目录
- 函数定义方式
- 函数的调用(6种)
- this指向问题
- 严格模式
- 高阶函数
- 闭包
- 递归:函数里面调用自己,需要有结束条件
函数定义方式
function fn(){}//命名函数
var fun=function(){}//匿名函数
// new fn=new Funcion("参数1","参数2","函数体"),很少用。
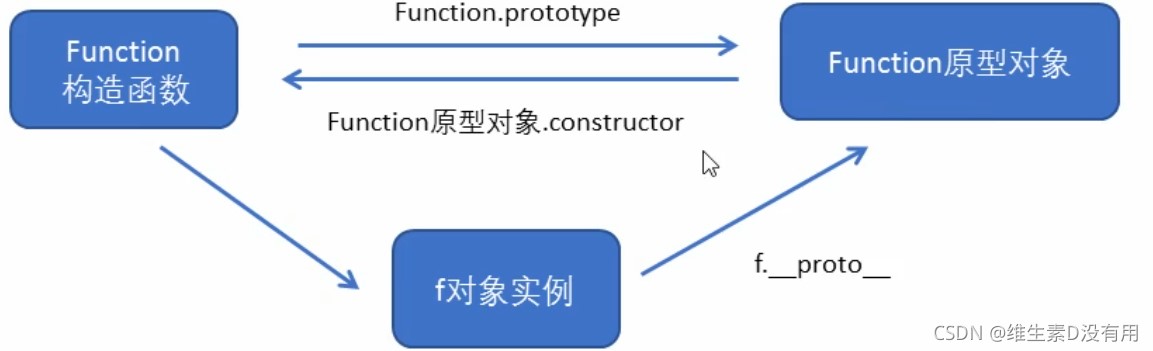
//所有函数都是Function的实例对象(函数也是对象)
var fn=new Funcion("a","b","console.log(a+b)")
