目录
- 1、循环对象内的值
- 2、循环对像
- 3、循环键和值
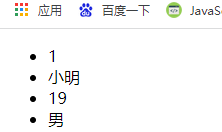
1、循环对象内的值
<body>
<div id="app">
<!-- 循环对象内的值 -->
<ul>
<li v-for="item in per">
{{item}}
</li>
</ul>
</div>
<script src="./js/vue.js"></script>
<script>
let vm =new Vue({
el:'#app',
data:{
per:{
id:1,
name:'小明',
age:19,
sex:"男"
}
}
})
</script>
2、循环对像

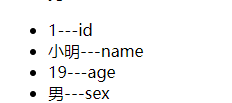
3、循环键和值
<!-- 循环键和值 -->
<ul>
<!-- 值 键 -->
<li v-for="(value,key) in per">
{{value}}---{{key}}
</li>
</ul>

到此这篇关于 vue中v-for 循环对象中的属性的文章就介绍到这了,更多相关 v-for 循环对象中的属性内容请搜索NICE源码以前的文章或继续浏览下面的相关文章希望大家以后多多支持NICE源码!