目录
- 总结放前面:
- 前言:
- 公共
- 全局
- 弹框
- 结语:
总结放前面:
Tipes: 封装弹框组件使用了Teleport,避免了组件嵌套可能导致的定位层级的隐患,还使用了defineProps,defineEmits,插槽增加了组件的拓展性。
前言:
之前一直没有自己去封装过一个弹框组件,但是觉得一个小小的弹窗组件那不是洒洒水小意思了。然后今天新项目中需要一个弹窗组件,所以我就做了一个。不做不要紧一做发现还是有很多不同的小问题,然后就把遇到的问题和大佬们分享一下。
开始先回顾一下需求,一个全局使用的公共弹框组件。那么就有几个要点:公共、全局、弹框,下面我们就针对这几个要点去一点点实现弹框组件。
公共
公共这个简单,相信在座的各位大佬肯定都是手拿把掐,轻轻松松就实现了。
先实现一个主体内容,我的方法就是使用插槽和参数传递。例子只是简单的传递两个参数,一个标题内容一个控制打开和关闭的布尔值。主要涉及到Vue3两个Api的使用defineProps,defineEmits还有插槽的使用。
<template>
<Mask @click="close" /> // 蒙板层
<div class="modal_all" v-if="visible">
<slot name="header"> // 方便页面增加定制头部
<div class="modal_header">
<p class="modal_header_title">{{ title }}</p>
<p class="modal_header_img" @click="close"></p>
</div>
</slot>
<div class="modal_content">
<slot></slot> // 开放弹框内容使用
</div>
</div>
</template>
<script lang="ts" setup>
defineProps({
visible: {
type: Boolean,
default: false,
},
title: {
type: String,
},
});
const emit = defineEmits(['update:visible']);
const close = () => {
emit('update:visible', false);
};
</script>
// 样式省略
全局
基本布局差不多了,下面就是全局注册,目的是为了不用每次使用每次都要引入。
vue2在注册全局组件的时候,直接Vue.component(‘名称’, 组件)就可以了,那么在vue3中怎么批量注册全局组件呐?提供一个install方法,使用app.use()自动调用。
import Modal from './Modal/Modal.vue';
import Mask from './Modal/Mask.vue';
// 在script setup不能写name,所以在这里加一个
const coms = [
{
name: 'Modal', // 使用组件的名称
compent: Modal,
},
{
name: 'Mask',
compent: Mask,
},
];
export default {
install: (app) => {
coms.forEach((item) => {
app.component(item.name, item.compent);
});
},
};
// main.ts
import Common from './common/index';
const app = createApp(App);
app.use(Common);
弹框
其实弹框组件写到这里已经差不多了,那为什么要把弹框这个单独列出来说一下呐?
相信各位大佬在日常工作中也遇到过定位和层级的问题,如果我们把需要定位的组件嵌套在 Vue 的某个组件内部,因为css各种层的原因我们在处理嵌套的定位、层级 和样式就会变得很困难,一不小心就会出现一些奇奇怪怪的问题,那么怎么去避免这个问题?下面就要使用到Vue3中另外一个传送门Api:Teleport。
Tipes: Teleport就是将我们的组件挂载到属性 to 对应的DOM元素中,类似一个任意门。
先上代码:
<teleport to="#mask_modal" v-if="visible">
<div class="modal_cent">
<Mask @click="close" />
<div class="modal_all">
<slot name="header">
<div class="header">
<p class="header_title">{{ title }}</p>
<p class="header_img" @click="close"></p>
</div>
</slot>
<div>
<slot></slot>
</div>
</div>
</div>
</teleport>
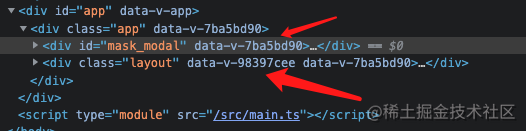
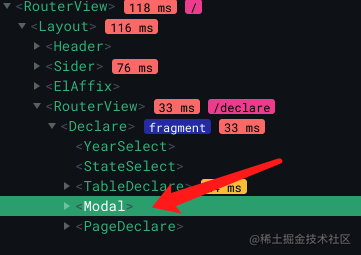
我们来看一下这样写之后的层级:


通过 to 属性,指定弹框组件渲染的位置与layput组件同级,但是 teleport 的状态 visible 又是完全由我们调用的组件控制,就避免了我们在嵌套组件的时候定位层级样式的问题。
至此,一个简单的公共弹框组件已经写的差不多了。然后在写这个组件的过程中我还是遇到了几个不算问题的问题。
️️️1.script setup中没法写name属性:
如果没有用ts的话,可以再写一个script标签,在里面导出然后写name。如果使用ts,那么这个方法就行不通就会报错。那么就利用我上面写的方法,自己重新定义一下写一个对象那样。
️️️2.直接给全局组件加一个class加样式不生效:
其实我们正常写公共组件,在使用的地方想直接在外层控制内部容器的样式,我们可以直接在外面加一个类名去增加样式,但是我在写这个弹框组件的时候却一直不生效,找了半天后来才发现原来是因为我使用了teleport,所以在解析的时候class不能被继承。同样要是组件内没有一个根组件同样会出现这样的问题。这样其实也没关系,我们在插槽内写内容自动撑开就可以了,相信各位大佬肯定不会像我一样搞这么傻的操作,哈哈。
结语:
其实一个弹框组件的封装还是很简单的,不过也算是积累了一点经验,把自己的项目实施落地。后面去封装更加复杂的组件也会比较有思路。
到此这篇关于利用Vue3封装一个弹框组件的文章就介绍到这了,更多相关Vue3封装弹框组件内容请搜索NICE源码以前的文章或继续浏览下面的相关文章希望大家以后多多支持NICE源码!