console.log(fn instanceof Object)//true

函数的调用(6种)






this指向问题
1.普通函数:window
2.对象方法:实例对象obj1
3.构造函数:实例对象。原型对象里面的this指向的也是 ldh这个实例对象
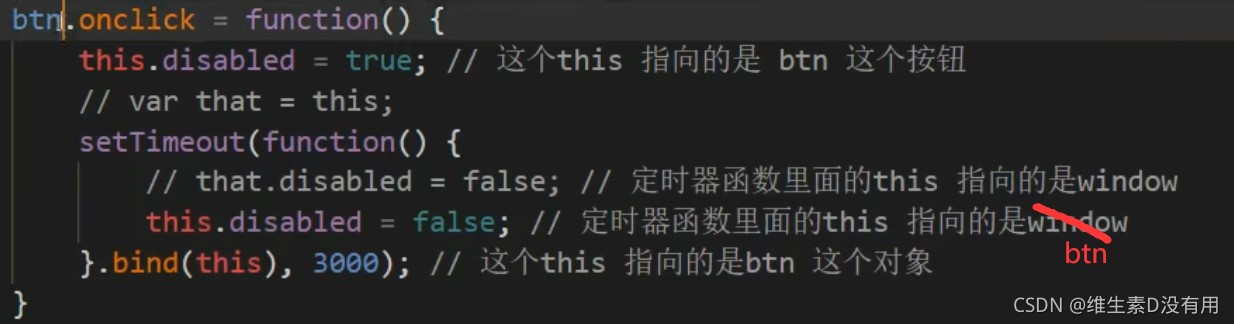
4.绑定事件函数:事件的调用者button1
5.定时器:window
6.立即执行函数:window
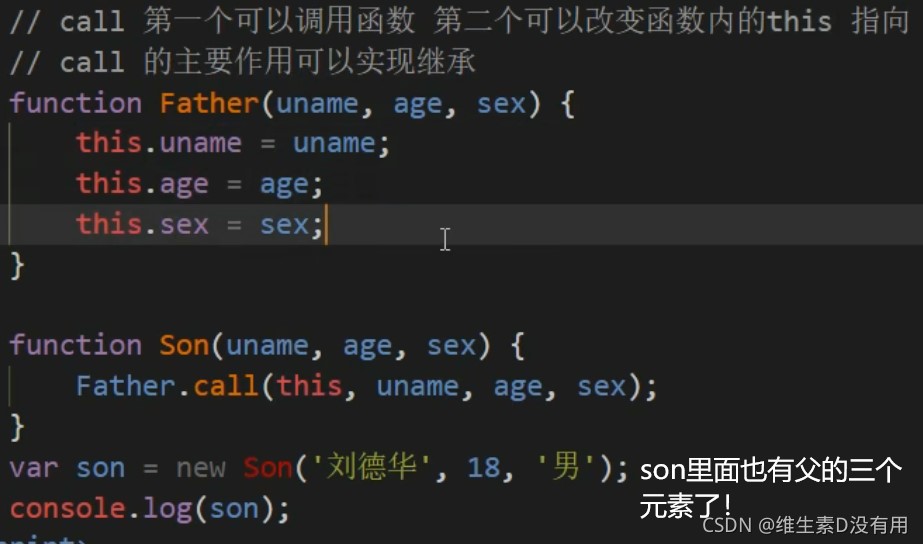
