目录
- 1.Json字符串
- 1.1Json语法
- 1.2举例
- 2.Cookie
- 2.1怎么用?
- 3.Localstorage
- 3.1基本使用
- 3.2案例(记住用户名和密码)
1.Json字符串
Json主要用于前后端交互,是一种数据格式,相较于Xml,使用起来更加便捷
1.1Json语法
可以用来表示:对象、数组、简单数据类型等
{}表示对象 ,[]表示数组- 键与值之间用 :隔开,键与键之间用,隔开,属性名必须使用””号
- 值尽量不要用NaN,属性的最后一位如果没有其他属性,不要留,
Json与对象间的转换:
JSON字符串转对象
`JSON.parse(JSON字符串) 会返回转换好的js对象`
对象转JSON字符串
`JSON.stringify()用于将一个值转为JSON字符串`
1.2举例
//对象形式的“字符串”数据转json对象
let s = `{"name":"洋葱","age":18}`;
console.log(s)// 字符串=> {"name":"洋葱","age":18}
console.log(JSON.parse(s));// //对象:object
//数组形式的“字符串”数据转json对象
let s = `[1,5,8,9]`;
console.log(s);//字符串=> [1,5,8,9]
console.log(JSON.parse(s));//对象:object
-----------------------------------------------------------------------
//对象转json字符串
let s = {"name":"洋葱","age":18};
console.log(JSON.stringify(s));//字符串=> {"name":"洋葱","age":18}
//数组转json字符串
let s = [1,5,8,9];
console.log(JSON.stringify(s));//字符串=> [1,5,8,9]
注意:
- 转换时,对象的函数会被过滤掉不会体现我们打印的结果中;
- 深拷贝时候可以先将对象转为字符串,然后再转回对象;
- Json不能存储Data对象,同一个对象中不要出现两个同名属性;
- 默认情况下JSON.stringify()输出的字符串不会存在空格字符和缩进字符
2.Cookie
Cookie是记录浏览器中的用户信息,页面在服务器环境下打开,我们通过设置便可以获取用户的操作信息。比如:登陆时的记住用户密码、个人淘宝账号上的购物车中的信息等等。Cookie的有效期可以使会话级别的也可以是长期有效的也可以是设定期限的
2.1怎么用?
- 我们可以通过
doucument.cookie来创建、删除、修改、读取。
例子看看:
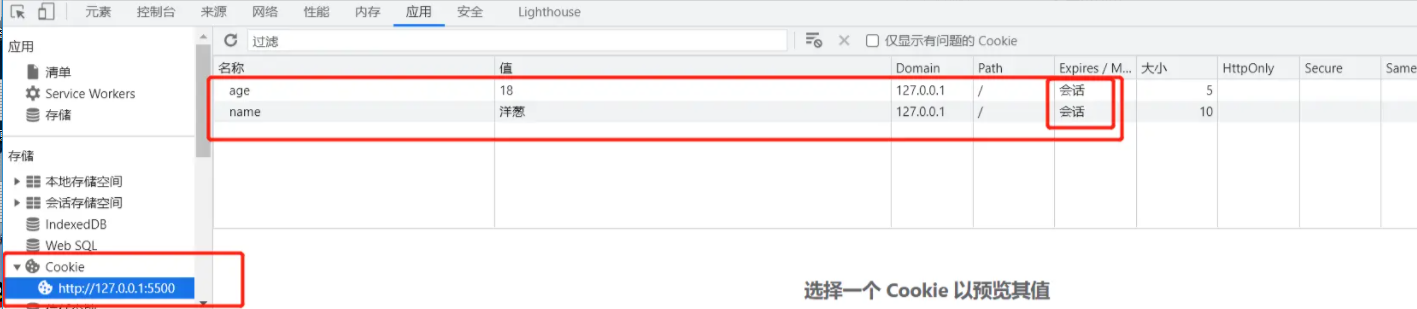
document.cookie = "name=洋葱"; document.cookie = "age=18";
结果如下:

我们发现洋葱太辣了我想换个土豆来:
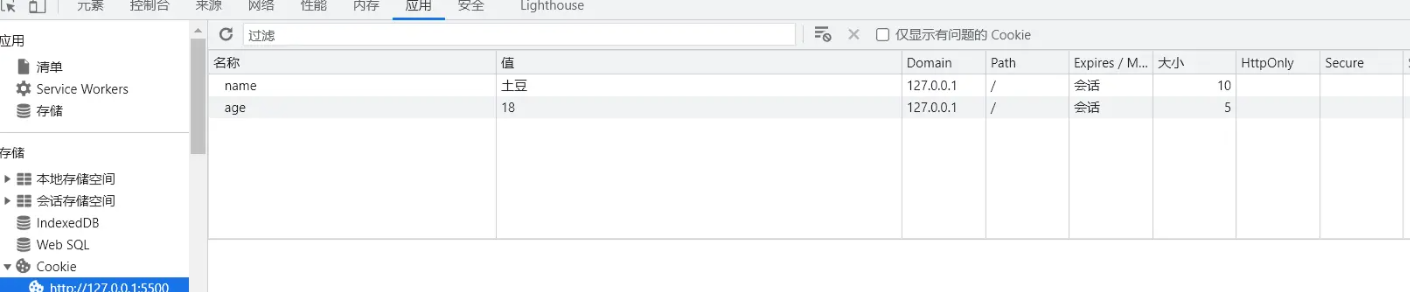
**document.cookie = "name=洋葱"; document.cookie = "name=土豆"; document.cookie = "age=18";
结果如下:

