目录
- 一、location对象
- 1、URL
- 2、location对象的属性
- 3、location对象的方法
- 二、navigator对象
- 三、history对象
- 总结
window 对象给我们提供了一个 location 属性用于获取或设置窗体的 URL,并且可以用于解析 URL 。 因为这个属性返回的是一个对象,所以我们将这个属性也称为 location 对象。
接下来我们就具体的看一下。
一、location对象
1、URL
统一资源定位符 (Uniform Resource Locator, URL) 是互联网上标准资源的地址。互联网上的每个文件都有一个唯一的 URL,它包含的信息指出文件的位置以及浏览器应该怎么处理它。
URL的一般语法格式为:
protocol://host[:port]/path/[?query]#fragment
http://www.itcast.cn/index.html?name=andy&age=18#link
| 组成 | 说明 |
|---|---|
| protocol | 通信协议,常用的http,ftp,maito等 |
| host | 主机(域名) |
| port | 端口号可选,省略时使用方案的默认端口,如http的默认端口为80 |
| path | 路径,由零个或多个‘/’符号隔开的字符串,一般用来表示主机上的一个目录或文件地址 |
| query | 参数 以键值对的形式,通过&符号分隔开来 |
| fragment | 片段 #后面内容 常见于链接,锚点 |
2、location 对象的属性

我们可以通过这些属性得到地址栏中对应的信息,举个例子:
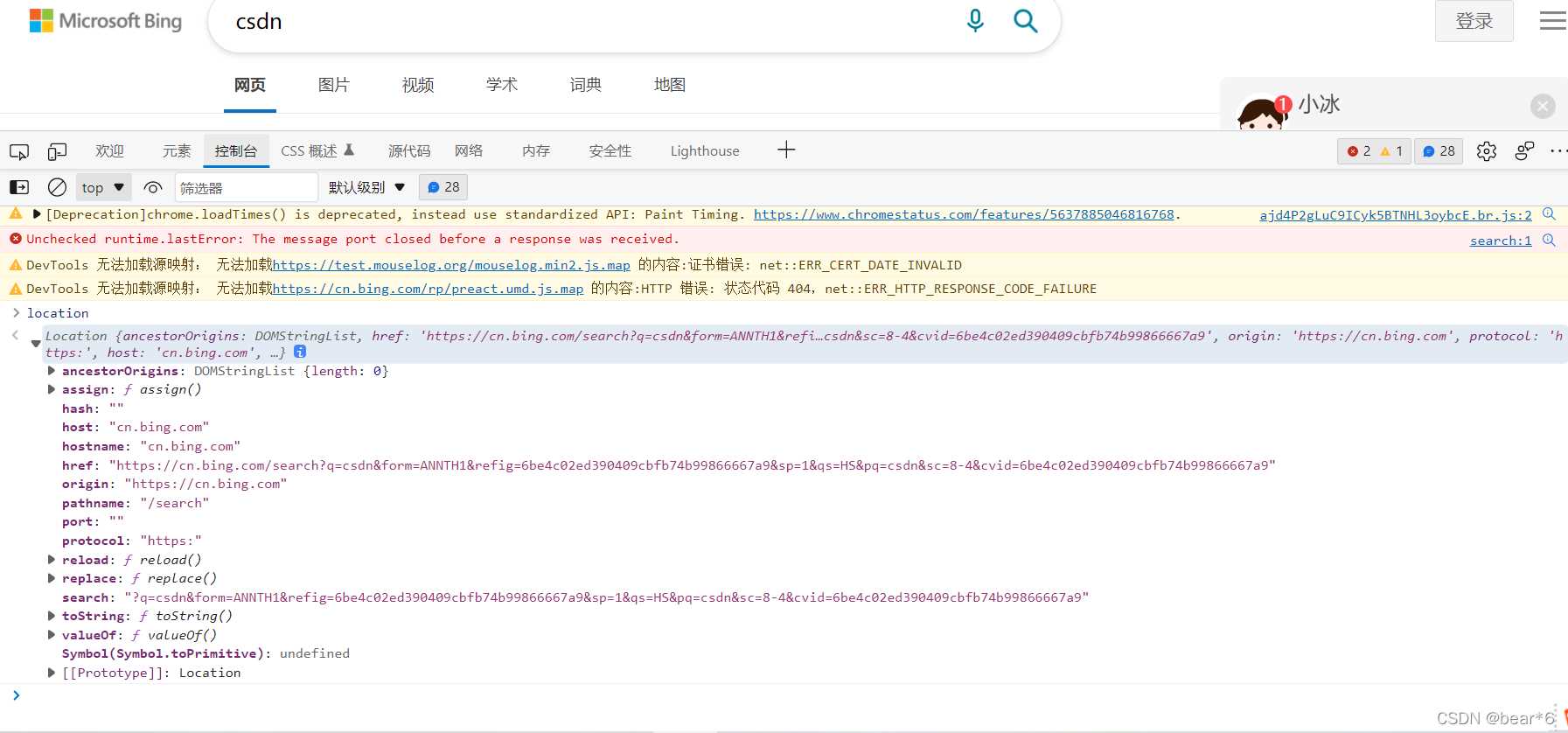
比如:在csdn首页,打开我们的开发者工具–>控制台,输入location,就会出现location对象的很多属性和返回值:

