
<body>
<div id="root">
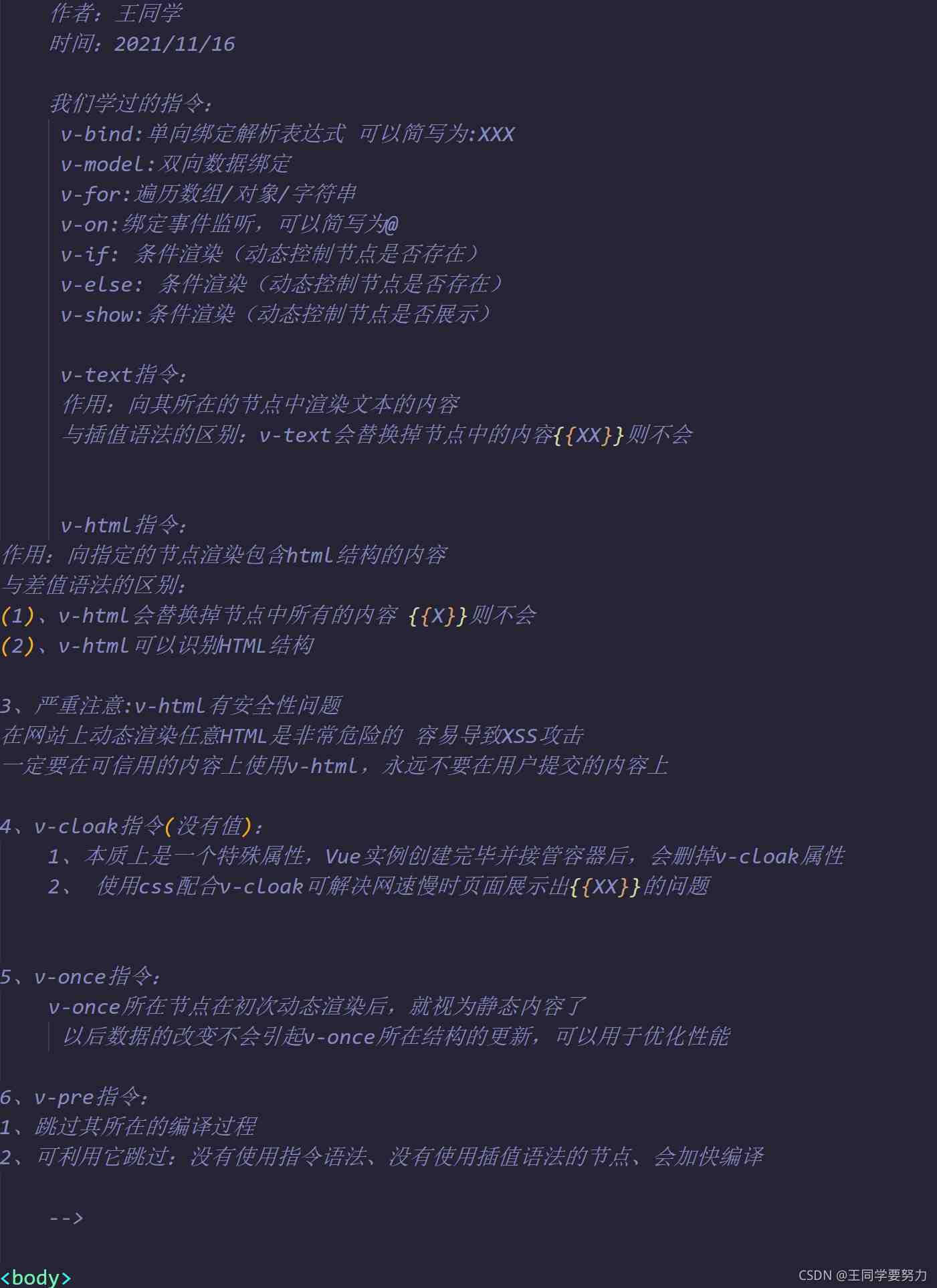
<h1 v-pre>好好学习</h1>
<h1>{{name}}</h1>
<h1 v-text="name"></h1>
<h2 v-html="str"></h2>
<h2 v-once>初始化时n的值是:{{n}}</h2>
<h2>当前的值是:{{n}}</h2>
<button @click="n++">点我n+1</button>
</div>
<script>
Vue.config.productionTip = false;
new Vue({
el: "#root",
data: {
n: 1,
name: "王同学",
str: '<h4>你好!</h4>'
}
});
</script>
</body>
总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注NICE源码的更多内容!