目录
- 一、天地图部分
- 1、在vue中安装openlayers
- 二、高德地图部分
一、天地图部分
1、在vue中安装openlayers
npm i --save ol
这里说的vue是基于脚手架构建的。 新建个页面,也就是vue文件,配置好路由。接着就是可以直接放入我的代码运行显示了。
<template>
<div class="wrapper">
<div>天地图</div>
<div class="map" id="olMap"></div>
</div>
</template>
<script>
import "ol/ol.css";
import {
Tile as TileLayer } from "ol/layer";
import XYZ from "ol/source/XYZ";
import {
defaults as defaultControls } from "ol/control";
import Map from "ol/Map.js";
import View from "ol/View.js";
export default {
data() {
return {
map: null,
parser: null,
};
},
mounted() {
this.initMap();
},
methods: {
initMap() {
const map = new Map({
target: "olMap",
view: new View({
center: [0, 0], //中心点经纬度
zoom: 4, //图层缩放大小
projection: "EPSG:4326",
}),
controls: defaultControls({
zoom: true,
attribution: false,
rotate: false,
}),
});
this.map = map;
// 添加地图
let url = "http://t{0-7}.tianditu.com/DataServer?x={x}&y={y}&l={z}";
url = `${
url}&T=vec_c&tk=替代你的key`;
const source = new XYZ({
url: url,
projection: "EPSG:4326",
});
const tdtLayer = new TileLayer({
source: source,
});
this.map.addLayer(tdtLayer);
// 添加注记
url = "http://t{0-7}.tianditu.com/DataServer?x={x}&y={y}&l={z}";
url = `${
url}&T=cva_c&tk=替代你的key`;
const sourceCVA = new XYZ({
url: url,
projection: "EPSG:4326",
});
const tdtcvaLayer = new TileLayer({
source: sourceCVA,
});
this.map.addLayer(tdtcvaLayer);
},
},
};
</script>
<style scoped>
.map {
width: 100%;
height: 100vh;
}
</style>
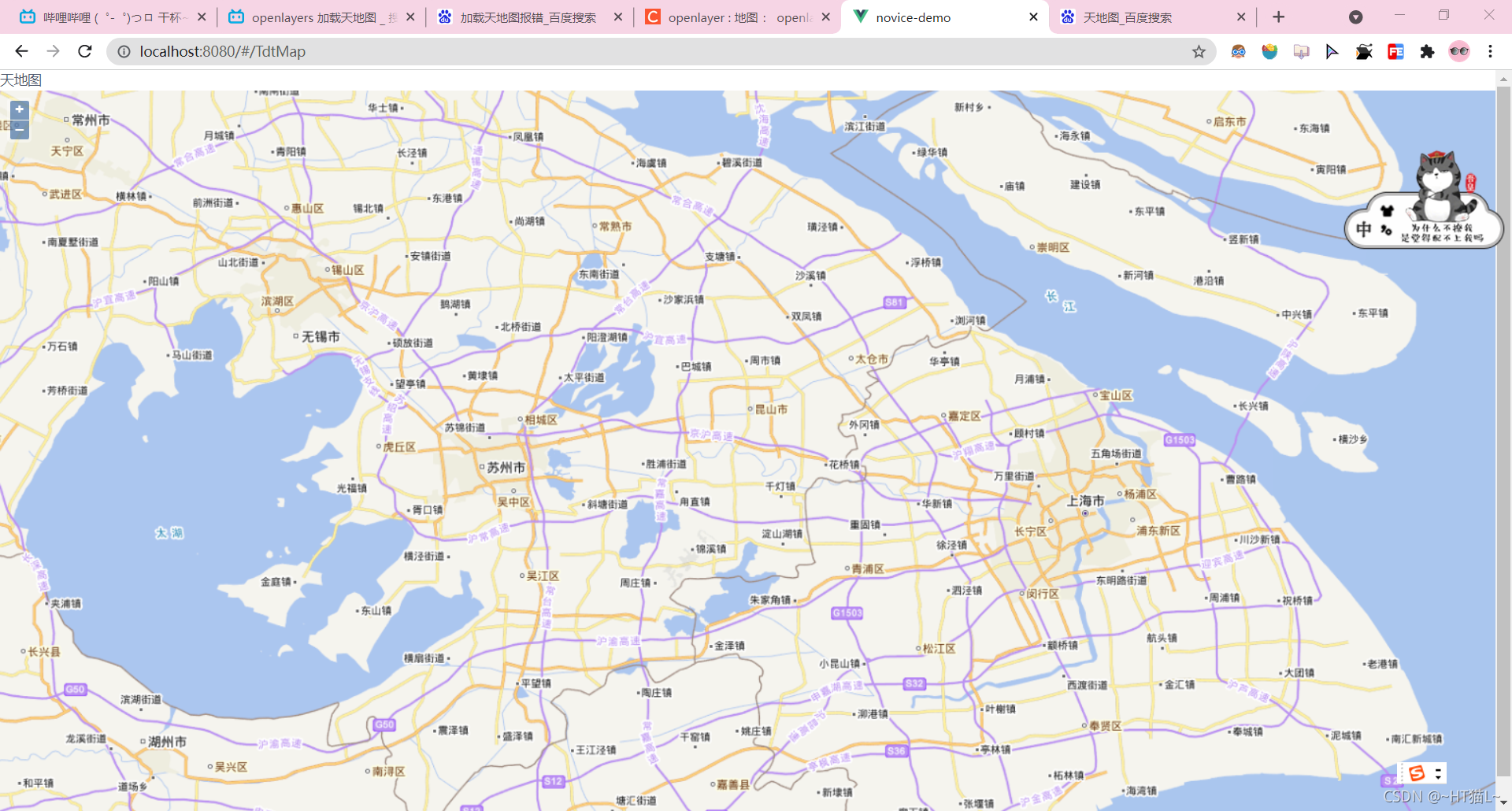
天地图就可以显示出来了。
效果图:

二、高德地图部分
相对于天地图,高德地图就容易多了,直接上代码
<template>
<div class="wrapper">
<div>高德地图</div>
<div id="map"></div>
</div>
</template>
<script>
import {
Map,View,Feature} from 'ol'
import * as olProj from 'ol/proj'
import {
Point} from 'ol/geom'
import {
Style, Fill, Stroke, Circle as sCircle } from "ol/style";
// 添加图层
import Tilelayer from 'ol/layer/Tile'
import {
Vector as VectorLayer} from 'ol/layer'
import {
XYZ,Vector as VectorSource} from 'ol/source'
//引入样式文件
import "ol/ol.css"
export default {
data() {
return {
map:null
}
},
mounted() {
this.init();
this.setMarker();
},
methods: {
init(){
this.map=new Map({
target:'map',
layers:[new Tilelayer({
source: new XYZ({
url:'https://wprd0{1-4}.is.autonavi.com/appmaptile?lang=zh_cn&size=1&style=7&x={x}&y={y}&z={z}',
})
})
],
view:new View({
// 将西安作为地图中心
// olProj.fromLonLat方法将经纬度转换成对应的坐标
center:olProj.fromLonLat([108.945951, 34.465262]),
zoom:2
}),
})
},
setMarker(){
let _style = new Style({
image:new sCircle({
radius:10,
stroke:new Stroke({
color:"#fff",
}),
fill: new Fill({
color:'#3399CC',
}),
}),
});
let _feature = new Feature({
geometry:new Point(olProj.fromLonLat([108.945951, 34.465262])),
});
_feature.setStyle(_style);
let _marker = new VectorLayer({
source: new VectorSource({
feature:[_feature],
}),
});
this.map.addLayer(_marker);
},
},
}
</script>
<style scoped>
#map{
/* 屏幕宽高 */
width: 100vw;
height: 100vh;
}
</style>
到此这篇关于 vue利用openlayers加载天地图和高德地图的文章就介绍到这了,更多相关openlayers加载天地图和高德地图内容请搜索NICE源码以前的文章或继续浏览下面的相关文章希望大家以后多多支持NICE源码!