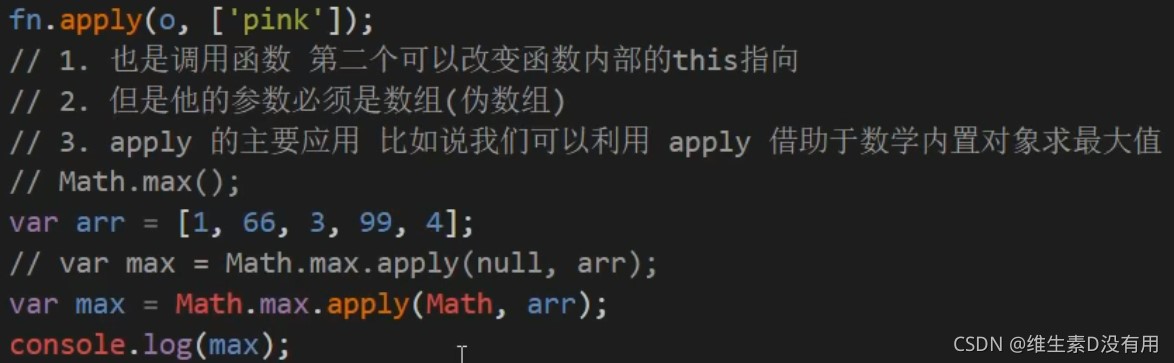
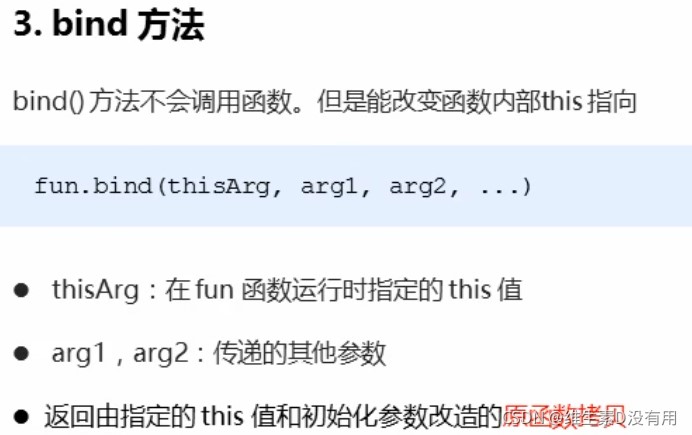
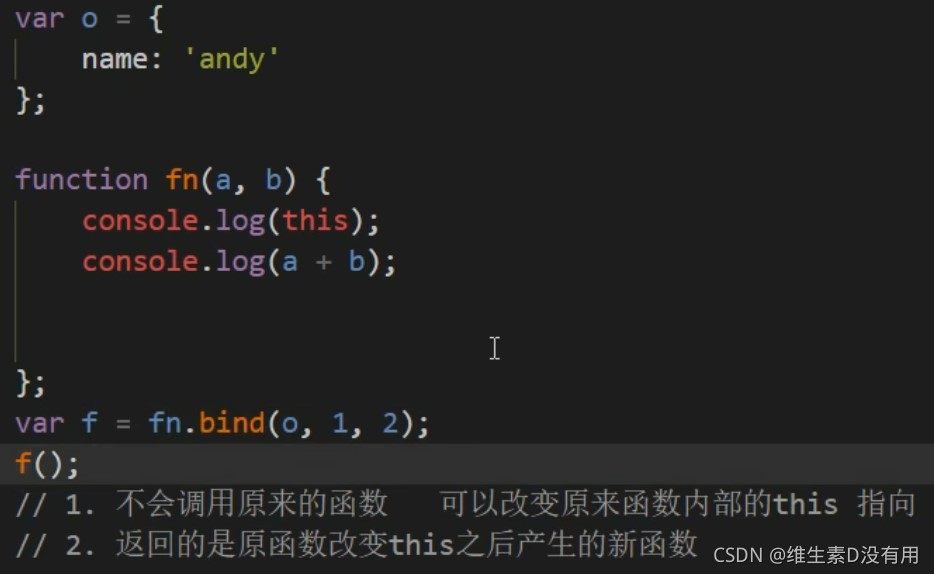
改变函数内部this指向:call(),apply(),bind(),



如果有的函数我们不需要立即调用,但是又想改变这个函数内部的this指向此时用bind


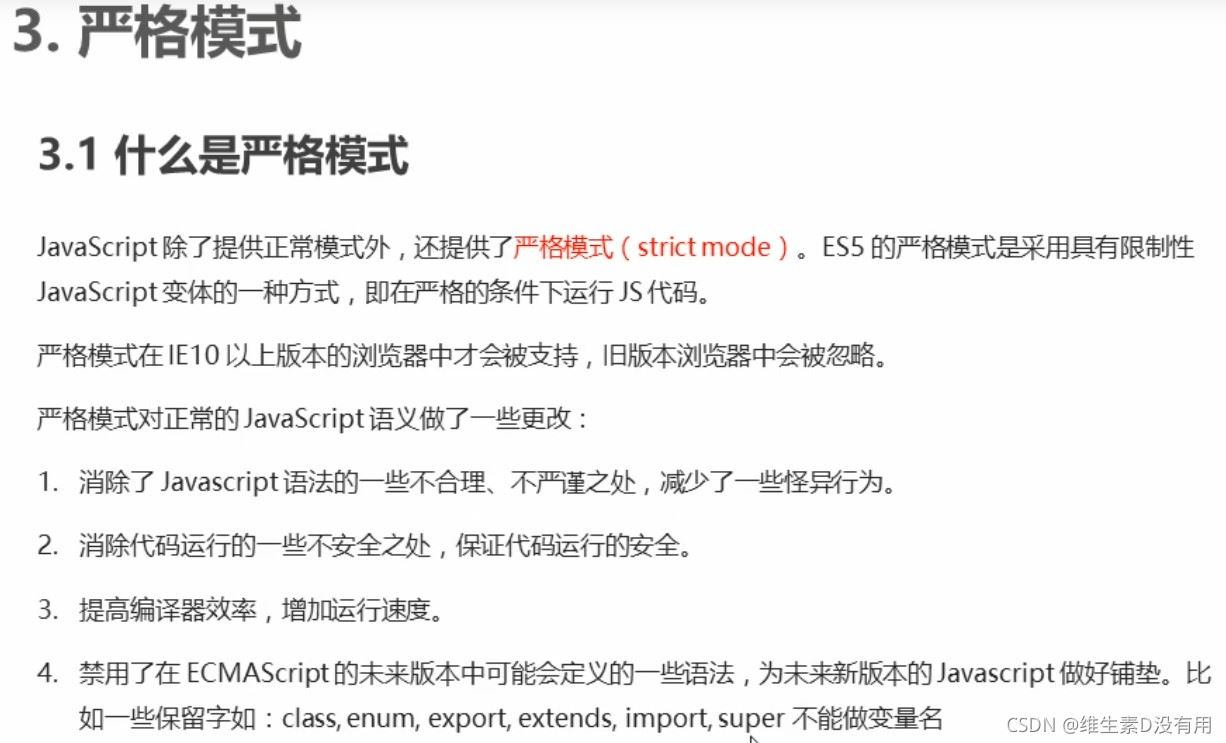
严格模式
为整个脚本开启或为函数开启:“use strict”;

