本文实例为大家分享了vue实现简易计算器功能的具体代码,供大家参考,具体内容如下
实现功能:将两个输入框中的值进行加减乘除计算
用到的知识点:
1.v-model数据双向绑定
2. .number转化为数字
3.@click点击事件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
//选择自己的vue位置
<script src="../js/vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="box">
<!-- 将第一个值转换为数字 -->
<input type="number" v-model.number="num1"/>
<select v-model="str">
<option value="+">+</option>
<option value="-">-</option>
<option value="*">*</option>
<option value="/">/</option>
</select>
<input type="number" v-model.number="num2"/>
<!-- 点击等号执行cal函数里的内容 -->
<button type="button" @click="calc">=</button>
<!-- 将结果输出 -->
<input type="text"/ v-model="num3">
</div>
</body>
<script type="text/javascript">
var vm = new Vue({
el:"#box",
data:{
// 初始输入框中的数值
num1:0,
num2:0,
num3:0,
str:'+'
},
methods:{
calc(){
if(this.str=="+"){
this.num3=this.num1+this.num2
}else if(this.str=="-"){
this.num3=this.num1-this.num2
}else if(this.str=="*"){
this.num3=this.num1*this.num2
}else if(this.str=="/"){
this.num3=this.num1/this.num2
}
}
}
})
</script>
</html>
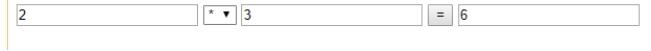
结果:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持NICE源码。