目录
- 一、开发环境到生产环境的转变
- 二、设置统一的请求路径
- 三、运行打包命令
vue项目开发完成后,我们需要将项目打包上线,同时我们希望可以在本地预览生产环境项目
(以vue-cli脚手架生成的项目为例)
一、开发环境到生产环境的转变
项目开发结束之后,首先我们需要通知后端,获取一个线上的路径,之后将之前的开发路径切换为线上路径。
打开项目中config文件夹里面的 dev.env.js 文件,将后端给的线上路径填入。
'use strict'
module.exports = {
NODE_ENV: '"production"',
BASE_API: '"http://sdk.*********.cn:3838/"' //线上路径
}
二、设置统一的请求路径
犹豫项目打包之后,所有的js,css,图片都会在各自统一的文件夹内,所以,之前的路径需要改掉,单个修改花费时间太长,那么应该怎么做呢。
打开build文件夹里面的utils.js,根据需求添加,通常会添加两个../。
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader',
publicPath : '../../' //新添加的内容,路径配置
})
} else {
return ['vue-style-loader'].concat(loaders)
}
}
在某种情况下,会出现html主路径引入不正确的问题,这时候我们需要配置config文件夹内部的index.js文件,修改assetsPublicPath,注意,这里的assetsPublicPath是build生产环境下的assetsPublicPath路径,而不是dev开发环境下的assetsPublicPath。
三、运行打包命令
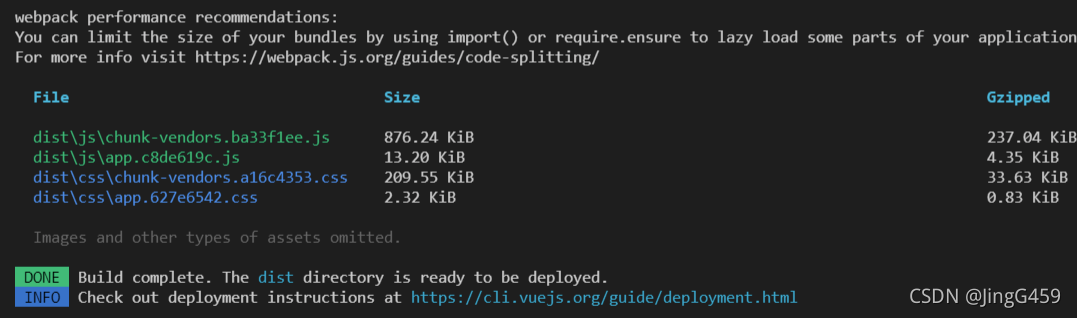
npm run build //一般情况如果不改的话都是build
运行后的结果如上:

运行后生成 dist 文件夹

到此这篇关于vue项目打包发布上线的方法步骤的文章就介绍到这了,更多相关vue项目打包发布上线内容请搜索NICE源码以前的文章或继续浏览下面的相关文章希望大家以后多多支持NICE源码!