目录
- 前言
- 效果图
- 实例代码
- 总结
前言
对话框是很常用的组件 , 在很多地方都会用到,一般我们可以使用自带的alert来弹出对话框,但是假如是设计出的图该怎么办呢 ,所以我们需要自己写一个对话框,下面来一起看看详细的实现过程。
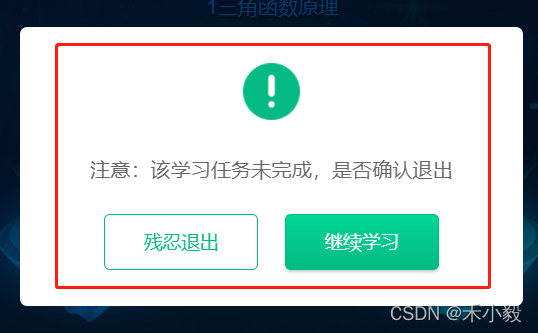
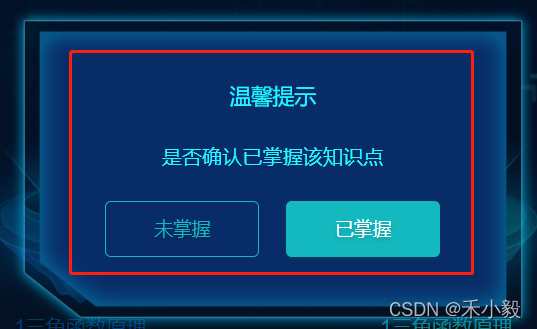
效果图


以上截图,红色边框部分,表示 “文字、图标或者图片” 是可更改部分
实例代码
一、创建弹窗组件 quitDialog.vue 组件
<template>
<transition-group name='fade'>
<!-- 退出弹窗 -->
<div class="quit_dialog"
key="1"
@click="isQuit = false"
v-if="isQuit"
@touchmove.prevent>
</div>
<div class="quit_box"
v-show="isQuit"
key="2">
<img :src="imgUrl"
:alt="imgLoadTip">
<div class="quit_title">{{title}}</div>
<p>{{content}}</p>
<button class="quit_btn" @click="leftClick">{{btnText}}</button>
<button class="quit_close" @click="rightClick">{{rightText}}</button>
</div>
</transition-group>
</template>
<script>
export default {
name: 'Popup',
data () {
return {
isQuit: false,
imgUrl: '',
title: '',
content: '',
btnText: '',
rightText: ''
}
},
methods: {
leftClick () {
this.leftBtn()
this.isQuit = false
},
rightClick () {
this.rightBtn()
this.isQuit = false
}
}
}
</script>
<style lang="scss" scoped>
// 退出弹窗
.fade-enter,
.fade-leave-active {
opacity: 0;
}
.fade-enter-active,
.fade-leave-active {
transition: opacity 0.35s;
}
// 全局弹窗
.quit_dialog {
background: rgba(0,0,0,.5);
position: fixed;
top: 0;
left: 0;
height: 100%;
width: 100%;
z-index: 10000;
}
.quit_box {
width: 700px;
background: #fff;
position: fixed;
top: 50%;
left: 50%;
margin-left: -350px;
margin-top: -190px;
z-index: 10001;
border-radius: 10px;
text-align: center;
padding: 50px;
img{
width: 80px;
}
.quit_title{
color: #666;
font-size: 28px;
margin: 45px 0px;
}
button {
border-radius: 32px;
padding:20px 0px;
font-size: 26px;
border-radius: 8px;
width: 214px;
}
.quit_btn{
color: #03BA82;
background: #fff;
border: 1px solid #03BA82;
margin-right: 32px;
}
.quit_close {
background: linear-gradient(0deg, #03BA82, #01D695);
box-shadow: 0px 3px 4px 0px rgba(1, 84, 58, 0.27);
border: 1px solid #03BA82;
color: #fff;
}
}
</style>
二、创建 graspDialog.js
import Vue from 'vue'
import Grasp from '../components/QuitDialog/QuitDialog'
const PopupBox = Vue.extend(Grasp)
Grasp.install = function (data) {
let instance = new PopupBox({
data
}).$mount()
document.body.appendChild(instance.$el)
Vue.nextTick(() => {
instance.isQuit = true
// isQuit 和弹窗组件里的isQuit对应,用于控制显隐
})
}
export default Grasp
三、在全局 main.js 引入
import Vue from 'vue' import Popup from './api/quitDialog' Vue.prototype.$popup = Popup.install
四、页面中调用,只需在函数中调用即可
methods: {
graspBtn () {
this.$grasp({
imgUrl: require('../../assets/home/quits.png'), // 顶部图片.
imgLoadTip: '图片加载中...',
content: '温馨提示',
title: '注意:该学习任务未完成,是否确认退出',
btnText: '残忍退出',
rightText: '继续学习',
// 左边点击事件
leftBtn: () => {
this.$store.dispatch('user/logout').then(() => {
this.$signalr.LogoutPad()
this.$signalr.SendMsg(2, 0, '退出系统')
this.$router.push('/login')
})
},
// 右边点击事件
rightBtn: () => {}
})
}
}
总结
到此这篇关于vue实现自定义”模态弹窗”组件的文章就介绍到这了,更多相关vue自定义”模态弹窗”组件内容请搜索NICE源码以前的文章或继续浏览下面的相关文章希望大家以后多多支持NICE源码!