目录
- 1.匿名插槽
- 2.具名插槽
- 总结
slot又名插槽,是Vue的内容分发机制,组件内部的模板引擎使用slot元素作为承载分发内容的出口。
插槽slot是子组件的一个模板标签元素,而这一个标签元素是否显示,以及怎么显示是由父组件决定的。
slot又分三类,默认插槽,具名插槽和作用域插槽。(这里说前两种)
插槽的实质是:插槽实质是对子组件的扩展,通过<slot>插槽—–向组件内部“指定位置”传递内容。
1.匿名插槽
默认插槽:又名匿名插槽,当slot没有指定name属性值的时候一个默认显示插槽,一个组件内只有有一个匿名插槽。
举例:
先创建一个Vue实例,挂载到id为app的div上面
<div id="app">
</div>
<script src="./js/vue.js"></script>
<script>
// 根组件(父组件,又叫基组件)
let vm = new Vue({
el:'#app',
})
</script>
在创建一个局部组件,在组件中定义好插槽,插槽一定要放在子组件中
// 申明局部组件
let child = {
template:`
<div>
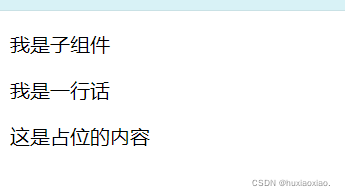
<p>我是子组件</p>
<p>我是一行话</p>
<slot>这是占位的内容</slot>
</div>
`
}
在vm实例中的子组件中心定义好局部组件,并在视图层渲染
// 根组件(父组件,又叫基组件)
let vm = new Vue({
el:'#app',
// 子组件们(注册中心)
components:{
// 键值对,当键和值相同可以省略
child
}
})
<div id="app">
<!-- 使用组件 -->
<child></child>
</div>

没有内容传递过去的时候,会显示插槽的(默认)内容
我们在视图层里向插槽内传递内容:
<!-- 使用组件 -->
<child>
<h1 style="color: aqua;">这是一个内容</h1>
</child>

有内容传递过去的时候,不会显示插槽的(默认)内容。
注意:要在视图层向插槽内传递内容时,必须在子组件中有插槽,否则不会显示!
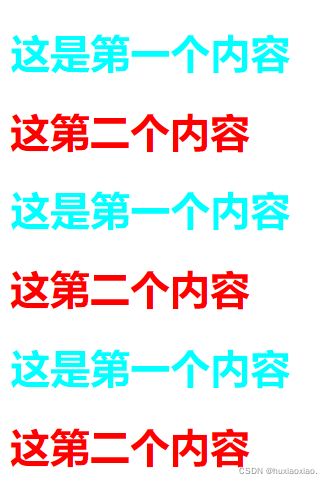
当你在子组件中有多个匿名插槽时,传递的内容会分别放入各个插槽中:
template:`
<div>
<p>我是子组件</p>
<p>我是一行话</p>
<slot>这是占位的内容</slot>
<slot></slot>
<slot></slot>
</div>
`
<child>
<h1 style="color: aqua;">这是第一个内容</h1>
<h1 style="color: red;">这第二个内容</h1>
</child>

2.具名插槽
在子组件中定义插槽时,给对应的插槽分别起个名字,方便后边插入父组件将内容根据name来填充对应的内容。
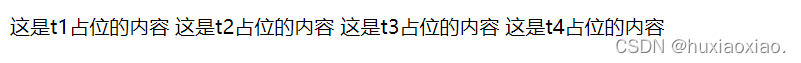
先在子组件中给插槽起好名字(匿名插槽其实也有个默认的名字,default,可以省略不写):
template:`
<div>
<p>我是子组件</p>
<p>我是一行话</p>
<slot name="default">这是占位的内容</slot>
<slot name="t1">这是t1占位的内容</slot>
<slot name="t2">这是t2占位的内容</slot>
<slot name="t3">这是t3占位的内容</slot>
<slot name="t5">这是t4占位的内容</slot>
</div>
`,

使用具名插槽的方法
1.在子组件中要先定义好插槽,并起好名字
2.在父组件中的视图层中,某个标签上,给这个标签添加slot属性
这个属性赋值上具体插槽的名字即可
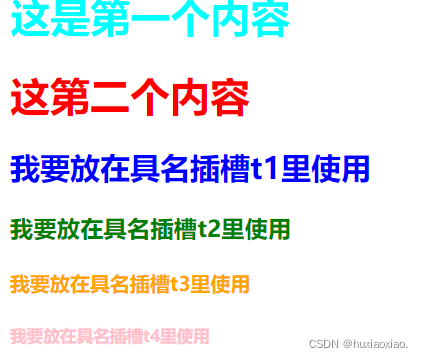
<child>
<!-- 此时这两句话还是放在匿名插槽中 -->
<h1 style="color: aqua;">这是第一个内容</h1>
<h1 style="color: red;">这第二个内容</h1>
<!-- slot="t1" 指定把内容放在那个插槽里 -->
<h2 style="color: blue;" slot="t1">我要放在具名插槽t1里使用</h2>
<h3 style="color: green;" slot="t2">我要放在具名插槽t2里使用</h3>
<h4 style="color: orange;" slot="t3">我要放在具名插槽t3里使用</h4>
<h5 style="color: pink;" slot="t4">我要放在具名插槽t4里使用</h5>
</child>

总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注NICE源码的更多内容!