严格模型的语法规范:
1.变量使用前必须声明
2.我们不能随意删除已经声明好的变量
3.严格模型下的全局作用域中函数中的this是undefined
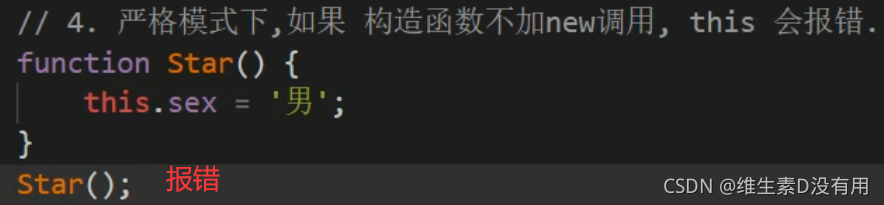
4.构造函数不加new调用,this指向undefined,给undefined赋值会报错(。以前指向window,相当于给window添加属性了)

5.定时器this还是指向window 。事件、对象还是指向调用者。
6.参数不能重名
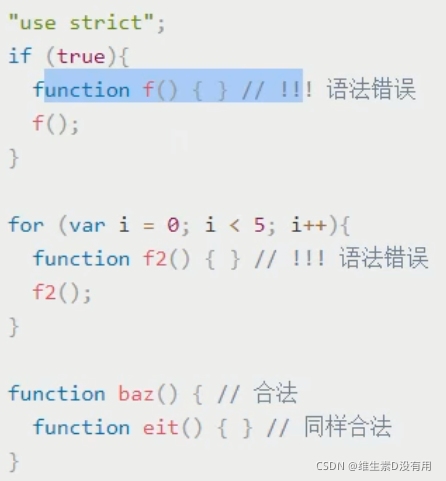
