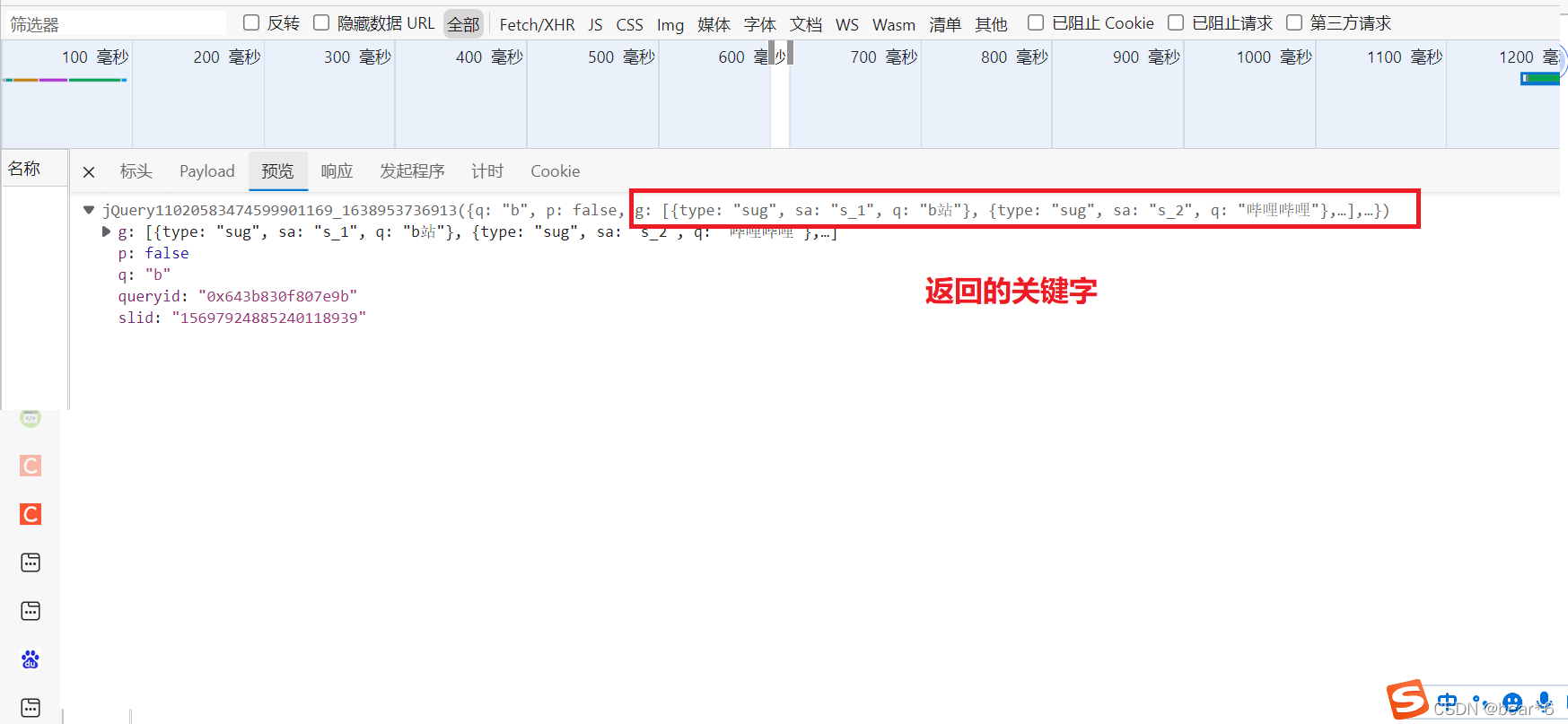
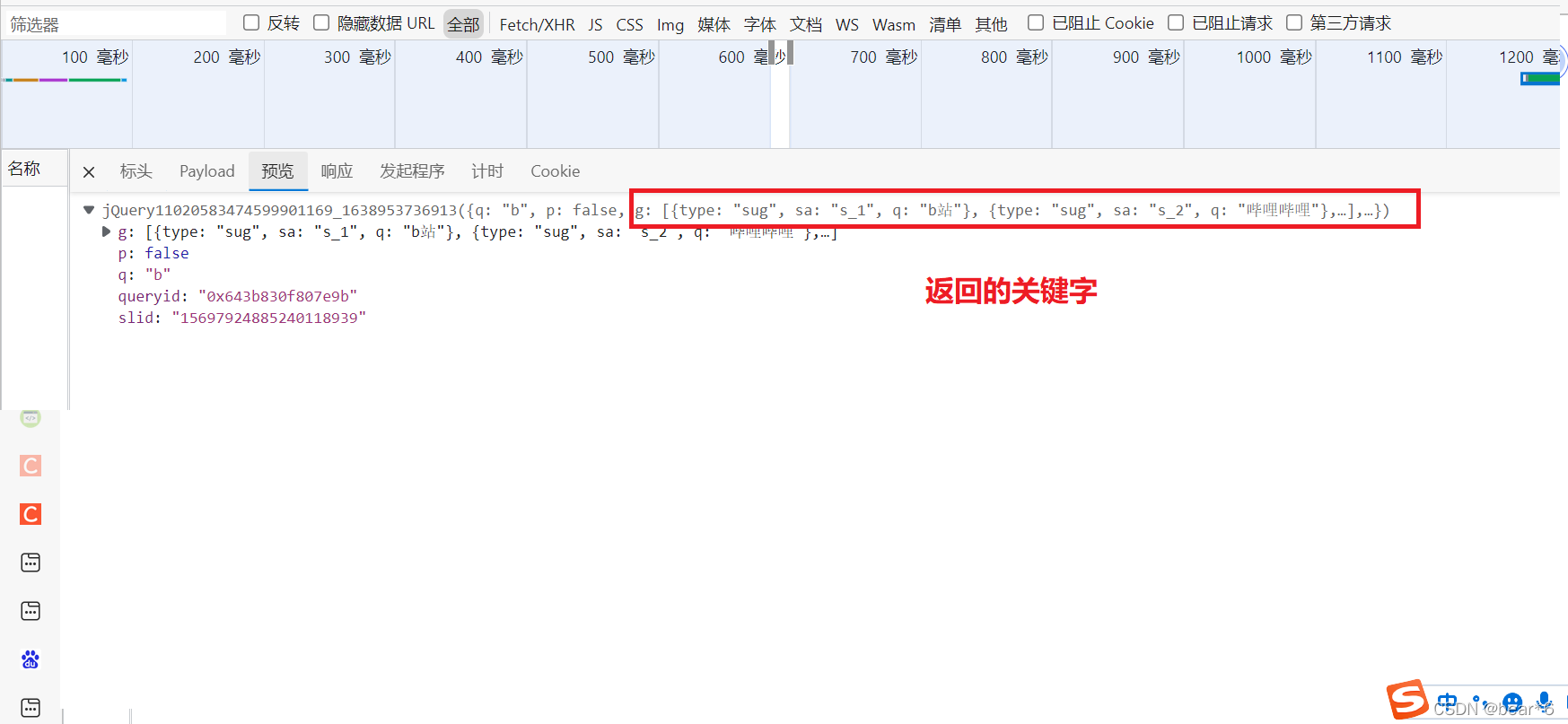
在搜索框键入“b”,请求如图:

请求得到的关键字为:

这里的callback函数其实是jquery生成的一个全局函数。得到这个URL后,我们可以保存其有用的信息,并将回调函数换成别的函数:
https://www.baidu.com/sugrec?pre=1&wd=b&req=2&csor=1&cb=getData();
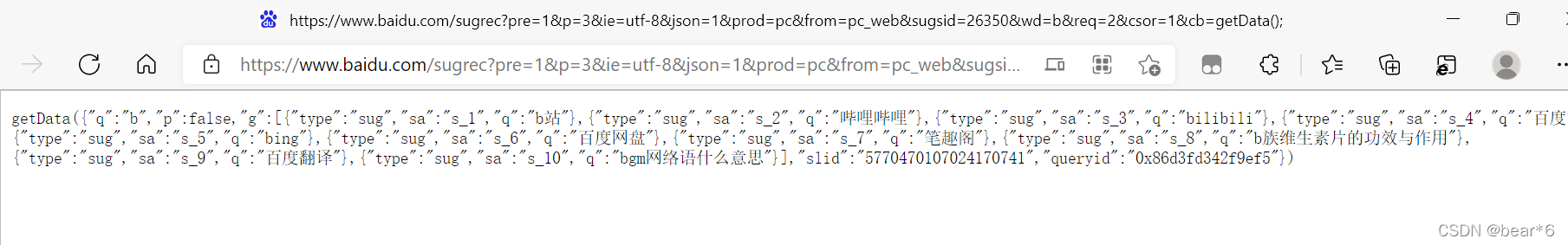
将其输入到地址栏中进行测试:

可以发现,这个回调函数就变成了我们设置的。
三、模拟百度搜索
我们现在就可以通过这个接口去发生JSON来模拟一下百度搜索页面。
我们定义一个全局变量作为接收数据的函数,data就是接收到的数据,一旦getdata()函数被调用,说明我们我们的Jsonp函数就发送完成,此时可以通过removeChild()删除script标签,这样就可以实现每当我们发送一次请求,script标签在接收到数据后就会被删除,在数据处理的时候,getData()返回给我们的是一个对象,对象里面有一个关键字g,里面对应的是一个数组,数组里面是字符串,我们先将这个数组遍历,然后根据每个元素生成一个li加到input下面的ul就可以,先将ul