目录
- 前文
- 1.什么是setup语法糖
- 2.使用setup组件自动注册
- 3.使用setup后新增API
- 3.1defineProps
- 3.2defineEmits
- 3.3defineExpose
- vue3项目如何开启setup语法糖
- 总结:
前文
作为一个前端程序员,说起 Vue 3肯定不会陌生,作为时下最火的前端框架之一,很多人将它作为入门框架。
但是尽管 Vue 3很久之前就已经开始投入使用,也不免会有人抱怨 Vue 3的知识点太多太杂,更新太快。这不,最近 Vue 3又定稿了一项新技术:script-setup 语法糖。
1.什么是setup语法糖
起初 Vue3.0 暴露变量必须 return 出来,template中才能使用;
现在只需在script标签中添加setup,组件只需引入不用注册,属性和方法也不用返回,也不用写setup函数,也不用写export default ,甚至是自定义指令也可以在我们的template中自动获得。
<template>
<my-component :num="num" @click="addNum" />
</template>
<script setup>
import { ref } from 'vue';
import MyComponent from './MyComponent .vue';
// 像在平常的setup中一样的写,但是不需要返回任何变量
const num= ref(0) //在此处定义的 num 可以直接使用
const addNum= () => { //函数也可以直接引用,不用在return中返回
num.value++
}
</script>
//必须使用驼峰命名
2.使用setup组件自动注册
在 script setup 中,引入的组件可以直接使用,无需再通过components进行注册,并且无法指定当前组件的名字,它会自动以文件名为主,也就是不用再写name属性了。示例:
<template>
<zi-hello></zi-hello>
</template>
<script setup>
import ziHello from './ziHello'
</script>
3.使用setup后新增API
因为没有了setup函数,那么props,emit怎么获取呢
setup script语法糖提供了新的API来供我们使用
3.1 defineProps
用来接收父组件传来的 props。示例:
父组件代码
<template>
<div class="die">
<h3>我是父组件</h3>
<zi-hello :name="name"></zi-hello>
</div>
</template>
<script setup>
import ziHello from './ziHello'
import {ref} from 'vue'
let name = ref('赵小磊========')
</script>
子组件代码
<template>
<div>
我是子组件{{name}} // 赵小磊========
</div>
</template>
<script setup>
import {defineProps} from 'vue'
defineProps({
name:{
type:String,
default:'我是默认值'
}
})
</script>
3.2 defineEmits
