本文实例为大家分享了vue实现手风琴效果的具体代码,供大家参考,具体内容如下
利用鼠标移入移出事件实现内容出现隐藏
用到的知识点:
1.@mouseover 鼠标移入事件
2.@mouseout 鼠标移出事件
3.v-if 条件渲染
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<!-- 简单样式设置 -->
<style type="text/css">
* {
margin: 0;
padding: 0;
}
ul {
list-style: none;
}
.title{
width: 90px;
height: 40px;
line-height: 40px;
text-align: center;
background-color: #AFAFAF;
}
.active{
background-color: #000000;
color: white;
}
</style>
</head>
<body>
<div id="box">
<ul class="ul">
<!-- 鼠标移入移出事件 -->
<li @mouseover="num=1" @mouseout="num=0" class="title">标题1</li>
<!-- 条件渲染 -->
<li v-if="num==1">h1h1h1h1</li>
<li v-if="num==1">h1h1h1h1</li>
<li v-if="num==1">h1h1h1h1</li>
<li v-if="num==1">h1h1h1h1</li>
</ul>
<ul class="ul">
<li @mouseover="num=2" @mouseout="num=0" class="title">标题2</li>
<li v-if="num==2">h2h2h2h2</li>
<li v-if="num==2">h2h2h2h2</li>
<li v-if="num==2">h2h2h2h2</li>
<li v-if="num==2">h2h2h2h2</li>
</ul>
<ul>
<li @mouseover="num=3" @mouseout="num=0" class="title">标题3</li>
<li v-if="num==3">h3h3h3hh3</li>
<li v-if="num==3">h3h3h3hh3</li>
<li v-if="num==3">h3h3h3hh3</li>
<li v-if="num==3">h3h3h3hh3</li>
</ul>
</div>
</body>
<script src="../js/vue.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
var vm = new Vue({
el: "#box",
data() {
return {
num: 0
}
}
})
</script>
</html>
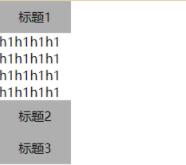
结果:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持NICE源码。









