目录
- 基本选择器:
- 层级选择器:
- 属性选择器:
- 过滤器选择器:
- 表单属性选择器:
- 总结
选择器类似于CSS的选择器,可以帮助我们获取元素
基本选择器:
选择器:类似于 CSS 的选择器,可以帮助我们获取元素。
例如:id 选择器、类选择器、元素选择器、属性选择器等等。
jQuery 中选择器的语法:$();

代码实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>基本选择器</title>
</head>
<body>
<div id="div1">div1</div>
<div class="cls">div2</div>
<div class="cls">div3</div>
</body>
<script src="js/jquery-3.3.1.min.js"></script>
<script>
//1.元素选择器 $("元素的名称")
let divs = $("div");
//alert(divs.length);
//2.id选择器 $("#id的属性值")
let div1 = $("#div1");
//alert(div1);
//3.类选择器 $(".class的属性值")
let cls = $(".cls");
alert(cls.length);
</script>
</html>
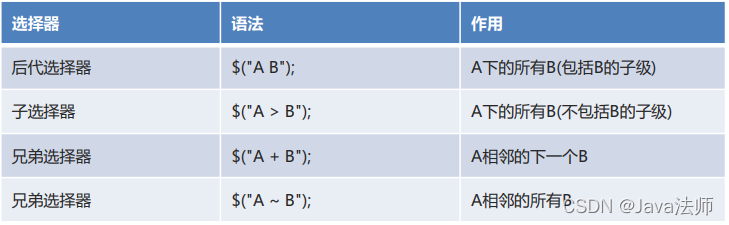
层级选择器:

代码实现:
<body>
<div>
<span>s1
<span>s1-1</span>
<span>s1-2</span>
</span>
<span>s2</span>
</div>
<div></div>
<p>p1</p>
<p>p2</p>
</body>
<script src="jquery-3.3.1.min.js"></script>
<script>
// 1. 后代选择器 $("A B"); A下的所有B(包括B的子级)
let spans1 = $("div span");
// alert(spans1.length);
// 2. 子选择器 $("A > B"); A下的所有B(不包括B的子级)
let spans2 = $("div > span");
// alert(spans2.length);
// 3. 兄弟选择器 $("A + B"); A相邻的下一个B
let ps1 = $("div + p");
// alert(ps1.length);
// 4. 兄弟选择器 $("A ~ B"); A相邻的所有B
let ps2 = $("div ~ p");
alert(ps2.length);
</script>
属性选择器:

代码实现:
<body>
<input type="text">
<input type="password">
<input type="password">
</body>
<script src="jquery-3.3.1.min.js"></script>
<script>
//1.属性名选择器 $("元素[属性名]")
let in1 = $("input[type]");
//alert(in1.length);
//2.属性值选择器 $("元素[属性名=属性值]")
let in2 = $("input[type='password']");
alert(in2.length);
</script>
过滤器选择器:

代码实现
<body>
<div>div1</div>
<div id="div2">div2</div>
<div>div3</div>
<div>div4</div>
</body>
<script src="jquery-3.3.1.min.js"></script>
<script>
// 1.首元素选择器 $("A:first");
let div1 = $("div:first");
//alert(div1.html());
// 2.尾元素选择器 $("A:last");
let div4 = $("div:last");
//alert(div4.html());
// 3.非元素选择器 $("A:not(B)");
let divs1 = $("div:not(#div2)");
//alert(divs1.length);
// 4.偶数选择器 $("A:even");
let divs2 = $("div:even");
//alert(divs2.length);
//alert(divs2[0].innerHTML);
//alert(divs2[1].innerHTML);
// 5.奇数选择器 $("A:odd");
let divs3 = $("div:odd");
//alert(divs3.length);
//alert(divs3[0].innerHTML);
//alert(divs3[1].innerHTML);
// 6.等于索引选择器 $("A:eq(index)");
let div3 = $("div:eq(2)");
//alert(div3.html());
// 7.大于索引选择器 $("A:gt(index)");
let divs4 = $("div:gt(1)");
//alert(divs4.length);
//alert(divs4[0].innerHTML);
//alert(divs4[1].innerHTML);
// 8.小于索引选择器 $("A:lt(index)");
let divs5 = $("div:lt(2)");
alert(divs5.length);
alert(divs5[0].innerHTML);
alert(divs5[1].innerHTML);
</script>
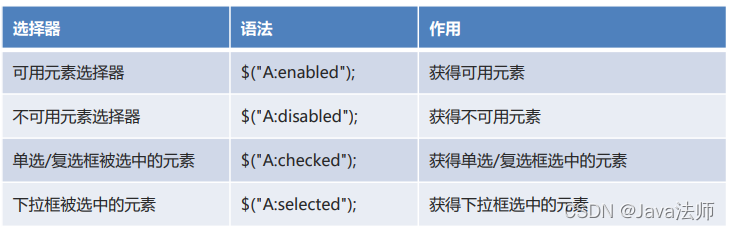
表单属性选择器:

代码实现:
<body>
<input type="text" disabled>
<input type="text" >
<input type="radio" name="gender" value="men" checked>男
<input type="radio" name="gender" value="women">女
<input type="checkbox" name="hobby" value="study" checked>学习
<input type="checkbox" name="hobby" value="sleep" checked>睡觉
<select>
<option>---请选择---</option>
<option selected>本科</option>
<option>专科</option>
</select>
</body>
<script src="js/jquery-3.3.1.min.js"></script>
<script>
// 1.可用元素选择器 $("A:enabled");
let ins1 = $("input:enabled");
//alert(ins1.length);
// 2.不可用元素选择器 $("A:disabled");
let ins2 = $("input:disabled");
//alert(ins2.length);
// 3.单选/复选框被选中的元素 $("A:checked");
let ins3 = $("input:checked");
//alert(ins3.length);
//alert(ins3[0].value);
//alert(ins3[1].value);
//alert(ins3[2].value);
// 4.下拉框被选中的元素 $("A:selected");
let select = $("select option:selected");
alert(select.html());
</script>
总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注NICE源码的更多内容!