目录
- Axios请求
- Qs处理数据分析
- Vant上传文件格式
- 完整代码
本文主要介绍了vue+axios实现图片上传识别人脸的示例代码,分享给大家,具体如下:
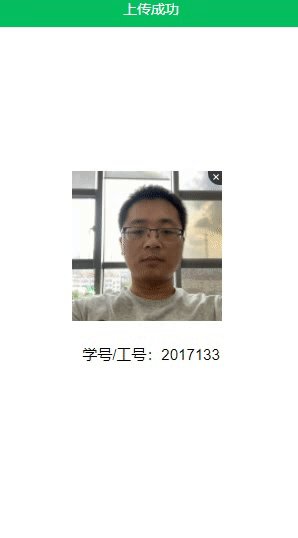
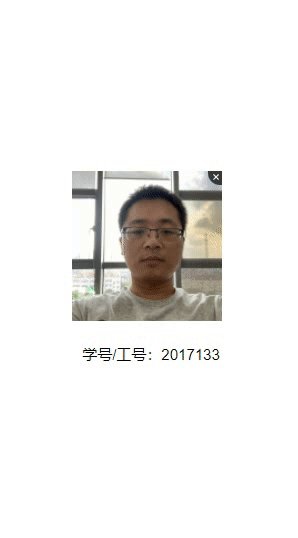
先看最终效果:

这里采用的是vant的文件上传组件,通过上传图片后端识别图片里的人脸,返回到前端,获取该人脸匹配的工号或学号。以便后续其他系统使用,比如上传成功了一个人脸照片识别成功,可以通过人脸开启会议室的门禁。目前只是做了一个人脸上传的效果。
Axios请求
使用axios请求数据,method:post时,data默认的传参数据类型是字符串的类型,如需要传递json格式,需要引入qs.js,看后端接受的类型而定。
Qs处理数据分析
首先qs是一个npm仓库所管理的包,可通过npm install qs命令进行安装.
地址: www.npmjs.com/package/qs
qs.parse()、qs.stringify()
- qs.parse()将URL解析成对象的形式
- qs.stringify()将对象 序列化成URL的形式,以&进行拼接
以下,是在实际项目中的使用方式:
var data = {
code:GetRequest().code,
file:file.content
}
axios({
method:'post',
url:'/app/face/upload',
data:qs.stringify(data)
})
Vant上传文件格式
上传文件,这里需要注意点就是传递到后端需要的格式,可以是文件流,也可以是base64,尽管两种类型,vant都已经帮我们处理过了,文件流,我们也想可以直接使用formData直接传给后端,base64有些后端他需要我们自己处理过滤掉这里我们需要使用正则fileList[0].content.replace(/^data:image\/\w+;base64,/, '') 然后再传递到后端
完整代码
<div id="app">
<div style="display:flex;
justify-content: center;
align-items: center;
width: 100vw;
height: 100vh;">
<div>
<van-uploader v-model="fileList" upload-text='人脸正面照' :max-count="1" :after-read="afterRead" ></van-uploader>
<p style="text-align:center;font-size:15px;" v-if="data">学号/工号:{{data}}</p>
</div>
</div>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
fileList: [],
data:'',
},
methods:{
afterRead(file) {
//上传中,添加上传中的状态提示 status 为uploading
file.status = 'uploading';
file.message = '上传中...';
var data = {
code:this.$route.query.code,
file:file.content
}
axios({
method:'post',
url:'app/face/upload',
data:{
code:GetRequest().code,
file:file.content
}
}).then((res)=>{
//请求返回,并且已经获取到成功的状态,设置上传成功的提示 status 为done
if(res.data.code == 0){
file.status = 'done';
file.message = '';
this.data = res.data.data.userNo
this.$notify({ type: 'success', message: '上传成功' });
//请求返回,接受到上传失败的提示 status为failed
}else{
file.status = 'failed';
file.message = '上传失败';
this.$notify({ type: 'warning', message: res.data.msg });
this.data = ''
}
}).catch(()=>{
file.status = 'failed';
file.message = '上传失败';
this.data = ''
})
},
}
})
</script>
到此这篇关于vue+axios实现图片上传识别人脸的示例代码的文章就介绍到这了,更多相关vue axios图片上传识别人脸内容请搜索NICE源码以前的文章或继续浏览下面的相关文章希望大家以后多多支持NICE源码!





