
<body>
<div id="root">
<form action="" @submit.prevent="demo">
<label for="TW"> 姓名:</label>
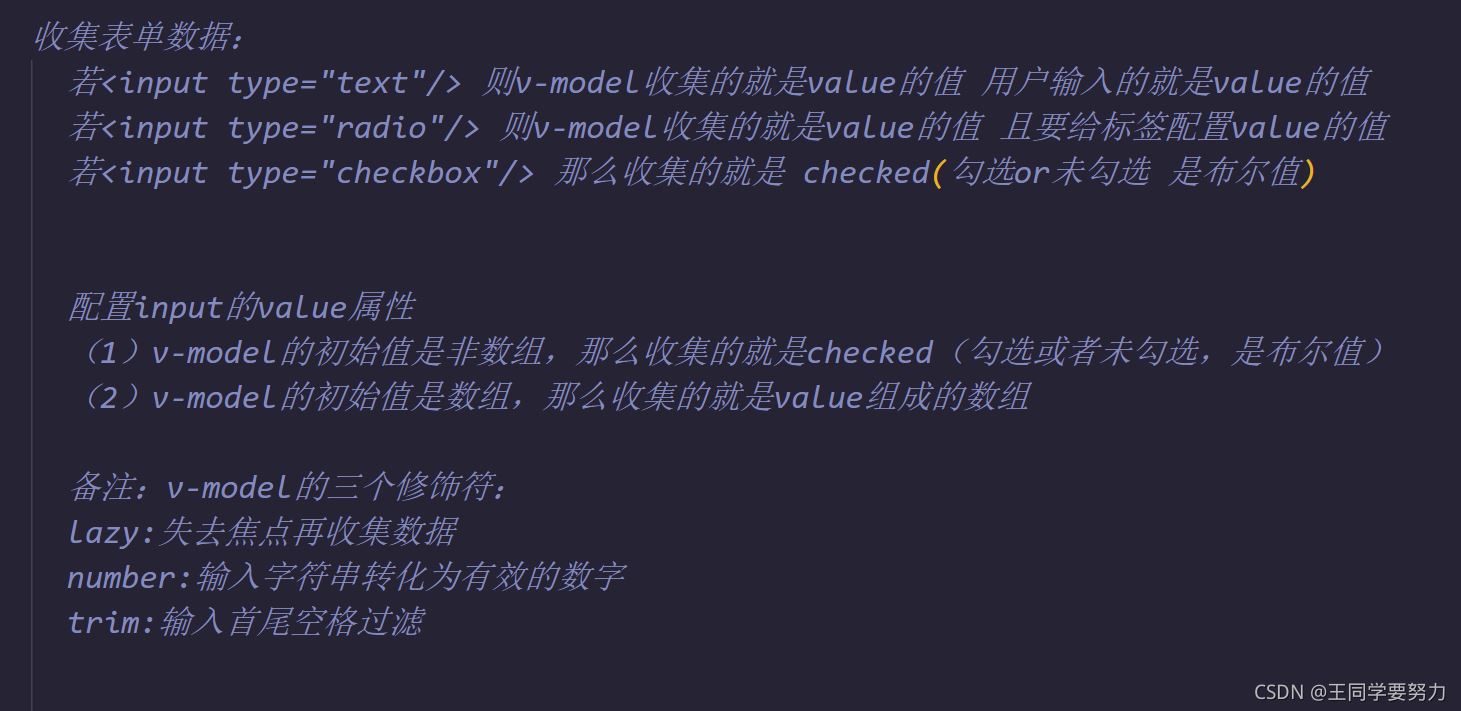
<input type="text" id="TW" v-model.trim="userInfo.account"><br><br> 密码:
<input type="password" id="pa" v-model="userInfo.password"><br><br> 年龄:
<input type="number" v-model.number="userInfo.age"> <br><br> 性别: <input type="radio" name="sex" value="male" v-model="userInfo.sex">男
<input type="radio" name="sex" v-model="userInfo.sex" value="female">女<br><br> 爱好: 所属校区:
<select v-model="userInfo.city">
<option value="school">请选择校区</option>
<option value="beijing">北京</option>
<option value="shanghai">上海</option>
<option value="shenzhen">深圳</option>
</select>
<br><br>
<input type="checkbox" v-model="userInfo.hobby" value="study"> 学习
<input type="checkbox" v-model="userInfo.hobby" value="sing"> 唱歌
<input type="checkbox" v-model="userInfo.hobby" value="dance"> 跳舞
<input type="checkbox" v-model="userInfo.hobby" value="game"> 王者<br><br> 其他信息:
<textarea name="" v-model.lazy="userInfo.other"></textarea><br><br>
<input type="checkbox" v-model="userInfo.agree"> 阅读并接受
<a href="#" rel="external nofollow" >《用户协议》</a><button>提交</button>
</form>
</div>
<script>
Vue.config.productionTip = false;
new Vue({
el: '#root',
data: {
userInfo: {
account: '',
password: '',
age: '',
sex: 'female',
city: 'beijing',
hobby: [],
other: '',
agree: '',
}
},
methods: {
demo() {
console.log(JSON.stringify(this.userInfo));
}
}
})
</script>
</body>
总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注NICE源码的更多内容!