7.函数必须声明在顶层.新版本的JavaScript 会引入“块级作用域”(ES6 中已引入)。为了与新版本接轨,不允许在非函数的代码块内声明函数。

高阶函数
定义:高阶函数是对其他函数进行操作的函数,它接收函数作为参数(回调函数)或将函数作为返回值输出。
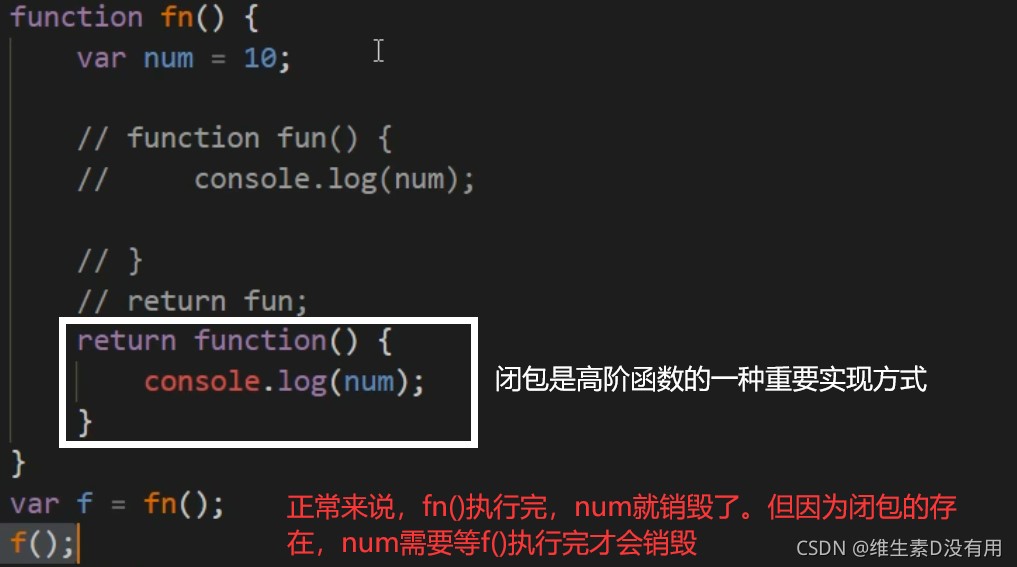
闭包
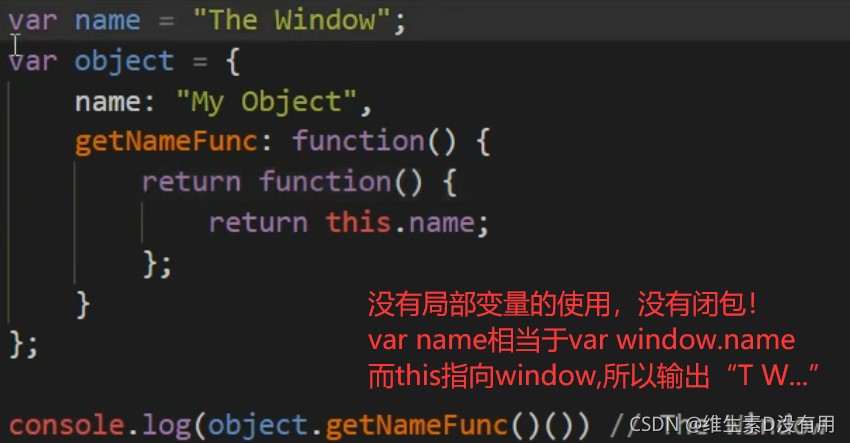
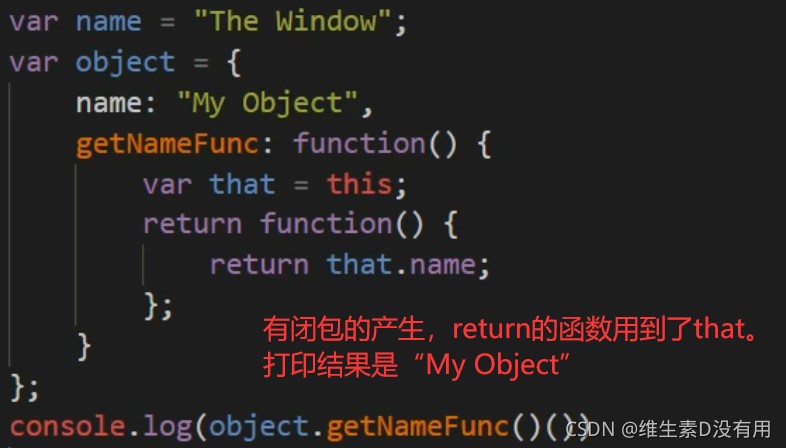
