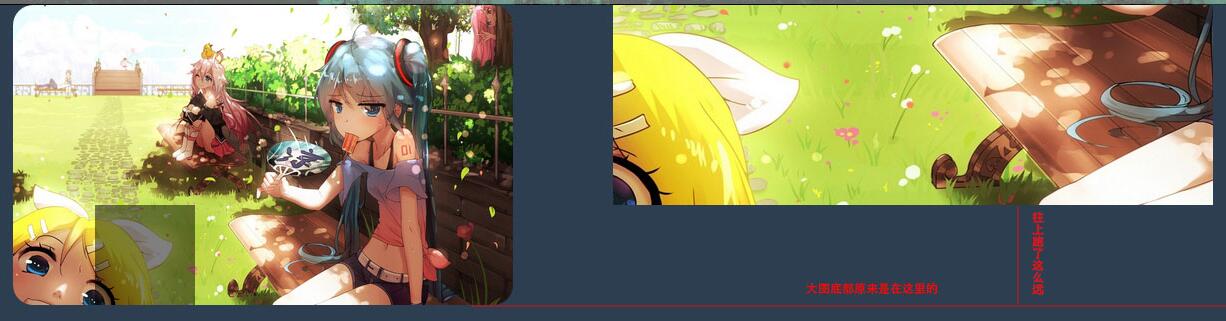
要实现的效果:鼠标放到小图片上小图片上方会出现一个小块,这个小块里面的区域会放大显示到右边大图里面(如下图所示)

这个效果主要用到的是:鼠标的坐标e.clientX,e.clientY,偏移量offsetLeft,offsetTop,offsetWidth,sffsetHeight等属性。
HTML和CSS代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
body{
background:#2c3e50;
}
.wrap{
display: flex;
position: relative;
left: 200px;
top: 30px;
}
.small{
width: 500px;
height: 300px;
border-radius: 20px;
overflow: hidden;
position: relative;
left: 0px;
}
.small img{
width: 100%;
height: 100%;
}
.small span{
display: none;
position: absolute;
left: 0;
top: 0;
width: 100px;
height: 100px;
background: rgba(0,0,0,0.5);
cursor: pointer;
z-index: 1;
}
.big{
display: none;
width: 400px;
height: 400px;
overflow: hidden;
position: relative;
left: 50px;
top: 0;
}
.big img{
position: absolute;
left: 0;
top: 0;
width: 1000px;
height: 600px;
}
</style>
</head>
<body>
<div class="wrap">
<div class="small">
<img src="img/33.jpg" alt="">
<span></span>
</div>
<div class="big">
<img src="img/33.jpg" alt="">
</div>
</div>
</body>
</html>
JS部分:
鼠标移入放大镜(小图上的小块)显示,右边大图显示
//最大的容器
let wrap=document.querySelector('.wrap');
//小图部分
let smallWrap=document.querySelector('.wrap .small');
let smallImg=document.querySelector('.wrap .small img');
let smallBox=document.querySelector('.wrap .small span');
//大图部分
let bigBox=document.querySelector('.wrap .big');
let bigImg=document.querySelector('.wrap .big img');
smallWrap.onmouseover=function(){
smallBox.style.display="block";
bigBox.style.display="block";
}
鼠标在小图上移动时放大镜跟随移动,用event对象的event.clientX,和event.clientY来获取鼠标的坐标。

通过event.clientX和event.clientY可以得到鼠标的位置,父容器的偏移量,发大镜的偏移量(实际项目中可能会给发大镜设置偏移量,为了去掉这个偏移量的影响要减去这个偏移量),放大镜效果中鼠标一直都在小块的中间位置,所以移动的位置就可以了这样去的。
smallWrap.onmousemove=function(e){
let moveX=e.clientX-wrap.offsetLeft-smallWrap.offsetLeft-smallBox.offsetWidth/2;
let moveY=e.clientY-wrap.offsetTop-smallWrap.offsetTop-smallBox.offsetHeight/2;
let maxX=smallWrap.offsetWidth-smallBox.offsetWidth;
let maxY=smallWrap.offsetHeight-smallBox.offsetHeight;
smallBox.style.left=moveX+'px'
smallBox.style.top=moveY+'px'
}
到这一步放大镜就会跟随鼠标移动了,还要加个范围限定,不然发大镜移动距离就会超过小图片了
范围限定
smallWrap.onmousemove=function(e){
let moveX=e.clientX-wrap.offsetLeft-smallWrap.offsetLeft-smallBox.offsetWidth/2;
let moveY=e.clientY-wrap.offsetTop-smallWrap.offsetTop-smallBox.offsetHeight/2;
let maxX=smallWrap.offsetWidth-smallBox.offsetWidth;
let maxY=smallWrap.offsetHeight-smallBox.offsetHeight;
//范围限定方法一
/* if(moveX<0){
moveX=0;
}else if(moveX>=maxX){
moveX=maxX
}
if(moveY<0){
moveY=0;
}else if(moveY>=maxY){
moveY=maxY
} */
//范围限定方法二
moveX=Math.min(maxX,Math.max(0,moveX))
moveY=Math.min(maxY,Math.max(0,moveY))
smallBox.style.left=moveX+'px'
smallBox.style.top=moveY+'px'
}
放大镜跟随鼠标移动实现之后,接下来就需要实现发大镜移动时,大图也跟着移动(大图移动的方向是相反的),发大镜移动的距离与大图移动的距离是成正比的,小图的宽度与大图片(包过未显示部分)的宽度也是成正比的,小图可以移动动的最大距离和大图可以动的最大距离也是成正比的,所以可以通过这二个公式求得大图应该移动多少。
放大镜移动的距离/小图的宽度=大图移动的距离/大图的宽度 这个公式虽然可以实现但是没有限定最大可移动距离会出现这种效果