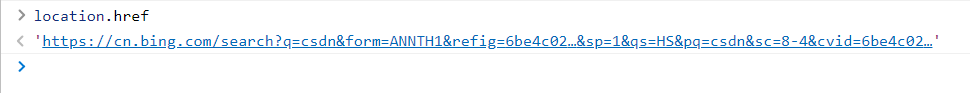
或者我们直接在控制台输入对应的属性,就可以拿到对应的返回值。

比如我们现在做一个点击按钮跳转页面的效果:
<body>
<button>跳转</button>
<div></div>
<script>
var btn = document.querySelector('button');
var div = document.querySelector('div');
var timer = 5;
btn.addEventListener('click',function(){
time()
})
var time = setInterval(function(){
if(timer == 0) {
this.location.href = 'https://www.baidu.com'
}
else{
div.innerHTML = '页面将在'+timer+'秒后跳转'
timer--;
}
},1000);
</script>
</body>
运行结果为:

3、location 对象的方法
| location对象方法 | 返回值 |
|---|---|
| location.assign() | 跟href一样,可以跳转页面(也称为重定向页面) |
| location.replace() | 替换当前页面,因为不记录历史,所以不能后退页面 |
| location.reload() | 重新加载页面,相当于刷新按钮或者f5 如果参数为true 强制刷新 ctrl+f5 |
例如,我们也可以通过使用location对象方法来实现跳转页面:
<button>点击跳转</button>
<script>
var btn = document.querySelector('button');
btn.addEventListener('click',function(){
location.assign('https://www.baidu.com')
})
</script>

location.assign() 这种方法实现的跳转是可以后退页面,但是 location.replace() 因为不记录历史,所以不能后退页面。
二、navigator对象
navigator 对象包含有关浏览器的信息,它有很多属性,我们最常用的是 userAgent,该属性可以返回由客户机发送服务器的 user-agent 头部的值。
if((navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS|Symbian|Windows Phone)/i))) {
window.location.href = ""; //手机
} else {
window.location.href = ""; //电脑
}
三、history对象
| history对象方法 | 作用 |
|---|---|
| back() | 可以后退功能 |
| forward() | 前进功能 |
| go(参数) | 前进后退功能 参数如果是1,前进一个页面 如果是-1 后退一个页面 |
比如我们现在有连个页面,想要通过一个按钮实现前进后退功能,可以分别给两个页面的按钮绑定forward方法和history方法,如下所示:
index.html
<body>
<a href="list.html" rel="external nofollow" >去到列表页面</a>
<button>前进</button>
<script>
var btn = document.querySelector('button');
btn.addEventListener('click',function(){
history.forward()
})
</script>
</body>
list.html
<body>
<a href="index.html" rel="external nofollow" >返回主页面</a>
<button>后退</button>
<script>
var btn = document.querySelector('button');
btn.addEventListener('click',function(){
history.back()
})
</script>
</body>
实现效果为:

或者我们也可以使用history.go(1)实现前进功能;用history.go(1)实现后退功能。
总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注NICE源码的更多内容!