目录
- 1. 布尔值
- 2.表达式
- 3.多类封装
- 4.可以直接在 v-bind:中使用数组形式使用class类
在vue中为我们提供了 几种方式来使用class类的样式
1. 布尔值
我们先正常在
style 标签中 书写一个类名为
active的样式
<style>
.active{
color: red;
font-size: 20px;
font-style: normal;
}
</style>
在我们的
script 标签中创建一个
vm 实例,在实例的
data 数据中心写上
isActive:true ,
true 表示使用此样式,
false 则表示不使用
<script src="js/vue.js"></script>
<script>
let vm = new Vue({
el:'#app',
data:{
isActive:true
}
</script>
此时我们在 标签中 已
v-bind指令 使用
class类
<div id="app">
<h1 :class="{active:isActive}">我是使用布尔值引用class样式</h1>
</div>
查看输出结果:

现在我们将true 改为 false:
data:{
isActive: false
}
查看输出结果:

2.表达式
我们可以在 v-bind: 指令后添加表达式,当满足该条件时,调用该
class 类 举例,我们在数据中心
data 中有一个对象数组,把他渲染到视图层上,我想让 索引为 偶数的引用
class 类样式:
<body>
<div id="app">
<ul>
<li v-for="(item,index) in list">{
<!-- -->{index}}----{
<!-- -->{item.name}}</li>
</ul>
</div>
<script src="js/vue.js"></script>
<script>
let vm = new Vue({
el:"#app",
data:{
list:[
{id:1,name:"金克斯"},
{id:2,name:"杰斯"},
{id:3,name:"凯特琳"},
{id:4,name:"蔚"},
]
}
})
</script>
在 li 中使用属性绑定class类样式:
<li v-for="(item,index) in list" :class="{active: index%2 == 0}">
{
<!-- -->{index}}----{
<!-- -->{item.name}}
</li>
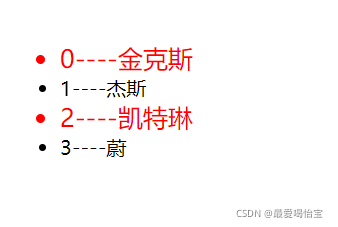
输出结果为:
 我们也可以在数据中心 定义 一个
我们也可以在数据中心 定义 一个
mark,通过定义
mark 的值来做到让某一行 单独引用 class类
<li v-for="(item,index) in list" :class="{active: index === mark}">
{
<!-- -->{index}}----{
<!-- -->{item.name}}
</li>
let vm = new Vue({
el:"#app",
data:{
list:[
{id:1,name:"金克斯"},
{id:2,name:"杰斯"},
{id:3,name:"凯特琳"},
{id:4,name:"蔚"},
],
mark:0
}
})
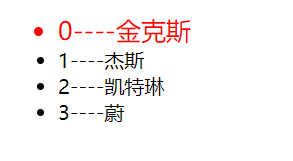
此时只有索引为 0 的 引用了样式,即第一个:

3.多类封装
多个类,可以直接封装到对象中,在视图层直接调用对象名即可!
多个类,可以将其放置在对象中,在视图层就是一个对象名称,在数据中心
data中是一个对象,对象中罗列出多个类
<style>
.f50{
font-size: 50px;
}
.blue{
color: blue;
}
.background{
background-color: black;
}
</style>
<body>
<div id="app">
<p :class="classObject">中国人</p>
</div>
</body>
let vm = new Vue({
el:"#app",
data:{
classObject:{
"f50":true,
"blue":true,
"background":true
}
}
})
输出结果为:
 也可以在自定义计算属性,封装在函数中,在返回调用
也可以在自定义计算属性,封装在函数中,在返回调用
let vm = new Vue({
el:"#app",
computed:{
// 1. 自定义的计算属性名,
// 2.计算属性做的事情,我们将其封装到函数中
myclass(){
return {
"f50":true,
"blue":true,
"background":true
}
}
}
})
<p :class="myclass">中国人</p>
输出结果一致
4.可以直接在 v-bind:中使用数组形式使用class类
.f50{
font-size: 50px;
}
.blue{
color: blue;
}
.background{
background-color: black;
}
<!-- 注意,class 名要加引号 -->
<p :class="['f50','blue','background']">一周又一周</p>
输出结果:
 到此这篇关于Vue中使用 class 类样式的方法详情的文章就介绍到这了,更多相关Vue中使用 class 类样式内容请搜索NICE源码以前的文章或继续浏览下面的相关文章希望大家以后多多支持NICE源码!
到此这篇关于Vue中使用 class 类样式的方法详情的文章就介绍到这了,更多相关Vue中使用 class 类样式内容请搜索NICE源码以前的文章或继续浏览下面的相关文章希望大家以后多多支持NICE源码!