目录
- 1、构造函数和实例
- 2、属性Prototype
- 3、属性__proto__
- 4、访问原型上的方法
- 5、构造函数也有__proto__
- 6、构造函数的原型也有__proto__
- 7、Object.prototype这个原型对象很特殊
- 8、总结
1、构造函数和实例
假设你声明一个方法叫做Foo() ,那么我们可以通过new Foo()来声明实例。
function Foo() {
console.log("我是一个构造方法");
}
const f1 = new Foo();
现在你可以很清晰的明白Foo()是构造函数,f1是它的实例。
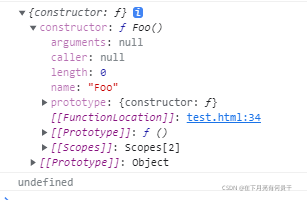
2、属性Prototype
Foo()这个构造函数是一个方法。
方法也是对象数据类型,所以可以说方法是个对象。
对象就有属性,不过方法有自己特殊的一个属性,叫做prototype,其他对象没有哦。
这个属性会指向一个原型对象(Foo.prototype),而原型对象也会有一个自己的属性叫做constructor,指向属性包含了一个指针,指回原构造函数。
function Foo() {
console.log("我是一个构造方法");
}
const f1 = new Foo();
console.log(Foo.prototype);//Foo的原型对象
console.log(f1.prototype);//f1没有 underfied

3、属性__proto__
上文的prototype是给构造函数的所有实例提供共享方法和属性的。
实例又是怎么访问到共享方法和属性的呢?
f1实例没有prototype,而有一个属性__proto__,这是所有对象都有的属性,它指向到构造自己的构造函数的原型对象,然后js这个语言就是根据这个属性来让实例访问到共享属性和方法的
Foo是f1的构造函数,Foo.prototype是Foo的原型对象,所以f1.__proto__指向Foo.prototype
function Foo() {
console.log("我是一个构造方法");
}
const f1 = new Foo();
console.log(Foo.prototype);
console.log(f1.__proto__);

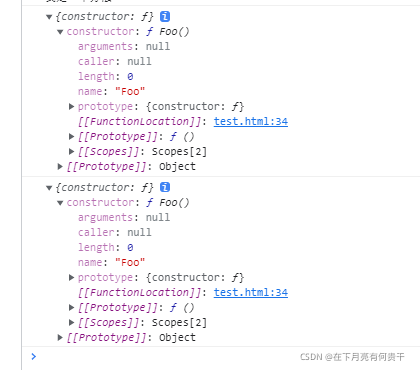
4、访问原型上的方法
Foo这个构造函数如果希望自己的实例能够拥有同一个属性,比如name,就在自己的原型对象上加上。
function Foo() {
console.log("我是一个方法");
}
Foo.prototype.name = "我是Foo创造的实例共享的属性";
const f1 = new Foo();
const f2 = new Foo();
console.log(f1.name);//我是Foo创造的实例共享的属性
console.log(f2.name);//我是Foo创造的实例共享的属性

5、构造函数也有__proto__
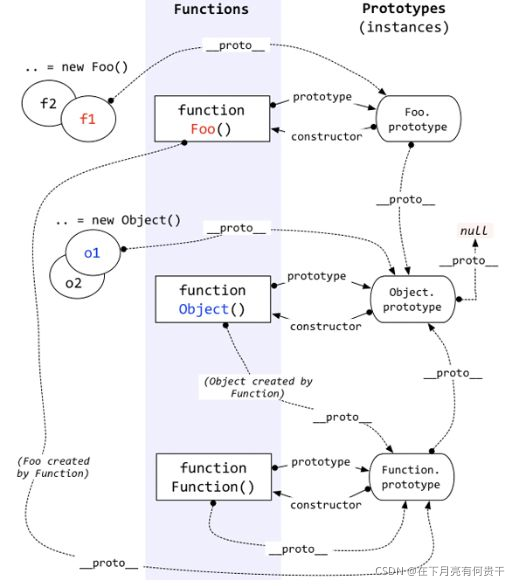
上面说所有对象都有__proto__ ,Foo是函数也是对象啊,所以Foo.__proto__是啥呢?
那就去找Foo的构造函数是谁呢,Foo是一个函数,拥有函数特有的方法和属性,创造的它的构造函数就是Function,这个js自带的的一个构造函数,它的Function.prototype给所有js中你创建的函数提供函数自带的一些公共方法和属性。
所以Foo.__proto__指向Funtion.prototype
6、构造函数的原型也有__proto__
Foo.prototype也是对象,所以它也有__proto__。
每当我们要找__proto__,就得找它的构造函数,Foo.prototype是个对象,纯对象,所以它的构造函数是Object,那么Object的原型就是Object.prototype。
Foo.prototype.__proto__指向Object.prototype
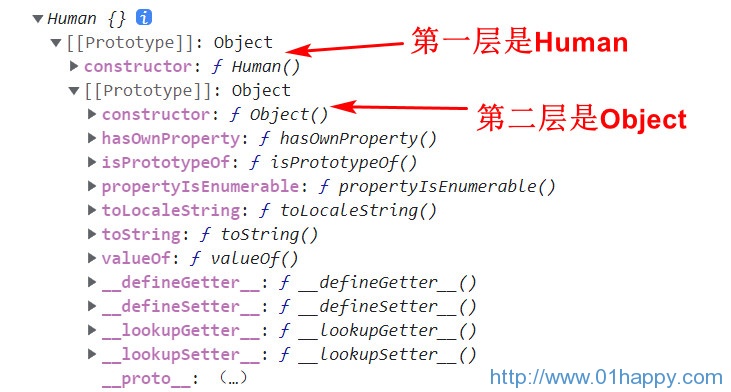
7、Object.prototype这个原型对象很特殊
Array、String、Funtion、Object这些构造函数都是函数,
都是Funtion构造函数的实例,
Array.__proto__ 、String.__proto__ 、Funtion.__proto__ 、Object.__proto__指向Funtion.prototype原型,
可以调用Funtion.prototype原型的一些公共方法,
例如都可以调用.name查看自己的函数名字。
Array.prototype 、String.prototype 、Funtion.prototype这些原型对象都是对象,
都是Object构造函数的实例,
Array.prototype.__proto__ 、String.prototype.__proto__ 、Funtion.prototype.__proto__指向Object.prototype原型,
所以可以调用Object.prototype这个原型对象的公共方法,
而Object.prototype有些特殊,它虽然是对象,但是并不是Object自己的实例,
Object.prototype.__proto__指向null,作为原型链的终点
8、总结
方法,也就是函数,才有prototype,就是方法的原型。
所以实例,一般都会有个对应的构造方法,也就是构造函数,实例的__proto__指向构造方法的原型。
js有很多自带的构造方法,例如Array、String、Funtion、Object,都是根据js一些对象类型分配的,他们的原型上提供了许多封装好的常用方法。
所有构造方法本身是函数,是Funtion这个js自带构造函数的实例。
除了Object.prototype,所有构造方法的原型本身是对象,是Object这个js自带构造函数的实例。
Object.prototype.__prototype指向null,作为原型链终点。

到此这篇关于JavaScript原型链详解的文章就介绍到这了,更多相关JavaScript原型链内容请搜索NICE源码以前的文章或继续浏览下面的相关文章希望大家以后多多支持NICE源码!