目录
- 前言
- 初始化项目
- 设计
- 代码实现
- 按需加载
- 播放音频
- 录音
- 长按事件
- 运行调试
- 总结
前言
相信很多养猫的人都很想跟自己的猫进行沟通,当猫咪发出各种不同声音的喵喵叫时,通常都会问猫咪怎么了啊,是不是饿了啊,还是怎样怎样的。我也曾经搜索过有没有宠物翻译的软件,现在自己来实现一个吧[手动狗头]。
微信小程序是不支持直接使用 vue 进行开发的,但目前行业中已经有不少解决方案去支持用各种开发框架开发跨端应用了。
Taro 3.0版本开始支持使用 Vue3 进行开发,那就用 Taro 来实现我们的微信小程序吧。
初始化项目
Taro 的详细使用可以参考官方文档,先全局安装 @tarojs/cli
npm install -g @tarojs/cli
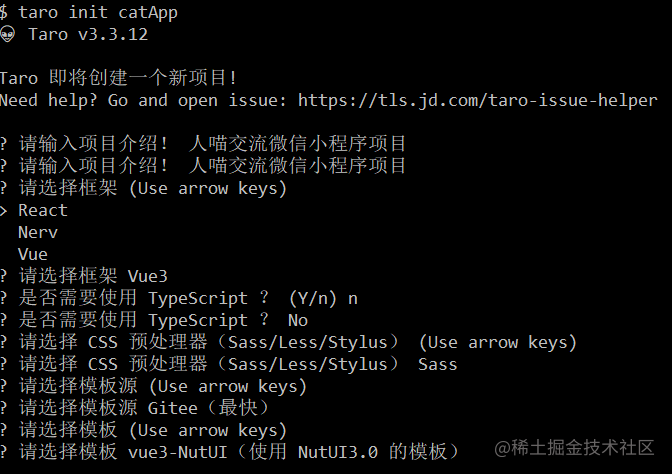
安装成功后用 taro 命令来创建模板项目:
taro init catApp

这里选择了 vue3-nutUI 框架,这个框架功能没有 taro-ui 多,但 taro-ui 只支持 react,无奈只能用了。
设计
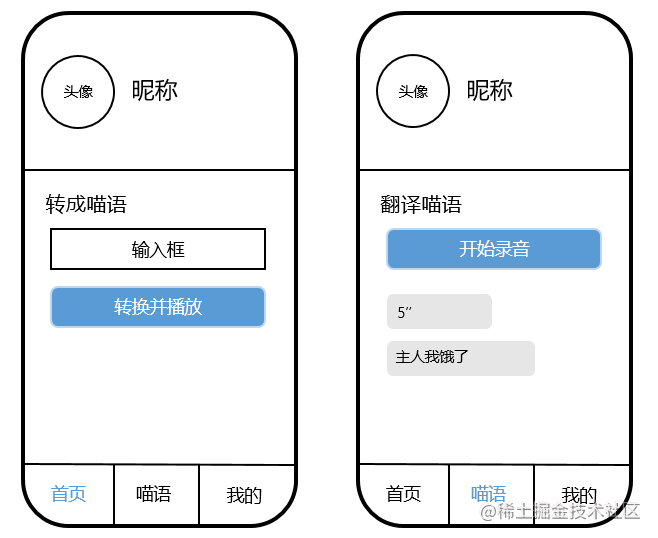
毕竟没有视觉出图,一切只能靠自己。马上打开 PPT,简简单单画个草图。

主要有两块功能组成:
- 输入想对猫咪说的话,转成喵语进行播放
- 录音,录下喵叫声,转成文字,也可以播放录音
代码实现
按需加载
按需引入 vue3-nutUI 框架,刚才在初始化项目时已经是按需引入了,在 app.js 中,按需引入项目所需要用到的组件即可
import { createApp } from 'vue'
import { Button,Toast,Tabbar,TabbarItem,Icon,Avatar,Input } from '@nutui/nutui-taro';
import '@nutui/nutui-taro/dist/style.css';
const App = createApp()
App.use(Button).use(Toast).use(Tabbar).use(TabbarItem).use(Icon).use(Avatar).use(Input)
export default App
播放音频
当输入想对猫主人的话,转成喵语后,想要播放,就得使用 Taro 提供的播放音频接口。播放音频现在使用官方更加推荐的 Taro.createInnerAudioContext 接口了,原先的 Taro.stopVoice 和 Taro.playVoice 不再维护了。
const innerAudioContext = Taro.createInnerAudioContext();
Taro.setInnerAudioOption({
obeyMuteSwitch: false,
});
innerAudioContext.src = 'xxx.mp3';
innerAudioContext.play();
innerAudioContext.onPlay(()=>{
console.log('开始播放')
})
innerAudioContext.onEnded(()=>{
console.log('播放结束')
})
obeyMuteSwitch 配置是(仅在 iOS 生效)是否遵循静音开关,设置为 false 之后,即使是在静音模式下,也能播放声音,默认是true的,这里没注意,疑惑了好久,还以为我自己播放音频有问题,原来是给静音了。
录音
要给猫主人录音就需要用到 Taro.getRecorderManager 录音接口
const recorderManager = Taro.getRecorderManager();
recorderManager.onStart(() => {
console.log("recorder start");
});
recorderManager.onStop((res) => {
console.log("recorder stop", res);
const { tempFilePath, duration } = res;
// tempFilePath 是录音文件的临时路径
// duration 是录音时长
// 这里需要播放时,设置录音文件地址,则可以播放录音
innerAudioContext.src = tempFilePath;
innerAudioContext.play();
});
长按事件
录音可能大家都习惯了长按时开始录音,松手时完成录音。vue3-nutUI 框架中并没有给按钮提供长按事件,所以需要用小程序原生提供的 longpress 事件,这个事件是手指触摸后,超过350ms时就会触发该事件,并且不会触发到 tap 事件。想要松手结束录音,需要结合 touchend 事件,才能完成长按录音,松手结束的需求。
<nut-button block type="info" icon="microphone" @longpress="handleLongpress" @touchend="handleTouchend"> 录音 </nut-button>
运行调试
执行 npm run dev:weapp 项目,会一直监听文件修改并实时编译成小程序,然后打开微信开发者工具,导入项目,选择打开 catApp 根目录即可,就可以进行预览了。
总结
Taro 的优势在写一次代码适配多端,如果只是单纯的用来开发一个微信小程序,那还是绕得远了,直接原生开发不香吗。不过能够使用 Vue3 来进行开发,这点还是比较香的,但是 Vue3 内部实现使用了 Proxy ,在低版本的系统(iOS 9、Android 6)下还是无法直接使用,而目前也不可能直接抛弃这些用户,所以还是不是很实际。
到了这里可能有的人就要问了,怎么实现喵语转换呢??港真,目前全球也没研究出这种能跟猫进行交流的能力吧,这里只是用的一些本地资源文件,写死的数据,大家玩玩娱乐一下就好别太当真。等到行业中有了这种能力,提供接口,再接入就真正实现了功能。就像 旷视 一直在往人工智能、深度学习的领域深耕,有没有可能在训练各种喵叫声以及结合各种喵叫场景,能研发出这种简单交流的能力,也是有可能的吧。
完整代码放在 github 仓库,有兴趣的可以下载玩玩。
到此这篇关于使用vue3实现一个人喵交流小程序的文章就介绍到这了,更多相关vue3人喵交流小程序内容请搜索NICE源码以前的文章或继续浏览下面的相关文章希望大家以后多多支持NICE源码!