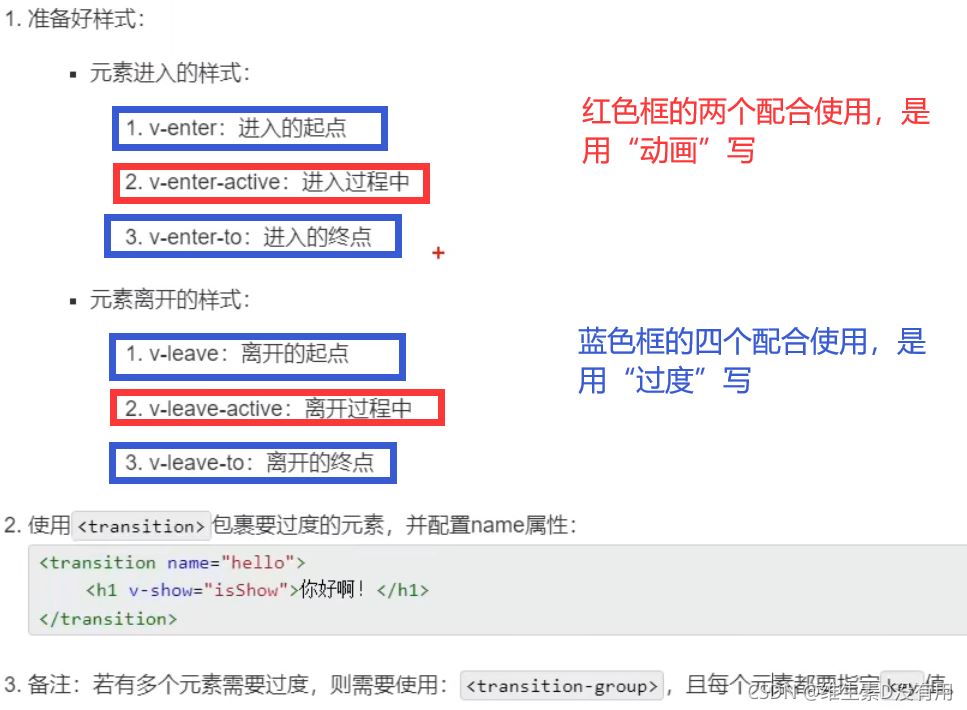
1.在插入、更新、移除DOM元素时,在合适的时候给元素添加样式类名
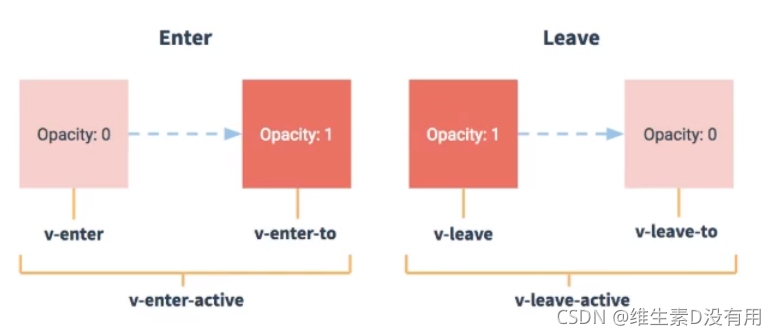
2.元素有一个进入过程:Enter,一个离开过程Leave。
两个过程都有一个初始态()和终止态(-to)和两态之间的过度效果(activate)

3.写法

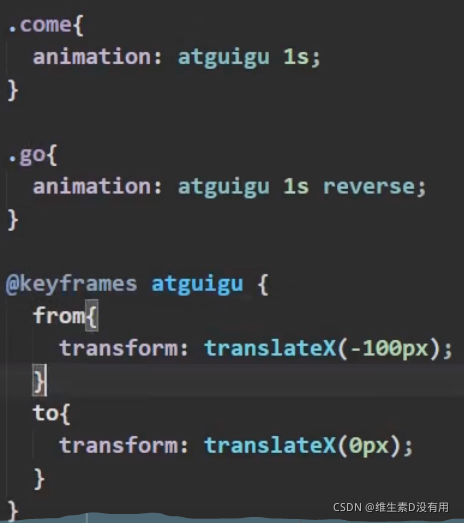
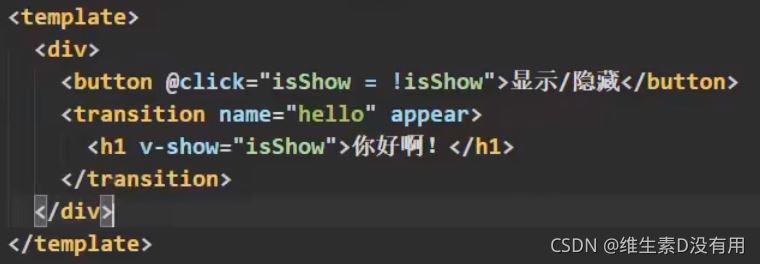
动画:写好v-enter-active(替换come这个名字)和v-leave-active(替换go)(这两个是vue的工作)和动画atguigu(这个是css3的效果)。再用<transition>把动画元素包起来就行。appear是让元素一加载就执行一次v-enter-activate


