本文实例为大家分享了vue实现图片拖拽功能的具体代码,供大家参考,具体内容如下
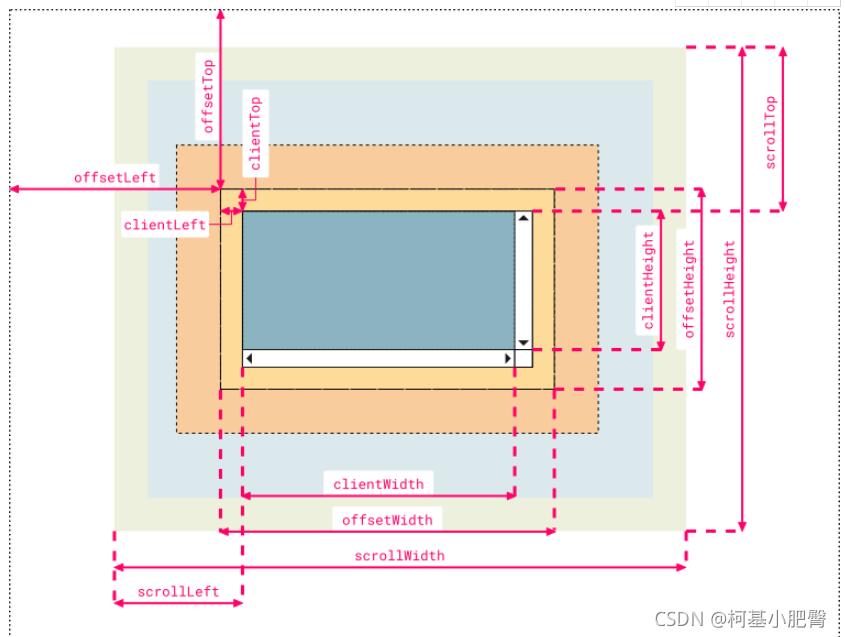
1、主要涉及到的元素知识,示意图:

2、js代码部分:
directives: {
drag: {
// 指令的定义
bind: function(el) {
// 获取当前元素
let oDiv = el;
oDiv.onmousedown = (e) => {
// 算出鼠标相对元素的位置
let disX = e.clientX - oDiv.offsetLeft;
let disY = e.clientY - oDiv.offsetTop;
document.onmousemove = (e) => {
// 用鼠标的位置减去鼠标相对元素的位置,得到元素的位置
let left = e.clientX - disX;
let top = e.clientY - disY;
oDiv.style.left = left + 'px';
oDiv.style.top = top + 'px';
};
document.onmouseup = () => {
document.onmousemove = null;
document.onmouseup = null;
}
}
}
}
}
3、使用方法:
<div class="card" v-drag id="card"> <img src="../assets/logo.png" > </div>
4、样式部分(一定要设置position为absolute):
.card {
position: absolute;
float: left;
width: 200px;
height: 200px;
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持NICE源码。












