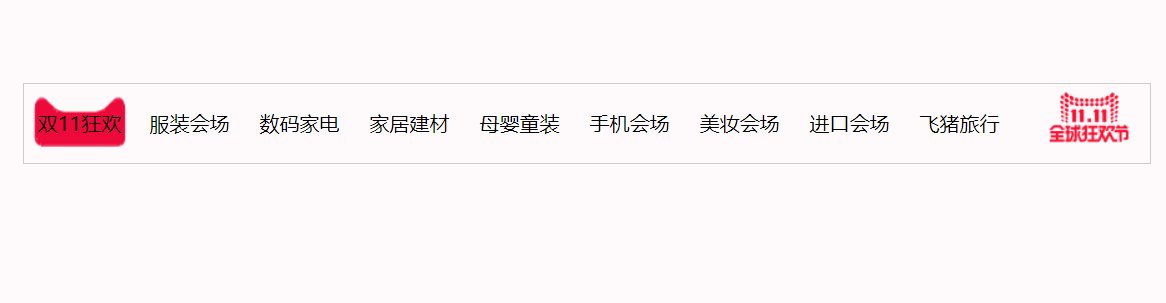
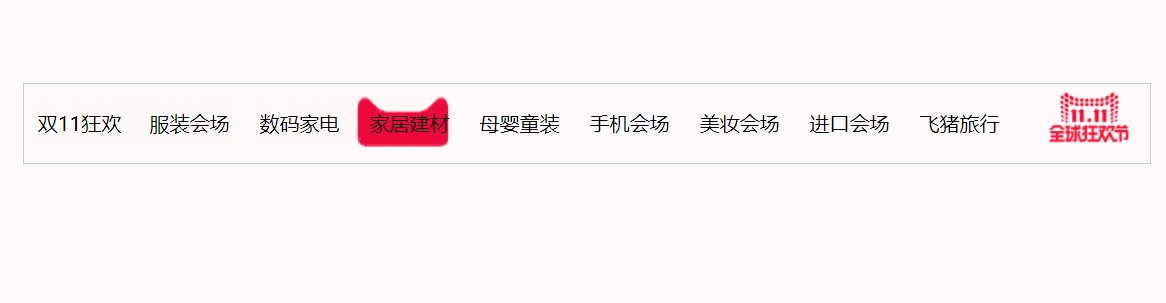
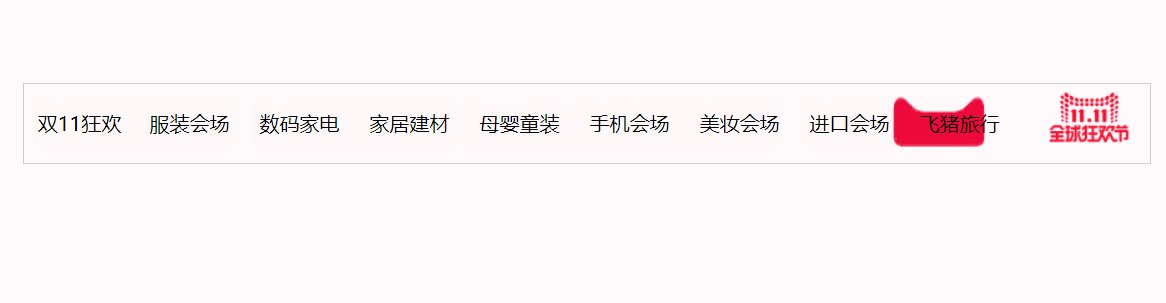
本文实例为大家分享了JavaScript实现弹性导航效果的具体代码,供大家参考,具体内容如下
主要利用offsetX
1.先搭架子:
* {
margin: 0;
padding: 0;
}
.nav {
width: 900px;
height: 63px;
background: url(images/doubleOne.png) no-repeat right center;
border: 1px solid #ccc;
margin: 100px auto;
position: relative;
}
ul {
position: relative;
z-index: 999;
}
ul>li {
list-style: none;
float: left;
width: 88px;
height: 63px;
line-height: 63px;
text-align: center;
}
span {
display: inline-block;
width: 88px;
height: 63px;
background: url("images/tMall.png") no-repeat;
position: absolute;
left: 0;
top: 0;
}
<div class="nav">
<ul>
<li>双11狂欢</li>
<li>服装会场</li>
<li>数码家电</li>
<li>家居建材</li>
<li>母婴童装</li>
<li>手机会场</li>
<li>美妆会场</li>
<li>进口会场</li>
<li>飞猪旅行</li>
</ul>
<span></span>
</div>

2.编写逻辑部分
//1.拿到需要操作的元素
const oItems = document.querySelectorAll("li");
let oSpan = document.querySelector("span");
//2.监听每个菜单的点击事件
for (let i = 0; i < oItems.length; i++) {
let item = oItems[i];
item.onclick = function() {
//offsetLeft 得到被点击的元素距离第一个定位祖先元素的偏移位
// console.log(this.offsetLeft);
// oSpan.style.left = this.offsetLeft + 'px';
//调用函数
easeAnimation(oSpan, {
"left": this.offsetLeft
});
};
}
animation.js
(function() {
/**
* 匀速动画
* @param {*} ele 执行动画元素
* @param {*} obj 该元素的哪些属性需要执行动画
* @param {*} fn 动画执行完成后可能还需要执行的操作
*
* 调用方式参考
* linearAnimation(oDiv, {
"marginTop": 500,
"marginLeft": 300
});
*/
function linearAnimation(ele, obj, fn) {
clearInterval(ele.timerId);
ele.timerId = setInterval(function() {
