目录
- 1、多页面的区别
- 2、SPA 与 MPA
- 3、Vue Cli 脚手架配置
1、多页面的区别
单页应用这个概念,是随着前几年 AngularJS、React、Ember 等这些框架的出现而出现的。在前面的前言内容里,我们在页面渲染中讲了页面的局部刷新,而单页应用则是使用了页面的局部刷新的能力,在切换页面的时候刷新页面内容,从而获取更好的体验。
2、SPA 与 MPA
单页应用(SinglePage Web Application,简称 SPA)和多页应用(MultiPage Application,简称 MPA)的区别如下:
| 标题 | SPA | MPA |
|---|---|---|
| 组成 | 一个主页面 + 多个页面片段 | 多个完整页面 |
| 资源共用(css,js) | 共用的资源只需要加载一次 | 每个页面都需要加载公用的资源 |
| url 模式 | xxx/#/page1 xxx/#/page2 | xxx/page1.html xxx/page2.html |
| 刷新方式 | 页面局部刷新或更改 | 整页刷新 |
| 页面跳转 | 外壳不变,更新局部页面内容,容易实现跳转动画 | 从一个页面跳转到另一个页面,无法实现跳转动画 |
| 用户体验 | 页面片段间切换快,用户体验好 | 页面切换需要重新加载,比较慢且流畅度低,用户体验较差 |
| 数据传递 | 同一个页面,全局变量等很容易实现 | 依赖 url 传参、或者 cookie 、localStorage 等,实现麻烦 |
| 搜索引擎优化(SEO) | 实现较为困难,不利于 SEO 检索 | 实现方法简单 |
| 适用场景 | 对体验要求高的应用 | 需要对搜索引擎友好的应用 |
3、Vue Cli 脚手架配置
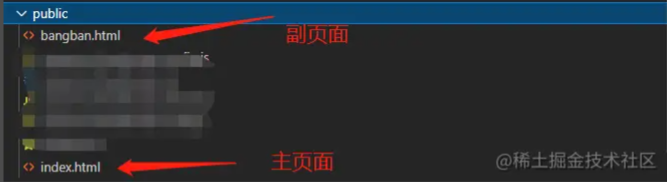
第一步:
我们在public 文件下建一个主页面 建一个副页面,目录结构如下

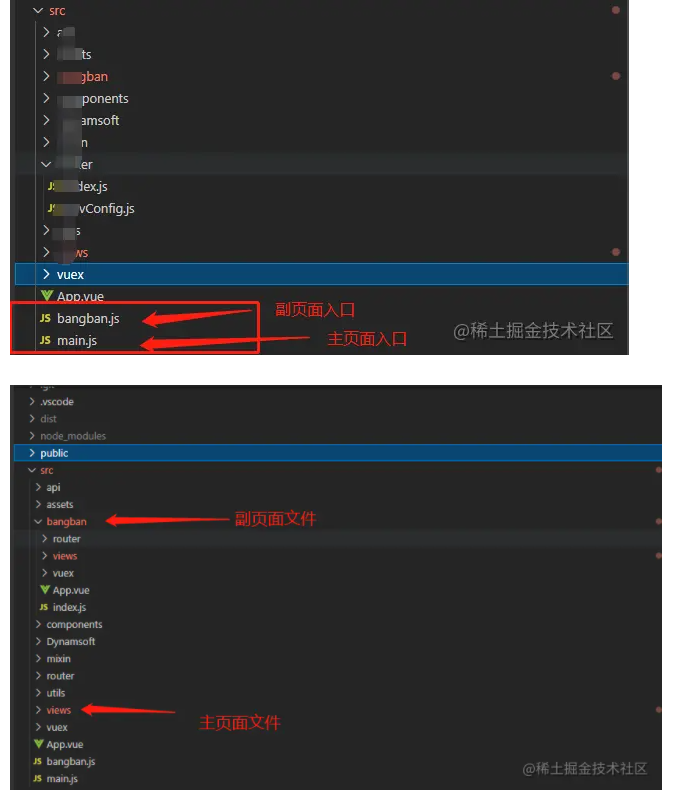
第二步:
有了主页面和副页面就要有对应的主页面的入口文件和副页面的入口文件,目录结构如下

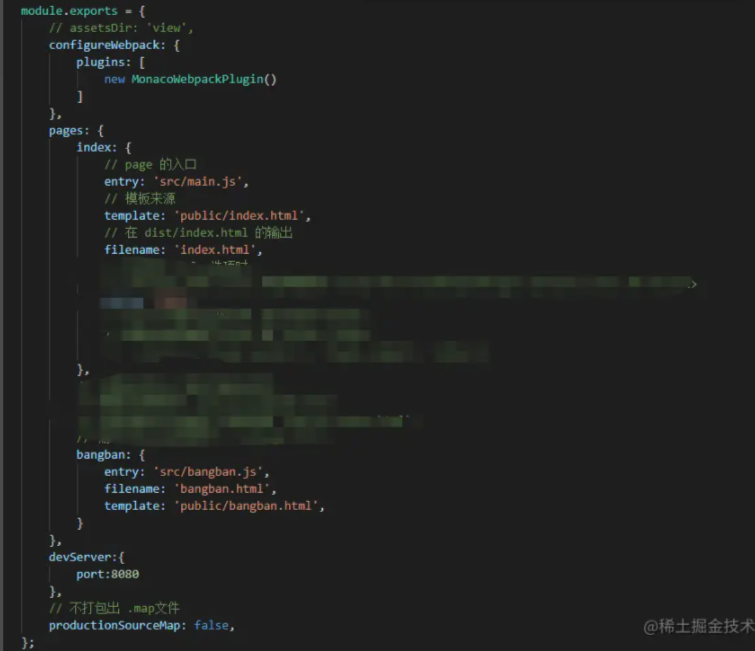
第三步:
vue.config.js中配置pages,可以理解为多页面的配置映射。
pages: {
index: {
entry: 'src/main.js',
template: 'public/index.html',
filename: 'index.html',
},
bangban: {
entry: 'src/banban.js',
template: 'bangban.html',
filename: 'public/bangban.html'
}
}

到此这篇关于vue多页面配置详情的文章就介绍到这了,更多相关vue多页面配置内容请搜索NICE源码以前的文章或继续浏览下面的相关文章希望大家以后多多支持NICE源码!