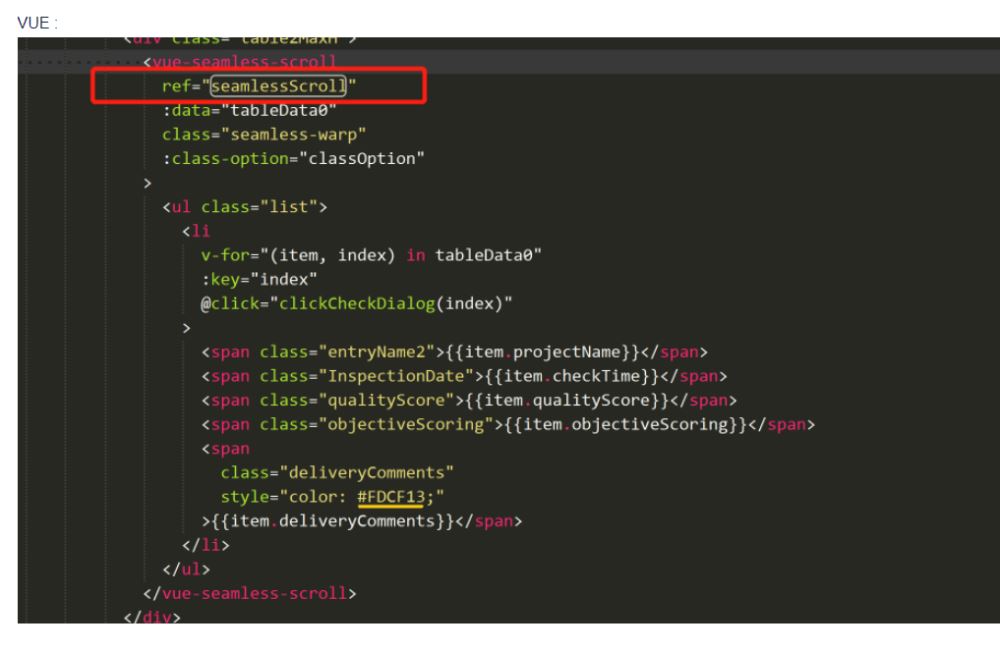
VUE使用vue-seamless-scroll自动滚动加点赞,因为有两个overhidden导致点击不同同步dom,在代码中会出现两处vue-seamless-scroll上下悬接,悬接处点赞触发没反应,导致原因:下方悬接vue-seamless-scroll是静态的,没同步DOM



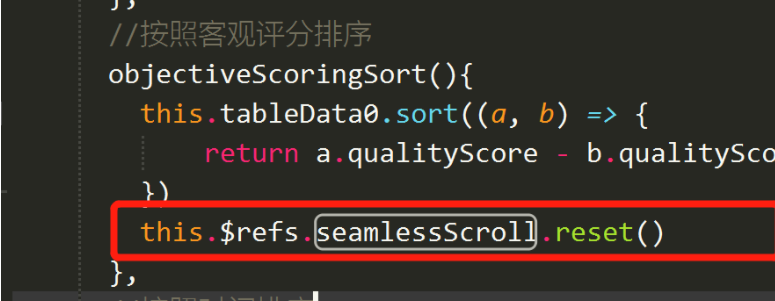
解决办法:加上this.$refs.seamlessScroll.reset() 表示重置意思
到此这篇关于解决vue-seamless-scroll滚动加点赞衔接处数据不同步问题的文章就介绍到这了,更多相关vue-seamless-scroll滚动内容请搜索NICE源码以前的文章或继续浏览下面的相关文章希望大家以后多多支持NICE源码!