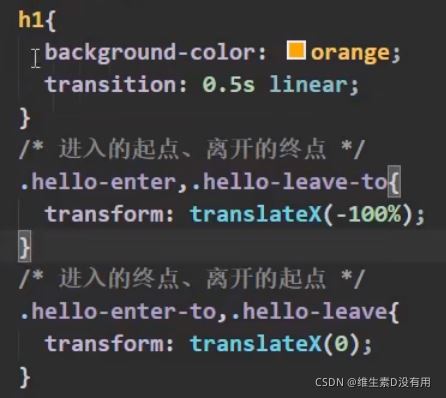
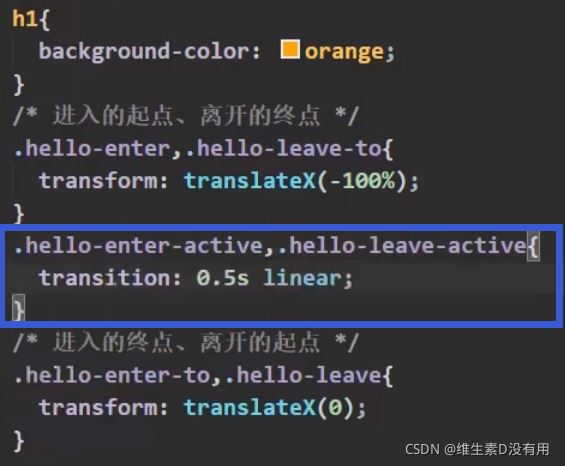
过度:这里的起点终点是vue的作用。

或者

<style scoped>
/* .todo-enter-active{
animation: myAnamite 1s;
}
.todo-leave-active{
animation: myAnamite 1s reverse;
}
@keyframes myAnamite {
from{
transform: translateX(-100%);
}
to{
transform: translateX(0);
}
} */
.todo-enter,.todo-leave-to{
transform: translateX(-100%);
}
.todo-leave,.todo-enter-to{
transform: translateX(0);
}
.todo-enter-active,.todo-leave-active{
transition: 1s linear;
}
</style>
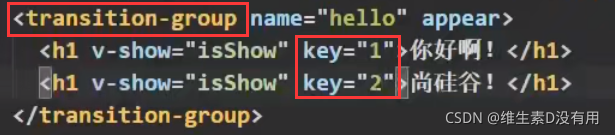
多个元素过度:

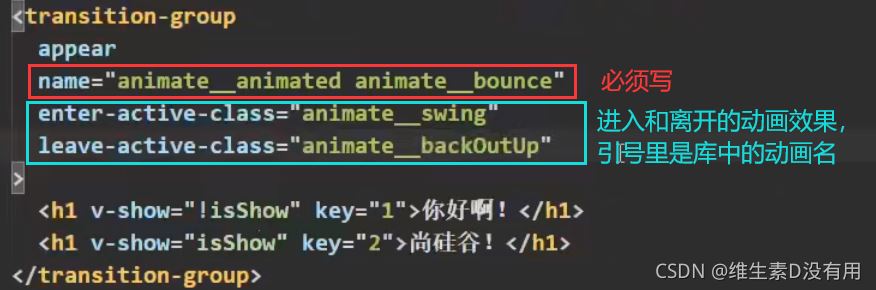
第三方动画库:anamite.css库
安装:
![]()
引入:在script中 import ‘animate.css'

总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注NICE源码的更多内容!