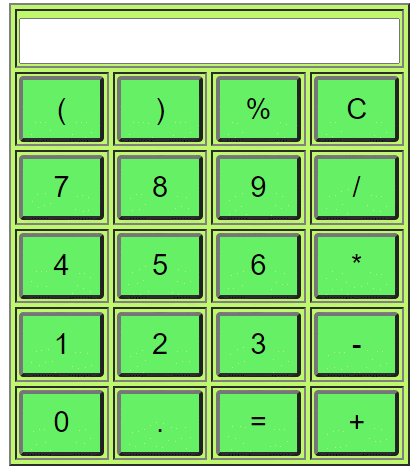
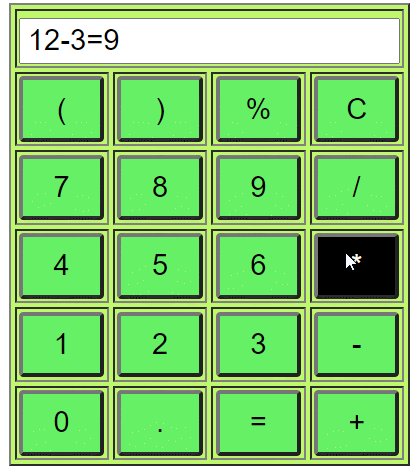
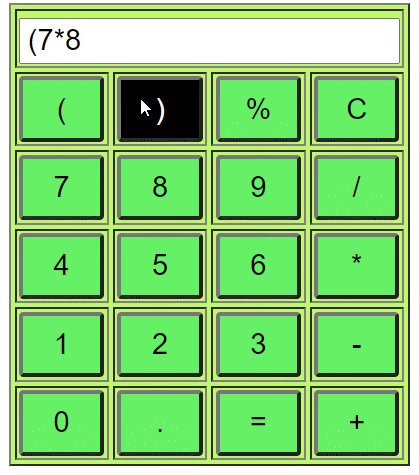
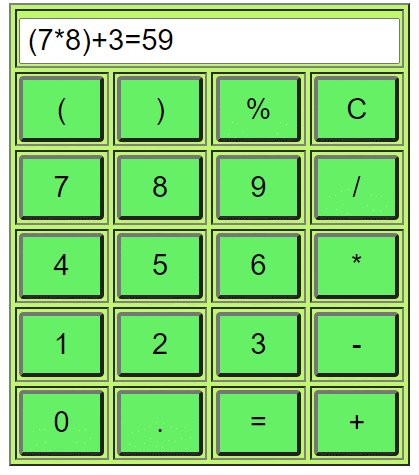
效果如下:

参考程序:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>模拟计算器</title>
<style>
button {
width: 39px;
height: 30px;
background-color: rgb(102, 240, 102);
}
button:hover {
background-color: black;
color: rgb(255, 249, 237);
}
button:active {
background-color: rgb(79, 72, 72);
color: white;
}
table{
background: rgb(192, 248, 109);
}
</style>
</head>
<body>
<div>
<table border="1px">
<tr style="text-align: center;">
<td colspan="4">
<input type="text" id="result" >
</td>
</tr>
<tr>
<td><button id="le" onclick="getChar('(')">(</button></td>
<td><button id="rg" onclick="getChar(')')">)</button></td>
<td><button id="baifen" onclick="getChar('%')">%</button></td>
<td><button id="C" onclick="clear1()">C</button></td>
</tr>
<tr>
<td><button id="seven" onclick="getChar('7')">7</button></td>
<td><button id="eight" onclick="getChar('8')">8</button></td>
<td><button id="nine" onclick="getChar('9')">9</button></td>
<td><button id="divi" onclick="getChar('/')">/</button></td>
</tr>
<tr>
<td><button id="four" onclick="getChar('4')">4</button></td>
<td><button id="five" onclick="getChar('5')">5</button></td>
<td><button id="six" onclick="getChar('6')">6</button></td>
<td><button id="mul" onclick="getChar('*')">*</button></td>
</tr>
<tr>
<td><button id="one" onclick="getChar('1')">1</button></td>
<td><button id="two" onclick="getChar('2')">2</button></td>
<td><button id="three" onclick="getChar('3')">3</button></td>
<td><button id="dec" onclick="getChar('-')">-</button></td>
</tr>
<tr>
<td><button id="zero" onclick="getChar('0')">0</button></td>
<td><button id="point" onclick="getChar('.')">.</button></td>
<td><button id="=" onclick="getResult()">=</button></td>
<td><button id="add" onclick="getChar('+')">+</button></td>
</tr>
</table>
</div>
</body>
<script>
// 点击按键返回按键值
function getChar(btnid) {
var btns = document.getElementsByTagName("button")
switch (btnid) {
case '+':
setNum('+')
break;
case '.':
setNum('.')
break;
case '=':
setNum('=')
break;
case '0':
setNum('0')
break;
case '1':
setNum('1')
break;
case '2':
setNum('2')
break;
case '3':
setNum('3')
break;
case '-':
setNum('-')
break;
case '4':
setNum('4')
break;
case '5':
setNum('5')
break;
case '6':
setNum('6')
break;
case '7':
setNum('7')
break;
case '8':
setNum('8')
break;
case '9':
setNum('9')
break;
case '/':
setNum('/')
break;
case '*':
setNum('*')
break;
case '(':
setNum('(')
break;
case ')':
setNum(')')
break;
case '%':
setNum('%')
break;
default:
break;
}
}
// 清空显示屏
function clear1() {
document.getElementById("result").value = ""
}
// 将数值显示到显示屏
function setNum(charCode) {
var origin = document.getElementById('result');
origin.value += charCode;
origin.innerText = origin.value;
}
// 计算结果
function getResult(){
var res=eval(document.getElementById("result").value);
// 追加'='
setNum('=');
// 追加结果
setNum(res)
}
</script>
</html>
备注:在做计算的时候,可以直接使用eval这个函数,我们就不用自己手动写加减乘除的计算逻辑了,大大简化了开发
例如:
var num=eval(‘3+3')
则运算结果是num=6
eval函数用法:
语法:eval(参数),参数是js表达式,为字符串,可以包含变量以及已经存在对象的属性
返回值情况:
| 参数类型 | 返回值 |
|---|---|
| 整数或者函数 | 整数或函数 |
| 字符串(且是表达式) | 该字符串表达式的运行结果 |
| 字符串(且是语句或者语句块) | 执行该语句块并返回undefined |
到此这篇关于 利用JavaScript写一个简单计算器的文章就介绍到这了,更多相关JavaScript写简单计算器内容请搜索NICE源码以前的文章或继续浏览下面的相关文章希望大家以后多多支持NICE源码!