闭包( closure )指有权访问另一个函数作用域中变量的函数。简单理解就是,一个作用域可以访问另外一个函数内部的局部变量。
闭包的作用:延伸变量的作用范围

闭包练习:
已知:绑定事件、定时器都是异步操作,不会立即执行。
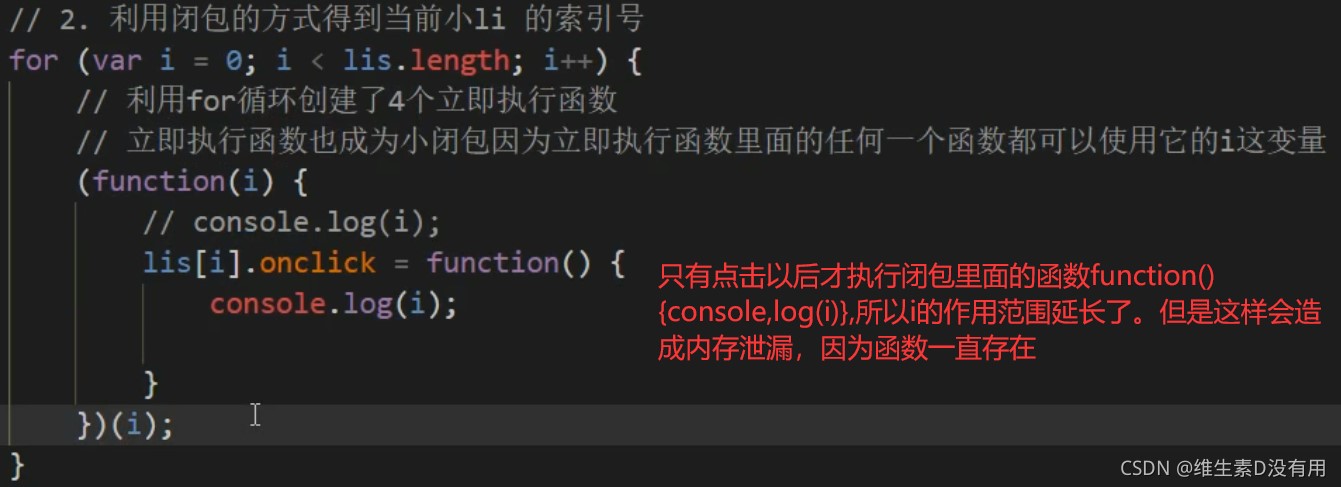
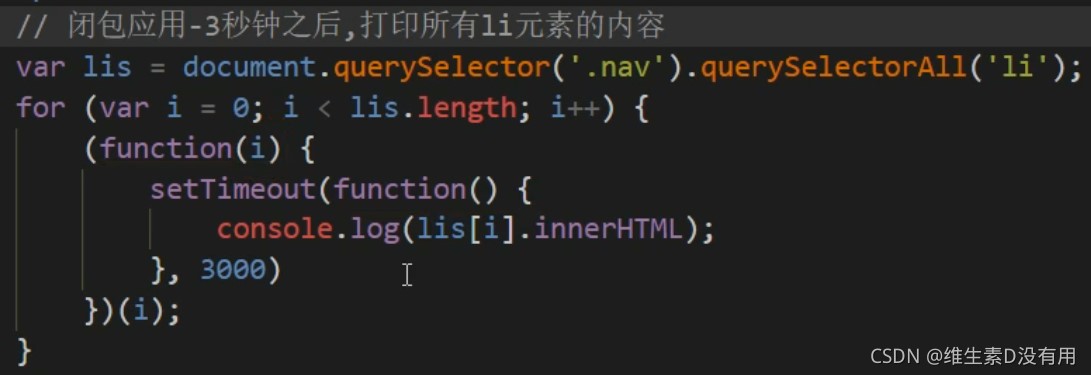
(function(i){…})(i) 立即执行函数会立即执行,参数传给尾部的小括号,function里面的小括号会再次接收这个参数。立即执行函数也称作小闭包,里面的所有函数都可以访问它内部变量。
