目录
- 1、charAt
- 语法
- 参数
- index
- 返回值
- 2、concat
- 语法
- 参数
- str2 [, …strN]
- 返回值
- 3、indexOf
- 语法
- 参数
- searchValue
- fromIndex(可选)
- 返回值
- 特殊情况
- 4、lastIndexOf
- 5、match
- 语法
- 参数
- regexp
- 返回值
- 6、replace
- 语法
- 参数
- regexp (pattern)
- substr (pattern)
- newSubStr (replacement)
- function (replacement)
- 返回值
- 7、toLowerCase
- 语法
- 返回值
- 8、toUpperCase
- 9、substring
- 语法
- 参数
- indexStart
- indexEnd
- 返回值
- 总结
- 1、charAt
- 语法
- 参数
- index
- 返回值
- 2、concat
- 语法
- 参数
- str2 [, …strN]
- 返回值
- 3、indexOf
- 语法
- 参数
- searchValue
- fromIndex(可选)
- 返回值
- 特殊情况
- 4、lastIndexOf
- 5、match
- 语法
- 参数
- regexp
- 返回值
- 6、replace
- 语法
- 参数
- regexp (pattern)
- substr (pattern)
- newSubStr (replacement)
- function (replacement)
- 返回值
- 7、toLowerCase
- 语法
- 返回值
- 8、toUpperCase
- 9、substring
- 语法
- 参数
- indexStart
- indexEnd
- 返回值
- 总结
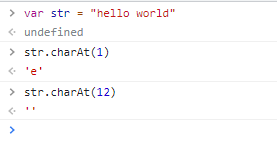
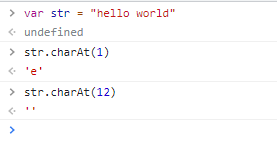
1、charAt
从一个字符串中返回指定的字符
语法
str.charAt(index)
参数
index
一个介于0 和字符串长度减1之间的整数。 (0~length-1)
如果没有提供索引,charAt() 将使用0。
返回值
返回指定的字符,如果指定的 index 值超出了范围,则返回一个空字符串。

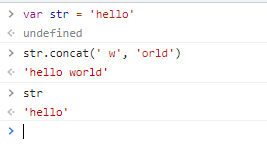
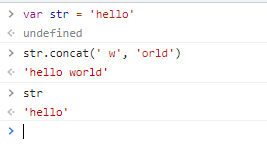
2、concat
将一个或多个字符串与原字符串连接合并,形成一个新的字符串并返回。concat 方法并不影响原字符串。
语法
str.concat(str2, [, ...strN])
参数
str2 [, …strN]
需要连接到 str 的字符串。
返回值
一个新的字符串,包含参数所提供的连接字符串。

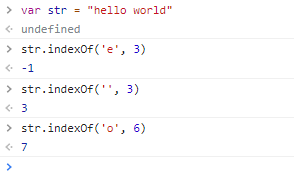
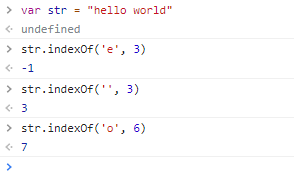
3、indexOf
返回指定字符在 String 对象中第一次出现的索引,从 fromIndex 处进行搜索。如果未找到该值,则返回 -1。
语法
str.indexOf(searchValue [, fromIndex])
参数
searchValue
要被查找的字符串值。
如果没有提供确切地提供字符串,searchValue 会被强制设置为 “undefined”, 然后在当前字符串中查找这个值。
fromIndex(可选)
数字表示开始查找的位置。可以是任意整数,默认值为 0。
如果 fromIndex 的值小于 0,或者大于 str.length ,那么查找分别从 0 和str.length 开始。(译者注: fromIndex 的值小于 0,等同于为空情况; fromIndex 的值大于或等于 str.length ,那么结果会直接返回 -1 。)
返回值
查找的字符串 searchValue 的第一次出现的索引,如果没有找到,则返回 -1。