所以这个公式里要这样写最好放大镜移动的距离/小图的宽度-放大镜的宽度(这是放大镜最大的移动范围)
放大镜移动的距离/(小图的宽度-放大镜的宽度)=大图移动的距离/(大图的宽度-大图显示区域)
注意大图移动的方向与放大镜移动的方向是相反的!
smallWrap.onmousemove=function(e){
let moveX=e.clientX-wrap.offsetLeft-smallWrap.offsetLeft-smallBox.offsetWidth/2;
let moveY=e.clientY-wrap.offsetTop-smallWrap.offsetTop-smallBox.offsetHeight/2;
let maxX=smallWrap.offsetWidth-smallBox.offsetWidth;
let maxY=smallWrap.offsetHeight-smallBox.offsetHeight;
//范围限定方法一
/* if(moveX<0){
moveX=0;
}else if(moveX>=maxX){
moveX=maxX
}
if(moveY<0){
moveY=0;
}else if(moveY>=maxY){
moveY=maxY
} */
//范围限定方法二
moveX=Math.min(maxX,Math.max(0,moveX))
moveY=Math.min(maxY,Math.max(0,moveY))
smallBox.style.left=moveX+'px'
smallBox.style.top=moveY+'px'
let left=moveX/(smallImg.offsetWidth-smallBox.offsetWidth);//smallImg.offsetWidth-smallBox.offsetWidth最大移动位置
let top=moveY/(smallImg.offsetHeight-smallBox.offsetHeight);
bigImg.style.left=-left*(bigImg.offsetWidth-bigBox.offsetWidth)+'px'
bigImg.style.top=-top*(bigImg.offsetHeight-bigBox.offsetHeight)+'px'
}
最后再加上鼠标移出事件,鼠标移出,放大镜和大图隐藏
smallWrap.onmouseout=function(){
smallBox.style.display="none";
bigBox.style.display="none";
}
全部代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
body{
background:#2c3e50;
}
.wrap{
display: flex;
position: relative;
left: 200px;
top: 30px;
}
.small{
width: 500px;
height: 300px;
border-radius: 20px;
overflow: hidden;
position: relative;
left: 100px;
}
.small img{
width: 100%;
height: 100%;
}
.small span{
display: none;
position: absolute;
left: 0;
top: 0;
width: 100px;
height: 100px;
background: rgba(0,0,0,0.5);
cursor: pointer;
z-index: 1;
}
.big{
display: none;
width: 400px;
height: 400px;
overflow: hidden;
position: relative;
left: 120px;
top: 0;
}
.big img{
position: absolute;
left: 0;
top: 0;
width: 1000px;
height: 600px;
}
</style>
</head>
<body>
<div class="wrap">
<div class="small">
<img src="img/33.jpg" alt="">
<span></span>
</div>
<div class="big">
<img src="img/33.jpg" alt="">
</div>
</div>
<script>
//最大的容器
let wrap=document.querySelector('.wrap');
//小图部分
let smallWrap=document.querySelector('.wrap .small');
let smallImg=document.querySelector('.wrap .small img');
let smallBox=document.querySelector('.wrap .small span');
//大图部分
let bigBox=document.querySelector('.wrap .big');
let bigImg=document.querySelector('.wrap .big img');
smallWrap.onmouseover=function(){
smallBox.style.display="block";
bigBox.style.display="block";
}
smallWrap.onmousemove=function(e){
let moveX=e.clientX-wrap.offsetLeft-smallWrap.offsetLeft-smallBox.offsetWidth/2;
let moveY=e.clientY-wrap.offsetTop-smallWrap.offsetTop-smallBox.offsetHeight/2;
let maxX=smallWrap.offsetWidth-smallBox.offsetWidth;
let maxY=smallWrap.offsetHeight-smallBox.offsetHeight;
//范围限定方法一
/* if(moveX<0){
moveX=0;
}else if(moveX>=maxX){
moveX=maxX
}
if(moveY<0){
moveY=0;
}else if(moveY>=maxY){
moveY=maxY
} */
//范围限定方法二
moveX=Math.min(maxX,Math.max(0,moveX))
moveY=Math.min(maxY,Math.max(0,moveY))
smallBox.style.left=moveX+'px'
smallBox.style.top=moveY+'px'
let left=moveX/(smallImg.offsetWidth-smallBox.offsetWidth);//smallImg.offsetWidth-smallBox.offsetWidth最大移动位置
let top=moveY/(smallImg.offsetHeight-smallBox.offsetHeight);
bigImg.style.left=-left*(bigImg.offsetWidth-bigBox.offsetWidth)+'px'
bigImg.style.top=-top*(bigImg.offsetHeight-bigBox.offsetHeight)+'px'
}
smallWrap.onmouseout=function(){
smallBox.style.display="none";
bigBox.style.display="none";
}
</script>
</body>
</html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持NICE源码。