(1)点击输出当前索引号(面试常见)

(2)延迟三秒输出<li>中内容

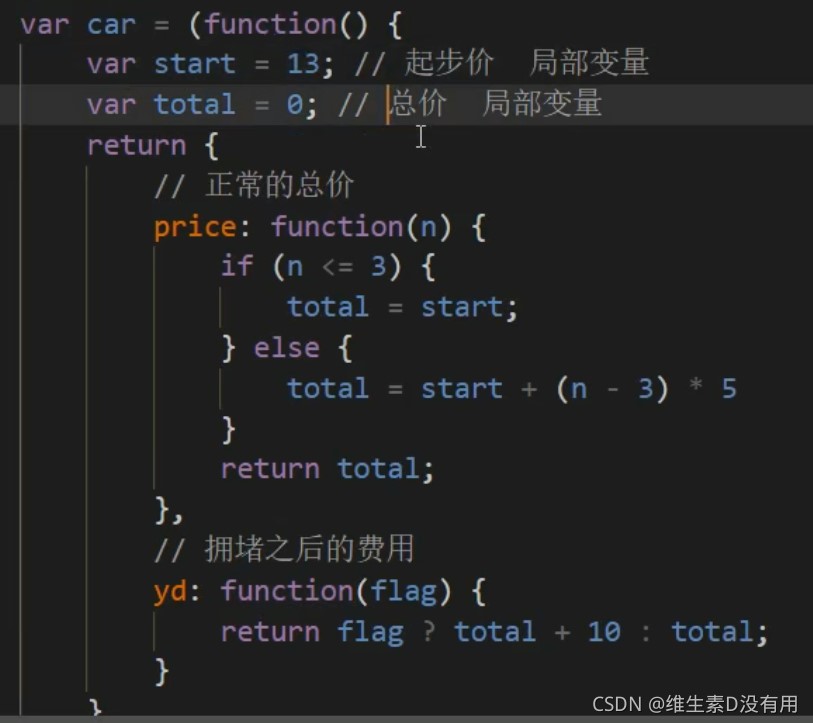
(3)


闭包的思考:


递归:函数里面调用自己,需要有结束条件
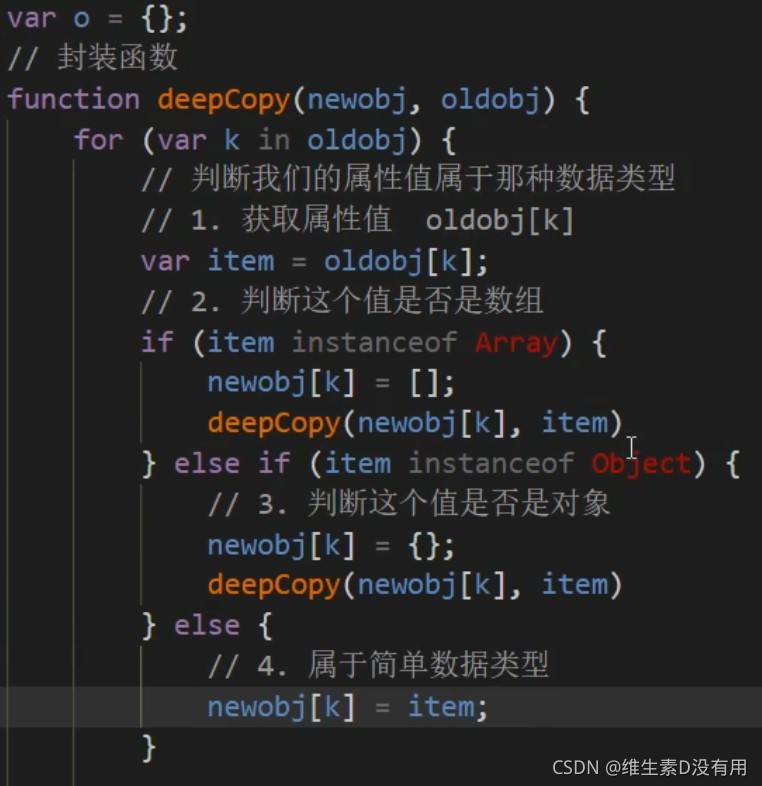
深拷贝与浅拷贝:
1.浅拷贝:只拷贝最上面一层,深层的对象只拷贝了地址,所以原深层数据改变会引起拷贝过来的深层数据改变
Object.assign(objNew,objOld)
2.深拷贝:把所有深层数据值全部拷贝到新对象里面。新旧两个对象的数据修改互不影响。