特殊情况
1.如果被查找的字符串 searchValue 是一个空字符串,且 fromIndex 值为空,或者 fromIndex 值小于被查找的字符串的长度,返回值和以下的 fromIndex 值一样
2.如果被查找的字符串 searchValue 是一个空字符串,并且 fromIndex 值大于等于字符串的长度,将会直接返回字符串的长度
4、lastIndexOf
与indexOf相反,只是从后往前来查找的。
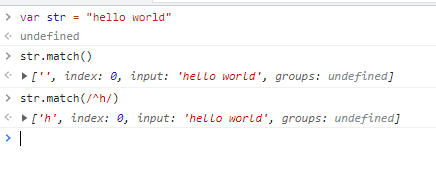
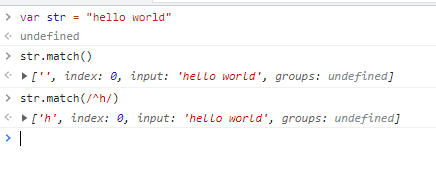
5、match
检索返回一个字符串匹配正则表达式的结果。
语法
str.match(regexp)
参数
regexp
一个正则表达式对象。如果传入一个非正则表达式对象,则会隐式地使用 new RegExp(obj) 将其转换为一个 RegExp 。如果你没有给出任何参数并直接使用match() 方法 ,你将会得到一 个包含空字符串的 Array :[“”] 。
返回值
- 如果使用g标志,则将返回与完整正则表达式匹配的所有结果,但不会返回捕获组。
- 如果未使用g标志,则仅返回第一个完整匹配及其相关的捕获组(Array)。 在这种情况下,返回的项目将具有如下所述的其他属性。

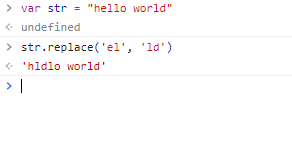
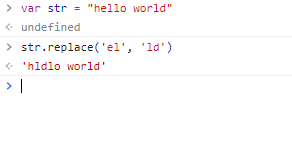
6、replace
返回一个由替换值(replacement)替换部分或所有的模式(pattern)匹配项后的新字符串。模式可以是一个字符串或者一个正则表达式,替换值可以是一个字符串或者一个每次匹配都要调用的回调函数。如果pattern是字符串,则仅替换第一个匹配项。
原字符串不会改变。
语法
str.replace(regexp|substr, newSubStr|function)
参数
regexp (pattern)
一个RegExp 对象或者其字面量。该正则所匹配的内容会被第二个参数的返回值替换掉。
substr (pattern)
一个将被 newSubStr 替换的 字符串。其被视为一整个字符串,而不是一个正则表达式。仅第一个匹配项会被替换。
newSubStr (replacement)
用于替换掉第一个参数在原字符串中的匹配部分的字符串。该字符串中可以内插一些特殊的变量名。参考下面的使用字符串作为参数。
function (replacement)
一个用来创建新子字符串的函数,该函数的返回值将替换掉第一个参数匹配到的结果。参考下面的指定一个函数作为参数。
返回值
一个部分或全部匹配由替代模式所取代的新的字符串。

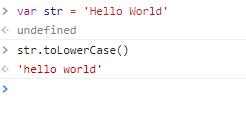
7、toLowerCase
将字符串值转为小写形式,并返回
语法
str.toLowerCase()
返回值
一个新的字符串,表示转换为小写的调用字符串。

8、toUpperCase
和toLowerCase相反,转为大写
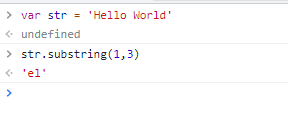
9、substring
返回一个字符串在开始索引到结束索引之间的一个子集, 或从开始索引直到字符串的末尾的一个子集。
语法
str.substring(indexStart[, indexEnd])
参数
indexStart
需要截取的第一个字符的索引,该索引位置的字符作为返回的字符串的首字母。
indexEnd
可选。一个 0 到字符串长度之间的整数,以该数字为索引的字符不包含在截取的字符串内。
返回值
包含给定字符串的指定部分的新字符串。

总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注NICE源码的更多内容!
1、charAt
从一个字符串中返回指定的字符
语法
str.charAt(index)
参数
index
一个介于0 和字符串长度减1之间的整数。 (0~length-1)
如果没有提供索引,charAt() 将使用0。
返回值
返回指定的字符,如果指定的 index 值超出了范围,则返回一个空字符串。

