目录
- Rract是啥?
- 背景
- React脚手架
- JSX是什么
Rract是啥?
React 是用于构建用户界面的 JavaScript 库
构建用户界面. User Interface,对咱们前端来说,简单理解为:HTML 页面
javscrtipt库。不是框架,是库, react 全家桶才是框架
react 全家桶:
react: 核心库react-dom: dom操作react-router:路由,redux:集中状态管理
背景
Rract最牛逼!全球使用最多
特点
声明式
用类似于html的语法来定义页面。react中通过数据驱动视图的变化,当数据发生改变react能够高效地更新并渲染DOM。
const list = [
{ id: 1, name: '前端', salary: 100000 },
{ id: 2, name: '后端', salary: 50 }
]
const title = (
<ul>
{list.map((item) => (
<li key={item.id}>
<h3>班级{item.name}</h3>
<p>工资{item.salary}</p>
</li>
))}
</ul>
)

组件化(虽然每个框架都有)
组件是react中最重要的内容
组件用于表示页面中的部分内容
组合、复用多个组件,就可以实现完整的页面功能
学习一次,随处使用
使用react/rect-dom可以开发Web应用
使用react/react-native可以开发移动端原生应用(react-native)
使用react可以开发VR(虚拟现实)应用
React脚手架
从零开始 创建一个React项目
先全局安装脚手架工具包
命令:npm i -g create-react-app
用脚手架工具来创建项目
命令:create-react-app 项目名
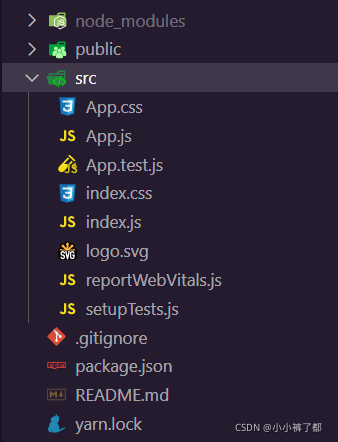
![]()
执行完毕后,我们会得到这样一个文件夹

和Vue框架一样
1.src目录是我们写代码进行项目开发的目录
2.index.js是入口文件
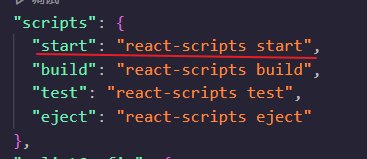
在package.json中 有这么个命令

可以输入
mpn run start yarn start
运行项目

接下来我们删除src下的所有文件 新建一个 index.js
里面引入react 和 react-dom
// 导入react和react-dom import React from 'react' import ReactDOM from 'react-dom'
中间写我们的结构
// 创建元素
const title = React.createElement('h1', {}, 'hello react(createElement写的)')

但是createElement的效率太低了,我们可以使用jsx
JSX是什么
JSX:是 JavaScript XML的缩写。
- 在 JS 代码中书写 XML 结构
- 注意:JSX 不是标准的 JS 语法,是 JS 的语法扩展。脚手架中内置了 @babel/plugin-transform-react-jsx 包,用来解析该语法。
- React用它来创建 UI(HTML)结构
理解:我们之前用html写页面,现在是用jsx来写页面
const title= <h1>HELLO REACT(jsx写的)</h1>

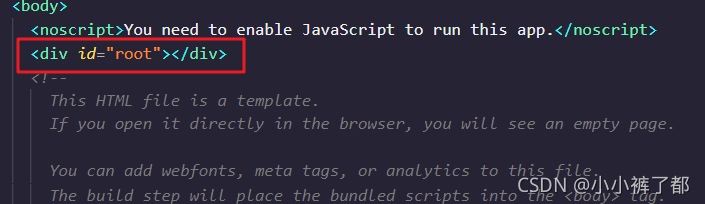
最终我们的代码会在public/index.html 中渲染, 所以我们在底部添加这么一行代码,渲染到页面上 ,webpack会实时自动打包,并把代码嵌入到public/index.html文件中,并执行。
// 渲染react元素
ReactDOM.render(title, document.getElementById('root'))
通过上面的代码 最终我们的页面都在 public/index.html里的 id=root 的div中渲染

这样我们就写出了自己的第一个React页面
到此这篇关于如何创建自己的第一个React 页面的文章就介绍到这了,更多相关React 创建第一个页面内容请搜索NICE源码以前的文章或继续浏览下面的相关文章希望大家以后多多支持NICE源码!