// flag变量用于标记是否所有的属性都执行完了动画
let flag = true;
for (let key in obj) {
let target = obj[key];
// 1.拿到元素当前的位置
// let begin = parseInt(ele.style.width) || 0;
let style = getComputedStyle(ele);
// let begin = parseInt(style.width) || 0;
let begin = parseFloat(style[key]) || 0;
// 2.定义变量记录步长
let step = (begin - target) > 0 ? -13 : 13;
// 3.计算新的位置
begin += step;
// console.log(Math.abs(target - begin), Math.abs(step));
if (Math.abs(target - begin) > Math.abs(step)) { //未执行完动画
flag = false;
} else { //执行完动画
begin = target;
}
// 4.重新设置元素的位置
// ele.style.width = begin + "px";
ele.style[key] = begin + "px";
}
//判断动画是否执行完
if (flag) {
//动画执行完后关闭定时器
clearInterval(ele.timerId);
//判断是否传入fn函数,有才执行反之不执行
// if(fn){
// fn();
// }
fn && fn();
}
}, 100);
}
//缓动动画
function easeAnimation(ele, obj, fn) {
clearInterval(ele.timerId);
ele.timerId = setInterval(function() {
// flag变量用于标记是否所有的属性都执行完了动画
let flag = true;
for (let key in obj) {
let target = obj[key];
// 1.拿到元素当前的位置
let style = getComputedStyle(ele);
let begin = parseInt(style[key]) || 0;
// 2.定义变量记录步长
// 公式: (结束位置 - 开始位置) * 缓动系数(0 ~1)
let step = (target - begin) * 0.3;
// 3.计算新的位置
begin += step;
if (Math.abs(Math.floor(step)) > 1) {
flag = false;
} else {
begin = target;
}
// 4.重新设置元素的位置
ele.style[key] = begin + "px";
}
//判断动画是否执行完
if (flag) {
//动画执行完后关闭定时器
clearInterval(ele.timerId);
//判断是否传入fn函数,有才执行反之不执行
fn && fn();
}
}, 100);
}
// 将函数绑定到window对象上, 这样全局就可以使用了
window.linearAnimation = linearAnimation;
window.easeAnimation = easeAnimation;
})();

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持NICE源码。