子组件向父组件事件传递。示例:
子组件
<template>
<div>
我是子组件{{name}}
<button @click="ziupdata">按钮</button>
</div>
</template>
<script setup>
import {defineEmits} from 'vue'
//自定义函数,父组件可以触发
const em=defineEmits(['updata'])
const ziupdata=()=>{
em("updata",'我是子组件的值')
}
</script>
父组件
<template>
<div class="die">
<h3>我是父组件</h3>
<zi-hello @updata="updata"></zi-hello>
</div>
</template>
<script setup>
import ziHello from './ziHello'
const updata = (data) => {
console.log(data); //我是子组件的值
}
</script>
3.3 defineExpose
组件暴露出自己的属性,在父组件中可以拿到。示例:
子组件
<template>
<div>
我是子组件
</div>
</template>
<script setup>
import {defineExpose,reactive,ref} from 'vue'
let ziage=ref(18)
let ziname=reactive({
name:'赵小磊'
})
//暴露出去的变量
defineExpose({
ziage,
ziname
})
</script>
父组件
<template>
<div class="die">
<h3 @click="isclick">我是父组件</h3>
<zi-hello ref="zihello"></zi-hello>
</div>
</template>
<script setup>
import ziHello from './ziHello'
import {ref} from 'vue'
const zihello = ref()
const isclick = () => {
console.log('接收ref暴漏出来的值',zihello.value.ziage)
console.log('接收reactive暴漏出来的值',zihello.value.ziname.name)
}
</script>
父组件拿到的结果

vue3项目如何开启setup语法糖
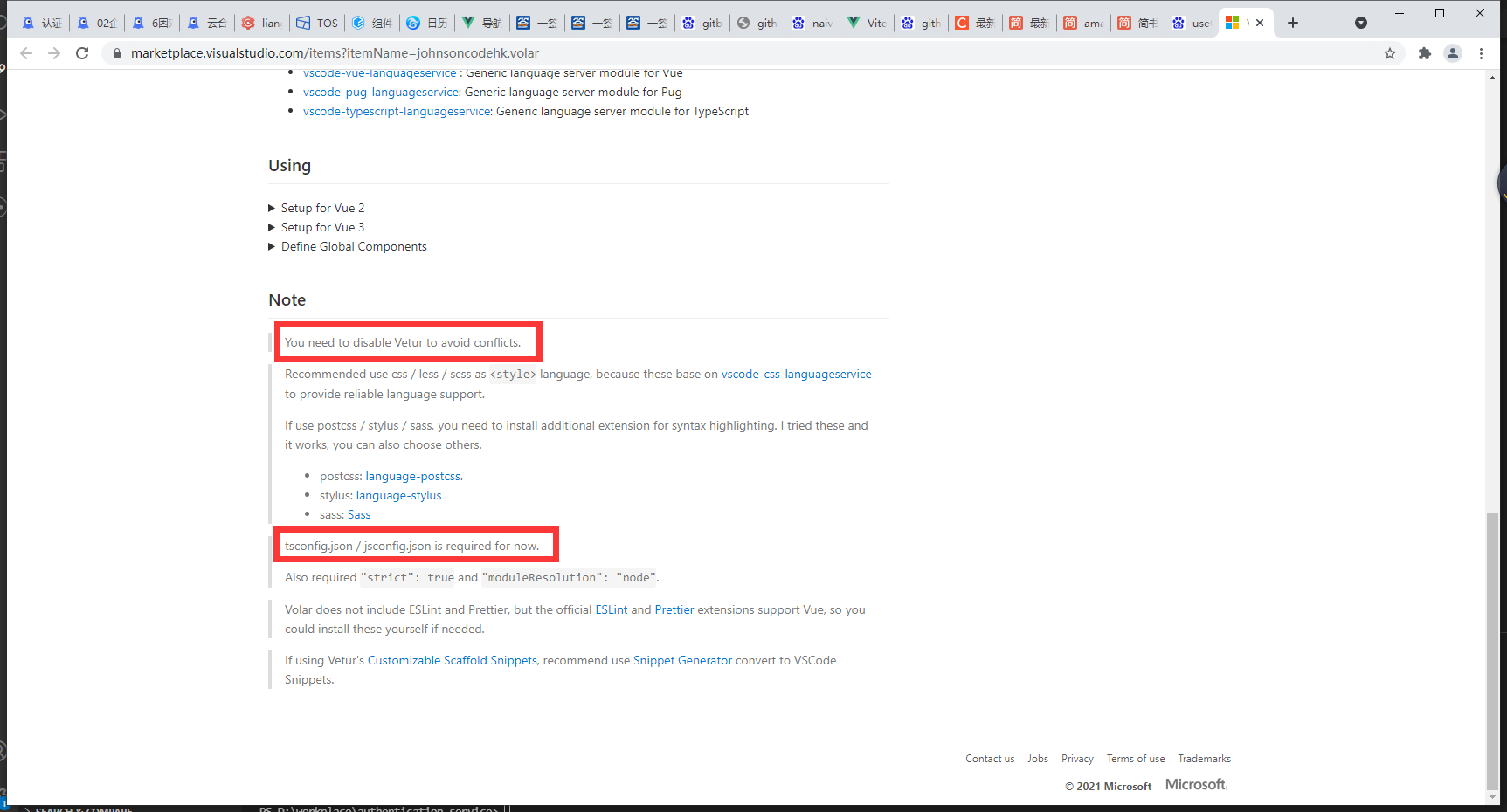
https://marketplace.visualstudio.com/items?itemName=johnsoncodehk.volar

1.首先要将编辑器的vetur插件关闭,打开Volar
2.再新建一个tsconfig.json / jsconfig.json 文件 ,在compilerOptions里面加上 “strict”: true,和 “moduleResolution”: “node” 配置项就可以啦
总结:
以上就是对setup语法糖的理解和认识,到此这篇关于Vue3.2中setup语法糖的文章就介绍到这了,更多相关Vue3.2中setup语法糖内容请搜索NICE源码以前的文章或继续浏览下面的相关文章希望大家以后多多支持NICE源码!