目录
- 什么是插槽
- 默认插槽的理解
- 代码片段
- 总结
什么是插槽
插槽就是子组件中的提供给父组件使用的一个占位符,用<slot></slot> 表示,父组件可以在这个占位符中填充任何模板代码,如 HTML、组件等,填充的内容会替换子组件的<slot></slot>标签。
默认插槽的理解
就是利用 完全标签() 在它完全标签里写相应的配置(比如:我们需要的功能)

然后利用 默认插槽这个标签 把写好的会放到这个插槽里去(这个插槽一般式存在于子组件的,所以就可以把父组件写好的东西给子组件了)

关于写在完全标签里的配置的样式我们既可以写在父组件又可以写在子组件中(因为,1、样式写在父组件时候,样式已经被渲染好了然后放入子组件;2、样式写在子组件时,把配置放入插槽,而插槽所在子组件有css样式会给我们的配置渲染的)

代码片段
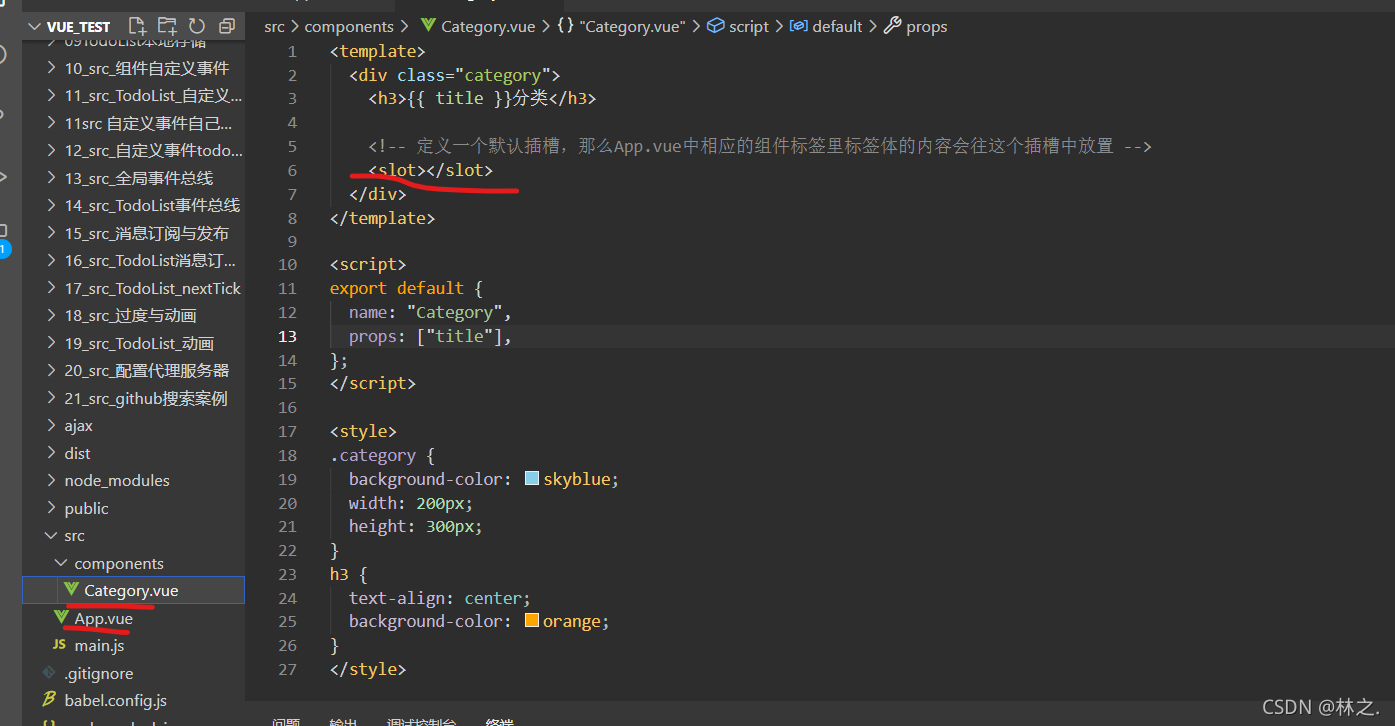
①Category.vue
<template>
<div class="category">
<h3>{{ title }}分类</h3>
<!-- 定义一个默认插槽,那么App.vue中相应的组件标签里标签体的内容会往这个插槽中放置 -->
<slot></slot>
</div>
</template>
<script>
export default {
name: "Category",
props: ["title"],
};
</script>
<style>
.category {
background-color: skyblue;
width: 200px;
height: 300px;
}
h3 {
text-align: center;
background-color: orange;
}
</style>
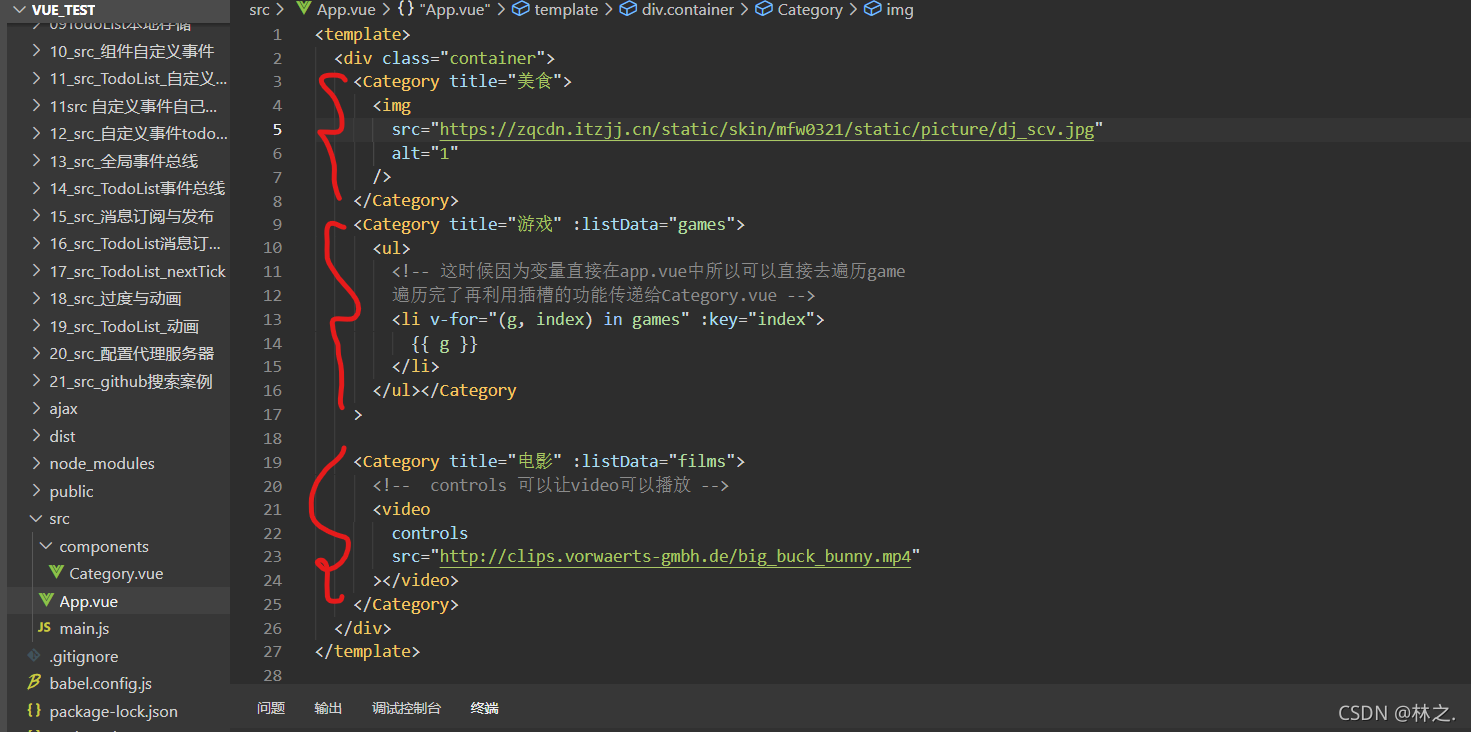
②App.vue
<template>
<div class="container">
<Category title="美食">
<img