2、concat
将一个或多个字符串与原字符串连接合并,形成一个新的字符串并返回。concat 方法并不影响原字符串。
语法
str.concat(str2, [, ...strN])
参数
str2 [, …strN]
需要连接到 str 的字符串。
返回值
一个新的字符串,包含参数所提供的连接字符串。

3、indexOf
返回指定字符在 String 对象中第一次出现的索引,从 fromIndex 处进行搜索。如果未找到该值,则返回 -1。
语法
str.indexOf(searchValue [, fromIndex])
参数
searchValue
要被查找的字符串值。
如果没有提供确切地提供字符串,searchValue 会被强制设置为 “undefined”, 然后在当前字符串中查找这个值。
fromIndex(可选)
数字表示开始查找的位置。可以是任意整数,默认值为 0。
如果 fromIndex 的值小于 0,或者大于 str.length ,那么查找分别从 0 和str.length 开始。(译者注: fromIndex 的值小于 0,等同于为空情况; fromIndex 的值大于或等于 str.length ,那么结果会直接返回 -1 。)
返回值
查找的字符串 searchValue 的第一次出现的索引,如果没有找到,则返回 -1。

特殊情况
1.如果被查找的字符串 searchValue 是一个空字符串,且 fromIndex 值为空,或者 fromIndex 值小于被查找的字符串的长度,返回值和以下的 fromIndex 值一样
2.如果被查找的字符串 searchValue 是一个空字符串,并且 fromIndex 值大于等于字符串的长度,将会直接返回字符串的长度
4、lastIndexOf
与indexOf相反,只是从后往前来查找的。
5、match
检索返回一个字符串匹配正则表达式的结果。
语法
str.match(regexp)
参数
regexp
一个正则表达式对象。如果传入一个非正则表达式对象,则会隐式地使用 new RegExp(obj) 将其转换为一个 RegExp 。如果你没有给出任何参数并直接使用match() 方法 ,你将会得到一 个包含空字符串的 Array :[“”] 。
返回值
- 如果使用g标志,则将返回与完整正则表达式匹配的所有结果,但不会返回捕获组。
- 如果未使用g标志,则仅返回第一个完整匹配及其相关的捕获组(Array)。 在这种情况下,返回的项目将具有如下所述的其他属性。

6、replace
返回一个由替换值(replacement)替换部分或所有的模式(pattern)匹配项后的新字符串。模式可以是一个字符串或者一个正则表达式,替换值可以是一个字符串或者一个每次匹配都要调用的回调函数。如果pattern是字符串,则仅替换第一个匹配项。
原字符串不会改变。
语法
str.replace(regexp|substr, newSubStr|function)
参数
regexp (pattern)
一个RegExp 对象或者其字面量。该正则所匹配的内容会被第二个参数的返回值替换掉。
substr (pattern)
一个将被 newSubStr 替换的 字符串。其被视为一整个字符串,而不是一个正则表达式。仅第一个匹配项会被替换。
newSubStr (replacement)
用于替换掉第一个参数在原字符串中的匹配部分的字符串。该字符串中可以内插一些特殊的变量名。参考下面的使用字符串作为参数。
function (replacement)
一个用来创建新子字符串的函数,该函数的返回值将替换掉第一个参数匹配到的结果。参考下面的指定一个函数作为参数。
返回值
一个部分或全部匹配由替代模式所取代的新的字符串。

7、toLowerCase
将字符串值转为小写形式,并返回
语法
str.toLowerCase()
返回值
一个新的字符串,表示转换为小写的调用字符串。

8、toUpperCase
和toLowerCase相反,转为大写
9、substring
返回一个字符串在开始索引到结束索引之间的一个子集, 或从开始索引直到字符串的末尾的一个子集。
语法
str.substring(indexStart[, indexEnd])
参数
indexStart
需要截取的第一个字符的索引,该索引位置的字符作为返回的字符串的首字母。
indexEnd
可选。一个 0 到字符串长度之间的整数,以该数字为索引的字符不包含在截取的字符串内。
返回值
包含给定字符串的指定部分的新字符串。

总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注NICE源码的更多内容!