里面的html清空,这样的话,每次请求的li都是全新的,当keyup出来的时候,首先取到当前input的value值并调用getdata()函数,将wd传进来,就实现了jsonp传递数据的过程。
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
position: relative;
width: 600px;
height: 40px;
}
input {
width: 500px;
height: 40px;
border: 2px solid #4E6EF2;
}
button{
position: absolute;
left: 411px;
top: 0;
width: 95px;
height: 44px;
background-color: #4E6EF2;
border: none;
font-size: 18px;
color: white;
}
ul{
position: relative;
left: -40px;
top: -10px;
width: 411px;
height: 400px;
}
li{
height: 40px;
width: 411px;
line-height: 40px;
font-size: 16px;
list-style: none;
}
</style>
</head>
<body>
<div>
<input type="text" value =''>
<button>百度一下</button>
</div>
<ul></ul>
<script src="jquery.js"></script>
<script>
//
function getData(data){
var script = document.querySelector('#jsonp');
script.parentNode.removeChild(script);
$('ul').html('');
for(var i =0;i<data.g.length;i++){
$('<li>'+data.g[i].q +'</li>').appendTo('ul');
}
}
//动态生成script脚本
function getList(wd){
var script = document.createElement('script');
script.id = 'jsonp';
script.src = 'https://www.baidu.com/sugrec?pre=1&p=3&ie=utf-8&json=1&prod=pc&from=pc_web&sugsid=26350&req=2&csor=1&cb=getData&wd='+wd;
document.body.appendChild(script);
}
//给
