本文实例为大家分享了JS实现消灭星星的具体代码,供大家参考,具体内容如下
消灭星星的效果图:

功能需求:
1、点击星星,星星消失
2、每隔一秒自动生成一颗星星
3、星星的大小、出现位置是随机的
案例代码及分析:
html和css代码:
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
div {
position: relative;
width: 1000px;
height: 500px;
margin: 100px auto;
background-color: black;
}
</style>
<body>
<div>
</div>
- body里面我们只需要一个div来装下我们随机生成的星星
- div盒子需要有一个定位(星星随机出现的位置是根据定位的left和top值来实现的)
JS代码:
var div = document.querySelector('div');//获取到div盒子
function creatImg(num) {
for (var i = 0; i < num; i++) { //随机生成num个星星
var imgs = document.createElement('img'); //创建img标签
imgs.style.position = 'absolute'; //给星星图片添加绝对定位
var width = Math.floor(Math.random() * (50 - 10 + 1) + 10);
var height = width; //随机生成宽度和高度,星星的宽高一致
var top = Math.floor(Math.random() * (450 - 0 + 1) + 0);
var left = Math.floor(Math.random() * (950 - 0 + 1) + 0);
//将星星的宽、高、left、top值全部修改为随机生成的
imgs.style.width = width + 'px';
imgs.style.height = height + 'px';
imgs.style.left = left + 'px';
imgs.style.top = top + 'px';
//将星星图片的链接添加到img标签中
imgs.src = 'images/xingxing.gif';
//将创建的img标签添加到div盒子里面
div.appendChild(imgs);
}
}
注意:使用修改width、left等带有单位的属性的时候一定要加上单位
creatImg(5); //调用函数并生成五颗星星
setInterval(function () { //每隔1s执行一次里面的代码
var img = document.querySelectorAll('img'); //获取到星星图片
//给每个星星添加点击事件
for (var i = 0; i < img.length; i++) {
img[i].addEventListener('click', function () {
//点击之后删除点击的img
div.removeChild(this);
})
}
creatImg(1);
}, 1000);
获取图片的时候是获取div盒子里面所有的星星图片,不是单独的某一张
图片获取完之后是以伪数组的形式存在,所以可以用遍历的方式一个一个的绑定点击事件
案例所用到的JS知识点: (带有颜色的是案例中使用)
结点操作
创建结点
document.createElement()
document.createTextNode()
document.createTextNode()
添加结点
node.appendCild(child)(追加元素)
node.insertBefore(新的子元素,要插入的位置元素)
删除结点
node.removeChild(child) 删除父元素中的一个子结点
样式属性操作
element.style
1、element.style.backgroundColor = ‘red’;
2、JS里面的样式采用驼峰命名法
3、JS修改style样式操作,产生的是行内样式,css权重比较高
element.className
1、适用于样式较多或者功能复杂的情况下
2、className会直接更改元素的类名,会覆盖原先的类名
3、可以使用多类名选择器
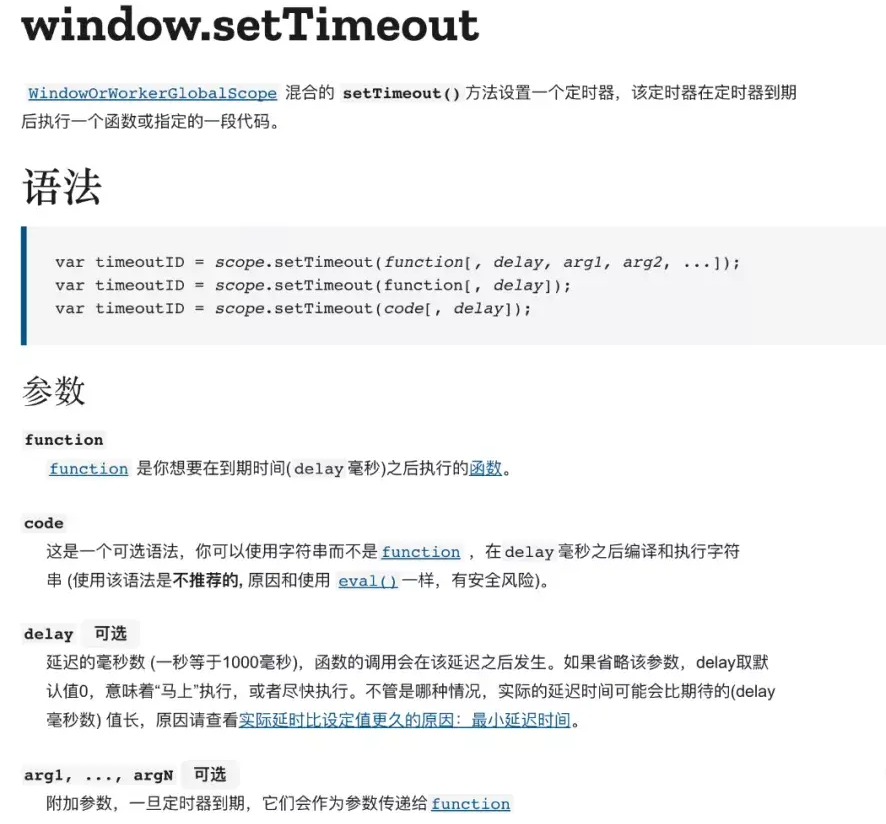
定时器
window.setTimeout(调用函数,[延迟的毫秒数]);
1、setTimeout()这个调用函数我们也成为回调函数callback
2、window可以省略
3、这个调用函数可以直接写函数或者函数名或则采取字符串’字符名’
4、延迟的毫秒数省略默认是0 单位必须是毫秒
5、定时器可能有很多,经常给定时器赋值一个标识符
6、只执行一次
window.setInterval(调用函数,[延迟的毫秒数]);
1、setTimeout()这个调用函数我们也成为回调函数callback
2、window可以省略
3、这个调用函数可以直接写函数或者函数名或则采取字符串’字符名’
4、延迟的毫秒数省略默认是0 单位必须是毫秒
5、定时器可能有很多,经常给定时器赋值一个标识符
6、重复执行
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持NICE源码。