目录
- 一、初始化结构
- 二、渲染蛇的颜色
- 三、蛇的运动
- 四、蛇死亡的判定方式 蛇有两种判定死亡的方式
- 五、食物的创建
- 六、蛇吃食物边长
- 七、开始游戏功能
- 八、暂停/继续游戏功能
页面效果:

贪吃蛇游戏是中介者模式开发的,我们这个贪吃蛇案例不是像之前一样都写在一个HTML文件中,而是进行了类的拆分,单独js表示每一个类,中介类是Game类

一、初始化结构
首先我们要进行页面的初始化,初始化布局不是直接写html标签里面,而是通过game进行初始化结点上树
我们设置的是20行20列的表格,用this.row表示行,this.col表示列

Games.prototype.init = function () {
this.dom = document.createElement('table');
var tr, td;
//遍历行和列上树
for (var i = 0; i < this.row; i++) {
// 遍历行,创建结点上树
tr = document.createElement('tr');
for (var j = 0; j < this.col; j++) {
// 遍历列,创建结点上树
td = document.createElement('td');
// 追加结点上树
tr.appendChild(td);
// 追加结点上树
this.dom.appendChild(tr);
}
}
// 表格上树
document.getElementById('app').appendChild(this.dom);
}
实现效果:

二、渲染蛇的颜色
渲染蛇的逻辑:蛇类调用Game类的setColor方法,因为本质就是table表格渲染颜色,table表格在Game类初始化创建的,所以理因让Game设置渲染颜色的方法
// 设置颜色的方法
Games.prototype.setColor = function (row, col, color) {
// 让表格的第几行第几列设置什么颜色
this.dom.getElementsByTagName('tr')[row].getElementsByTagName('td')[col].style.backgroundColor = color;
}
此时我们让Snake类调用game的setColor方法
Snake.prototype.render = function () {
// 蛇的渲染
game.setColor(this.body[0].row, this.body[0].col, 'pink');
// 蛇的身体
for (var i = 1; i < this.body.length; i++) {
game.setColor(this.body[i].row, this.body[i].col, 'skyblue');
}
}
此时有一个问题,Snake的render谁来调用?用过我们Snake自己的构造函数中调用得不到game,因为此时的Game类的四部走还没有执行完,所有现在是undefined
解决方法就是定时器去调用,因为定时器是异步的,所以不会阻止Game类的四部走
this.timer = setInterval(function () {
// 定时器里面的核心就是游戏的渲染本质,清屏-更新-渲染
// 渲染蛇
game.snake.render();
}, 20);
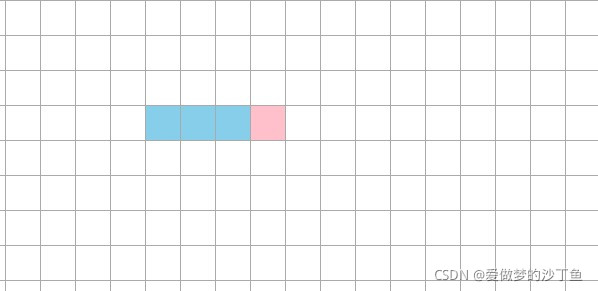
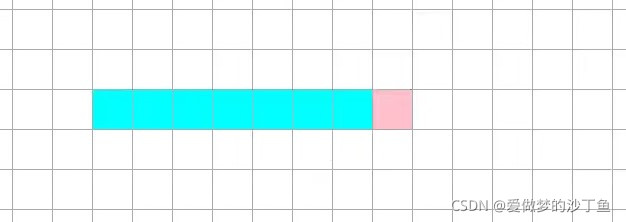
实现效果:

三、蛇的运动
蛇的运动其实就是蛇在进行body数组的更新,本质就是body数组中尾部删除,头部增加,所以蛇会渲染新的状态
Snake.prototype.update = function () {
// 当前的direction接收willdirection
this.direction = this.willDirection;
switch (this.direction) {
case 'R':
this.body.unshift({ 'row': this.body[0].row, 'col': this.body[0].col + 1 });
break;
case 'D':
this.body.unshift({ 'row': this.body[0].row + 1, 'col': this.body[0].col });
break;
case 'L':
this.body.unshift({ 'row': this.body[0].row, 'col': this.body[0].col - 1 });
break;
case 'T':
this.body.unshift({ 'row': this.body[0].row - 1, 'col': this.body[0].col });
break;
}
此时你会发现蛇会越来越长