var ipt = document.querySelector('input');
ipt.addEventListener('keyup',function(){
var wd = this.value;
getList(wd);
console.log(wd);
})
</script>
</body>
</html>
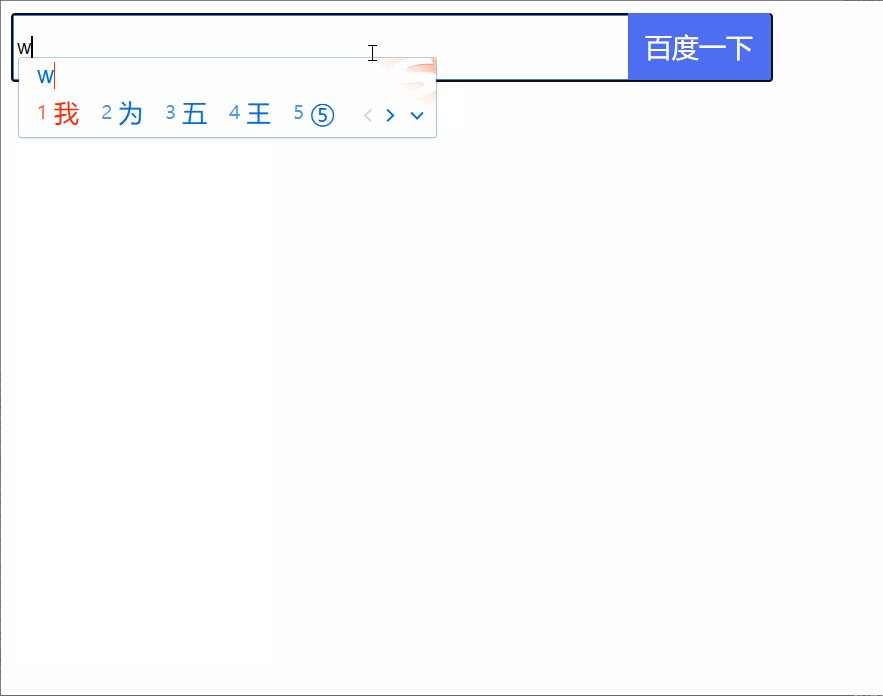
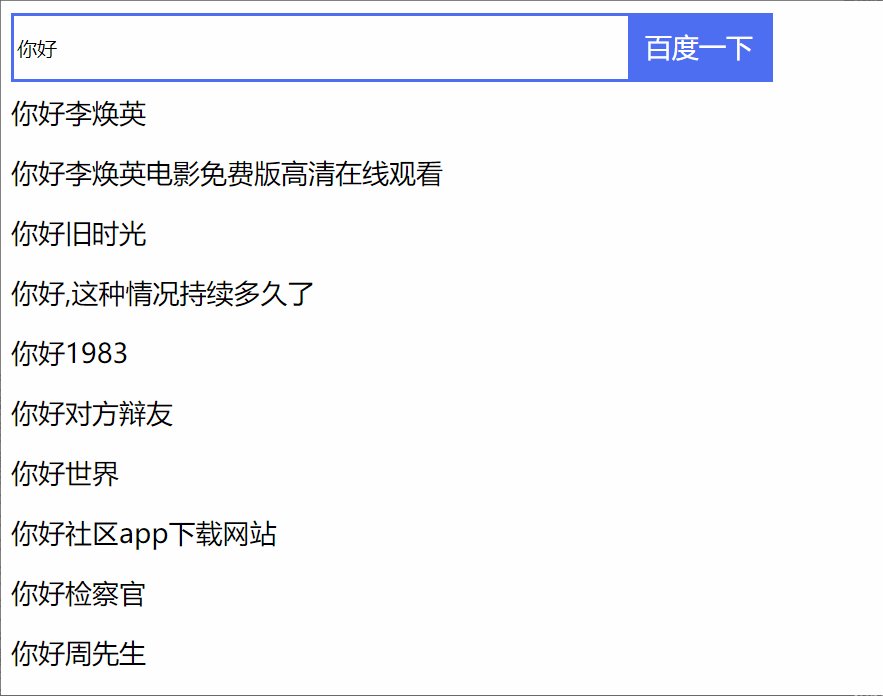
效果为:

四、JSONP缺点
JSONP之所以在开发人员中极为流行,是因为它非常简单易用,不过他也有两点不足:
- 首先,
JSONP是从其他域中加载执行代码。如果其他域不安全,很可能会在响应中夹带一些恶意代码,而此时除了完全放弃JSONP调用之外,没有办法追究。 其次,要确定JSONP请求是否失败并不容易。虽然HTML5给<script>元素新增了一个onerror事件处理程序,但目前还没有得到任何浏览器的支持。为此,开发人员不得不使用计时器检测指定时间内是否接收到了响应。但是毕竟不是每个用户的上网速度和带宽都一样,所以操作起来也不尽人意。
到此这篇关于JSONP跨域模拟百度搜索的文章就介绍到这了,更多相关JSONP跨域模拟百度搜索内容请搜索NICE源码以前的文章或继续浏览下面的相关文章希望大家以后多多支持NICE源码!