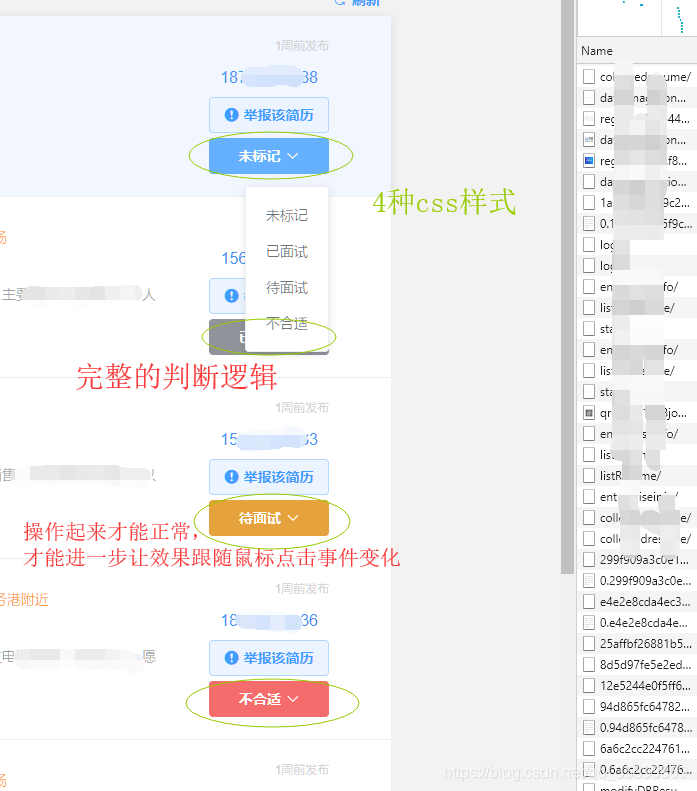
选择即改变:click选择哪个,就显示当前的值,页面UI显示并伴随css样式的变化。
重点:v-if 和 v-else-if 的搭配使用,缺一不可。
效果图:

正确的代码如下:
重要提示:
我之前使用的全部是v-if判断,没有搭配v-else-if,所以就出现了bug:即只能点击一次,(然后就失效了)就不能继续点击了。
但是我想要的功能:是能改变之前的选择状态。
所以,才有了下面的代码优化(逻辑上的优化)。
<div class="it-after" v-if=" resume.phone != ''">
<p class="it-telphone clamp1">{{resume.phone}}</p>
<div class="btn3"><el-button type="primary" icon="el-icon-warning" plain @click="open3">举报该简历</el-button></div>
<div class="btn3" style="margin-top:5px;">
<el-dropdown @command="resumeStateFun">
<el-button type="primary" v-if="resume.status==0">
<span :id="'span_'+resume.resumeCode">未标记</span><i class="el-icon-arrow-down el-icon--right"></i>
</el-button>
<el-button type="primary" v-else-if="resume.status==1">
<span :id="'span_'+resume.resumeCode">已面试</span><i class="el-icon-arrow-down el-icon--right"></i>
</el-button>
<el-button type="primary" v-else-if="resume.status==2">
<span :id="'span_'+resume.resumeCode">待面试</span><i class="el-icon-arrow-down el-icon--right"></i>
</el-button>
<el-button type="primary" v-else-if="resume.status==3">
<span :id="'span_'+resume.resumeCode">不合适</span><i class="el-icon-arrow-down el-icon--right"></i>
</el-button>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item :command="resume.resumeCode+'_0'">未标记</el-dropdown-item>
<el-dropdown-item :command="resume.resumeCode+'_1'">已面试</el-dropdown-item>
<el-dropdown-item :command="resume.resumeCode+'_2'">待面试</el-dropdown-item>
<el-dropdown-item :command="resume.resumeCode+'_3'">不合适</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</div>
</div>
总结:
需要 v-if 和 v-else-if 搭配使用,(完整的判断逻辑)操作起来,才能让显示效果正常
到此这篇关于elementUI组件el-dropdown(踩坑)的文章就介绍到这了,更多相关element el-dropdown内容请搜索NICE源码以前的文章或继续浏览下面的相关文章希望大家以后多多支持NICE源码!