是因为我们只是告诉了蛇如何渲染颜色,之前渲染过的我们需要擦除一下
我们给Game设置一个擦除屏幕的方法
// 清屏
Games.prototype.clear = function () {
for (var i = 0; i < this.row; i++) {
for (var j = 0; j < this.col; j++) {
this.dom.getElementsByTagName('tr')[i].getElementsByTagName('td')[j].style.backgroundColor = '#fff';
this.dom.getElementsByTagName('tr')[i].getElementsByTagName('td')[j].innerHTML = '';
}
}
}
接下来我们要在定时器中进行游戏的三步走:清屏-更新和渲染
// 清屏
game.clear();
// 蛇的运动/更新
// 蛇的更新速度 当蛇边长的时候,速度加快
var during = game.snake.body.length < 30 ? 30 - game.snake.body.length : 1;
// 蛇的更新
game.f % during == 0 && game.snake.update();
// 渲染蛇
game.snake.render();
蛇在不同的方向进行运动,可以给Game设置一个bindEvent事件,进行键盘事件监听,改变不同方向,并且进行判断在蛇头向下运动的时候不能按上键等
Games.prototype.bindEvent = function () {
var self = this;
// 键盘事件
document.onkeydown = function (even) {
switch (even.keyCode) {
case 37:
// 先进行判断,如果当前的方向是向右移动,此时我们不能按左键
if (self.snake.direction == 'R') return;
self.snake.changeDirection('L');
break;
case 38:
// 先进行判断,如果当前的方向是向下移动,此时我们不能按上键
if (self.snake.direction == 'D') return;
self.snake.changeDirection('T');
break;
case 39:
// 先进行判断,如果当前的方向是向左移动,此时我们不能按右键
if (self.snake.direction == 'L') return;
self.snake.changeDirection('R');
break;
case 40:
// 先进行判断,如果当前的方向是向上移动,此时我们不能按下键
if (self.snake.direction == 'T') return;
self.snake.changeDirection('D');
break;
}
}
}
此时Snake类也必须有对应的方向匹配,我们在Snake的初始化的时候设置一个this.direction=’R’
Snake.prototype.update = function () {
// 当前的direction接收willdirection
this.direction = this.willDirection;
switch (this.direction) {
case 'R':
this.body.unshift({ 'row': this.body[0].row, 'col': this.body[0].col + 1 });
break;
case 'D':
this.body.unshift({ 'row': this.body[0].row + 1, 'col': this.body[0].col });
break;
case 'L':
this.body.unshift({ 'row': this.body[0].row, 'col': this.body[0].col - 1 });
break;
case 'T':
this.body.unshift({ 'row': this.body[0].row - 1, 'col': this.body[0].col });
break;
}
四、蛇死亡的判定方式 蛇有两种判定死亡的方式
第一种就是蛇自己超出了表格部分
// 超出了表格边缘的部分
if (this.body[0].col > game.col - 1 || this.body[0].row > game.row - 1 || this.body[0].col < 0 || this.body[0].row < 0) {
alert('游戏结束,您当前的得分为' + game.score);
clearInterval(game.timer);
this.body.shift();
clearInterval(game.timer);
}
第二种就是蛇自己和身体的某一部位重合了
// 自己撞到自己
for (var i = 1; i < this.body.length; i++) {
if (this.body[0].col == this.body[i].col && this.body[0].row == this.body[i].row) {
alert('游戏结束,您当前的得分为' + game.score);
this.body.shift();
clearInterval(game.timer);
}
}
五、食物的创建
此时我们创建一个Food类来产生食物,在Game中进行实例化,在定时器中进行渲染
我们在随机生成食物的row和col的时候先判断一下是否在蛇的身上
function Food(gameSnake) {
var self = this;
// 食物的位置
// do-while循环语句作用是先创建一个row和col然后判断这个row和col是否在蛇的身上
do {
this.row = parseInt(Math.random() * gameSnake.row);
this.col = parseInt(Math.random() * gameSnake.col);
} while ((function () {
// 遍历蛇的row和col 然后和Food新随机出来的row和col进行判断,是否重合
for (var i = 0; i < gameSnake.snake.body.length; i++) {
if (gameSnake.snake.body[i].row == self.row && gameSnake.snake.body[i].col == self.col) {
return true;
}
}
return false;
})())
console.log(this.row, this.col);
}
Food.prototype.render = function () {
game.setHTML(this.row, this.col, '');
}
六、蛇吃食物边长
蛇在运动的时候会将数组body头部添加一个元素,在尾部删除一个元素,因此我们在蛇头碰到食物之后只需要让尾部不删除就可以
if (this.body[0].row == game.food.row && this.body[0].col == game.food.col) {
// 创建新的食物
game.food = new Food(game);
// 让帧编号归0
// 加分数
game.score++;
game.f = 0;
} else {
this.body.pop();
}
蛇吃食物变快
我们设置一个帧编号,在碰到食物之前一直自增,然后让蛇的更新速度随着蛇的长度增长而增快
this.f = 0;
game.f++;
// 蛇的更新速度 当蛇边长的时候,速度加快
var during = game.snake.body.length < 30 ? 30 - game.snake.body.length : 1;
// 蛇的更新
game.f % during == 0 && game.snake.update();
// 渲染蛇
七、开始游戏功能
我们只需要写一个按钮在html里面然后通过定位将它放到合适的地方 ,给它一个点击事件,只有我们点击开始按钮之后在执行Game里面的代码
<div id="app"></div>
<div class="startgame"><img src="images/btn1.gif" alt=""></div>
<div class="stopgame"><img src="images/btn4.png" alt=""></div>
<script>
var game = null;
var btnstart = document.querySelector('.startgame');
var btnstop = document.querySelector('.stopgame')
btnstart.addEventListener('click', function () {
btnstart.style.display = 'none';
game = new Games();
// console.log(table);
var table = document.querySelector('table');
table.addEventListener('click', function () {
clearInterval(game.timer);
btnstop.style.display = 'block';
})
八、暂停/继续游戏功能
我们给暂停的按钮和table都给一个点击事件,当我们点击table表格的时候停止按钮显现出来并且停止Game里面的定时器,当我们点击暂停按钮之后就开启定时器并让它自己隐藏起来
btnstop.addEventListener('click', function () {
btnstop.style.display = 'none';
game.timer = setInterval(function () {
// 定时器里面的核心就是游戏的渲染本质,清屏-更新-渲染
game.f++;
// document.getElementById('f').innerHTML = '帧编号:' + game.f;
// // 渲染分数
// document.getElementById('score').innerHTML = '分数:' + game.score;
// 清屏
game.clear();
// 蛇的运动/更新
// 蛇的更新速度 当蛇边长的时候,速度加快
var during = game.snake.body.length < 30 ? 30 - game.snake.body.length : 1;
// 蛇的更新
game.f % during == 0 && game.snake.update();
// 渲染蛇
game.snake.render();
// 渲染食物
game.food.render();
}, 10);
})
到此这篇关于JS实现贪吃蛇小游戏的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持NICE源码。