吃了一段时间土豆我发现土豆也不好了,我不想要了,怎么办?那么我们怎么来删除呢?其实细心的朋友发现那里有个会话级别的,我们可以设置一个有效期,这个日期是过期的时间就可以了,借助expires关键字。
document.cookie = "name=土豆;expires="+new Date('2021/11/25 03:58:20');
3.Localstorage
H5新增了loclstorage和sessionStorage,用于本地存储。localstorage有效期是永久,sessionStorage有效期是会话级别,这里我们重点说一下loclstorage。
3.1基本使用
使用window.localstorage来操作localstorage(window可省略)
//添加 setItem
localStorage.setItem("name","洋葱");
//获取 getItem
localStorage.getItem("name","洋葱");
//删除 removeItem("键值对")
localStorage.removeItem("name");
//清空 clear
localStorage.clear();
3.2案例(记住用户名和密码)
需求:用户输入用户名和密码后,点击复选框勾选记住用户名和密码,下次登陆时就不需要重复输入。
用户名:<input type="text" id="username"> <br> 密 码:<input type="password" id="pwd"> <br> <span style="font-size: 14px;">记住用户名密码:</span> <input type="checkbox" id="remember">
// 复选框
const remember = document.getElementById('remember');
//用户名
const username = document.getElementById('username');
//密码
const pwd = document.getElementById('pwd');
remember.onclick = function(){
if (remember.checked) {
//选中,将用户名和密码放入本地存储。
localStorage.setItem("username",username.value);
localStorage.setItem("pwd",pwd.value);
} else {
// 从选中变成了未选中,将用户名和密码从本地存储中删除
localStorage.removeItem("username");
localStorage.removeItem("pwd");
}
console.log();
}
//每次重新打开页面后,判断本地存储中有没有值
if (localStorage.getItem("username")) {
//有值,将值写入输入框。
username.value = localStorage.getItem("username")
pwd.value = localStorage.getItem("pwd");
//复选框默认选中
remember.checked = true;
}
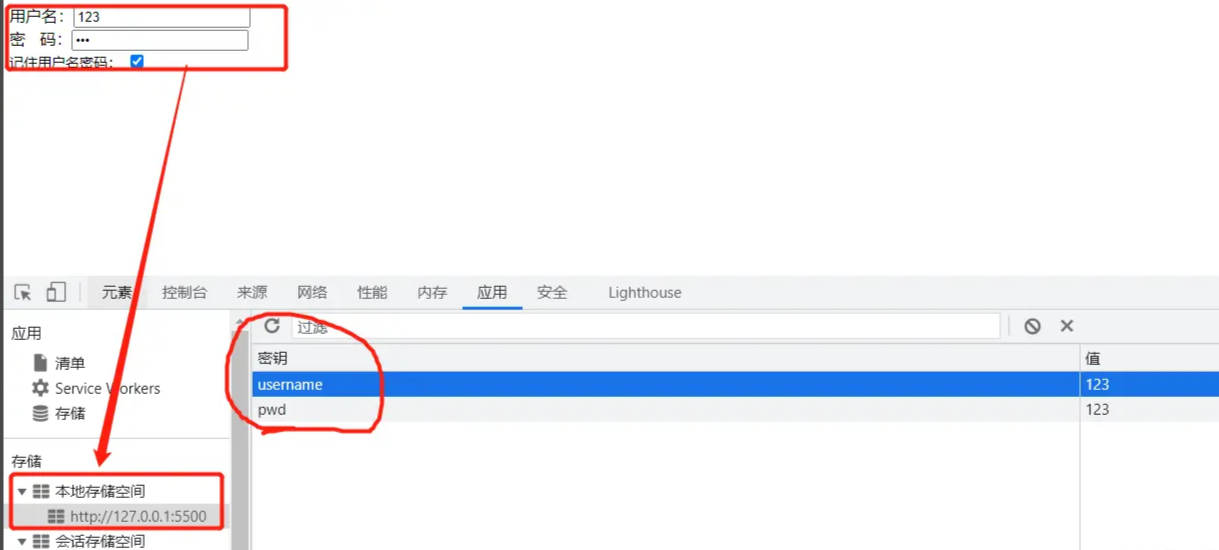
效果: 一旦我们输入密码和用户名后,点击了复选框,我们下次进来的时候都不用再次输入,因为数据是保存在这里的↓

到此这篇关于JS 中Json字符串+Cookie+localstorage的文章就介绍到这了,更多相关Json字符串+Cookie+localstorage内容请搜索NICE源码以前的文章或继续浏览下面的相关文章希望大家以后多多支持NICE源码!