src="https://zqcdn.itzjj.cn/static/skin/mfw0321/static/picture/dj_scv.jpg"
alt="1"
/>
</Category>
<Category title="游戏" :listData="games">
<ul>
<!-- 这时候因为变量直接在app.vue中所以可以直接去遍历game
遍历完了再利用插槽的功能传递给Category.vue -->
<li v-for="(g, index) in games" :key="index">
{{ g }}
</li>
</ul></Category
>
<Category title="电影" :listData="films">
<!-- controls 可以让video可以播放 -->
<video
controls
src="http://clips.vorwaerts-gmbh.de/big_buck_bunny.mp4"
></video>
</Category>
</div>
</template>
<script>
import Category from "./components/Category";
export default {
name: "App",
components: { Category },
data() {
return {
foods: ["火咕", "你肉", "丸子"],
games: ["红警在线", "穿越火线", "劲舞团"],
films: ["《教父》", "《拆弹专家》", "《牛逼》"],
};
},
};
</script>
<style>
.container {
display: flex;
justify-content: space-around;
}
video {
width: 100%;
}
img {
width: 100%;
}
</style>
总结
到此这篇关于vue默认插槽的文章就介绍到这了,更多相关vue默认插槽内容请搜索NICE源码以前的文章或继续浏览下面的相关文章希望大家以后多多支持NICE源码!