目录
- 1、什么是计算属性
- 2.计算属性的语法
- 3.举例
1、什么是计算属性
模板内的表达式非常便利,但是设计它们的初衷是用于简单运算的。在模板中放入太多的逻辑会让模板过重且难以维护。
例如:
<div id="app">
{
<!-- -->{ message.split('').reverse().join('') }}
</div>
在这个地方,模板不再是简单的声明式逻辑。而是在插值表达式中直接反转字符串,如果你在多处用到该反转字符串时,这样写就会很麻烦,增加消耗。所以,对于任何复杂逻辑,你都应当使用 计算属性 。
2.计算属性的语法
computed{
函数(){return //必须又返回值。}通常该函数为get函数
}
3.举例
针对上面这个例子,我们可以这样写:
<div id="app">
<p>原来的字符串:{
<!-- -->{mes}}</p>
<p>反转后的字符串:{
<!-- -->{reverseMes}}</p>
</div>
let vm = new Vue({
el:'#app',
data:{
mes:'sayhello'
},
computed: {
reverseMes(){
// 计算属性中一定要有返回值
return this.mes.split('').reverse().join('')
}
}
})
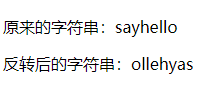
查看结果:

这里我们在vue实例的 computed 计算属性中 定义了一个函数,函数的返回值就是我们需要得到的结果,可以直接在插值表达式中调用,并渲染出来
在举个例子,通过计算属性,让单词的首字母变大写:
<div id="app">
<p>原字符串:{
<!-- -->{name}}</p>
<p>首字母大写:{
<!-- -->{toUpperCase}}</p>
</div>
在vue实例的 computed计算属性中,自定义我们的计算属性,通过获取到字符串第一个字符并把他转为大写,在和拆分后的剩余字符连接:
el:"#app",
data:{
name:'tom'
},
// 计算属性
computed:{
// 自定义 计算属性
toUpperCase(){
return this.name.charAt(0).toUpperCase().concat(this.name.slice(1,3))
}
}
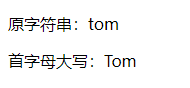
输出结果为:

计算属性还有两个很实用的小技巧容易被忽略: 一是计算属性可以依赖其他计算属性; 二是计算属性不仅可以依赖当前Vue 实例的数据,还可以依赖其他实例的数据,
例如:
<div id="app1"></div>
<div id="app2">
{
<!-- -->{reverseMes}}
</div>
let vm1 = new Vue({
el:'#app1',
data:{
mes:'hello'
}
})
let vm2 = new Vue({
el:'#app2',
computed: {
reverseMes(){
// 使用实例 vm1中的data数据中心的 mes 去做反转字符串的操作
return vm1.mes.split('').reverse().join('')
}
}
})
查看结果:

实例vm1中的数据,vm2计算属性也可以使用
自定义的计算属性除了可以在插值表达式中使用,还可以在 v-bind: 属性绑定中使用,用来做一些样式的变换等等。
到此这篇关于Vue中的计算属性介绍的文章就介绍到这了,更多相关Vue 计算属性内容请搜索NICE源码以前的文章或继续浏览下面的相关文章希望大家以后多多支持NICE源码!