Vue中如何配置自定义路径别名
在我们日常开发中,常常会导入一些模块或者组件,如果采用相对路径的方式:
import uEditor from "../../../../../components/tools";
会显得臃肿,多余,如果引用稍有差错就会出现-404的报错,不优雅,还会经常出现404错误,如果文件有变,还需要一个一个文件找到改路径进行重新修改,十分麻烦,vue cli3以上的版本在node_modules中提供了文件别名功能。但是还是建议没有特别要求少改一点node_modules的代码。
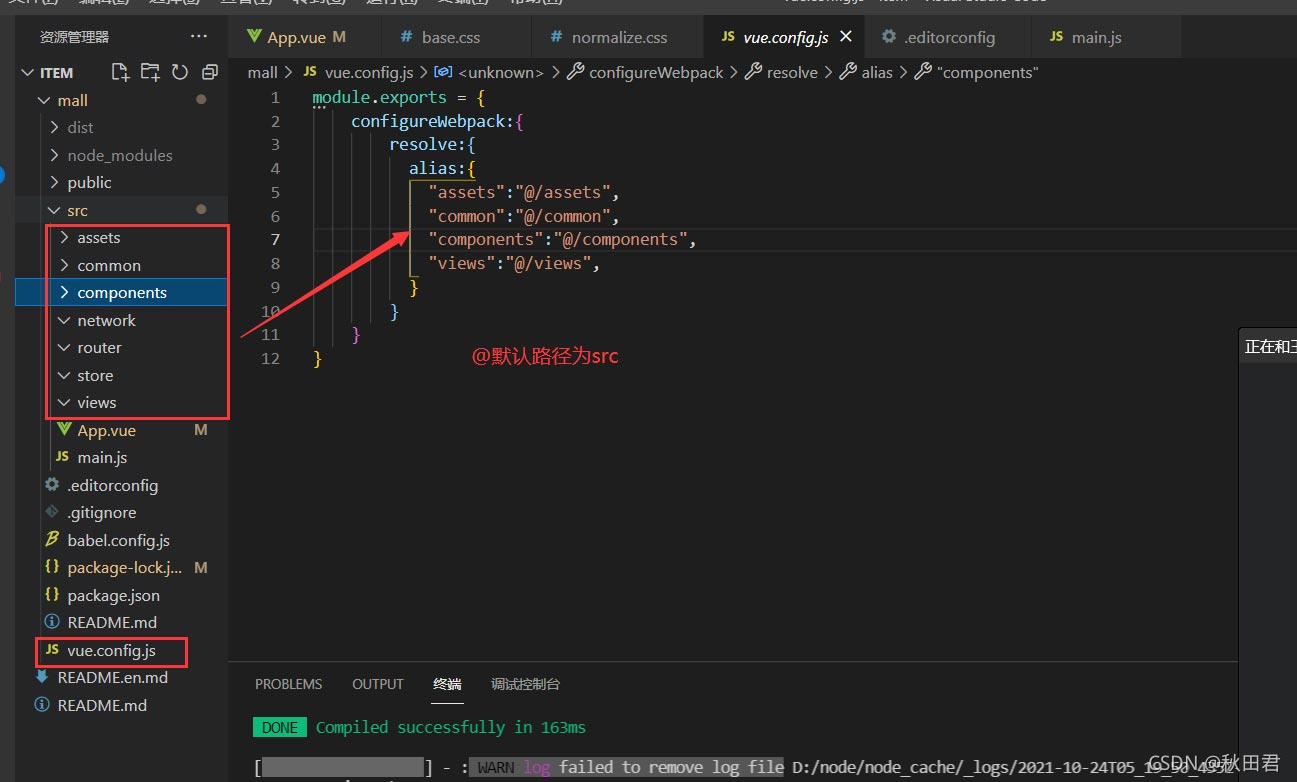
创建vue.config.js,写入配置代码
module.exports = {
configureWebpack: {
resolve: {
alias: { //配置别名,修改后需要重新编译才能生效
'assets': '@/assets',
'common': '@/common',
'components': '@/components',
'network': '@/network',
'views': '@/views',
}
}
}
}
如下图:

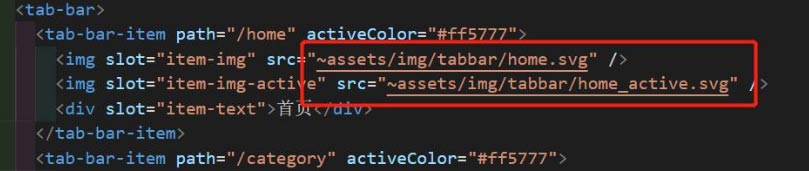
注意:如果在HTML路径中使用别名,需要在引用前面加上”~”前缀。

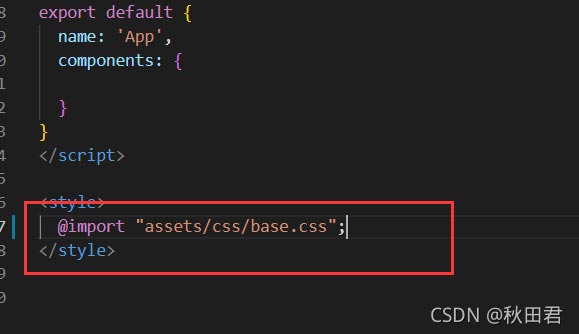
其他文件中引用:

以上所述是小编给大家介绍的vue为自定义路径设置别名的方法,希望对大家有所帮助。在此也非常感谢大家对NICE源码网站的支持!