目录
- 实现思路:
- 步骤一:TabBar和TabBarItem的组件封装
- 步骤二:给TabBarItem传入active图片
- 步骤三:TabBarItem和路由的结合效果
- 步骤四:TabBarItem的颜色控制
- 用字体图标实现
- 引入字体图标
- 运用
- 总结
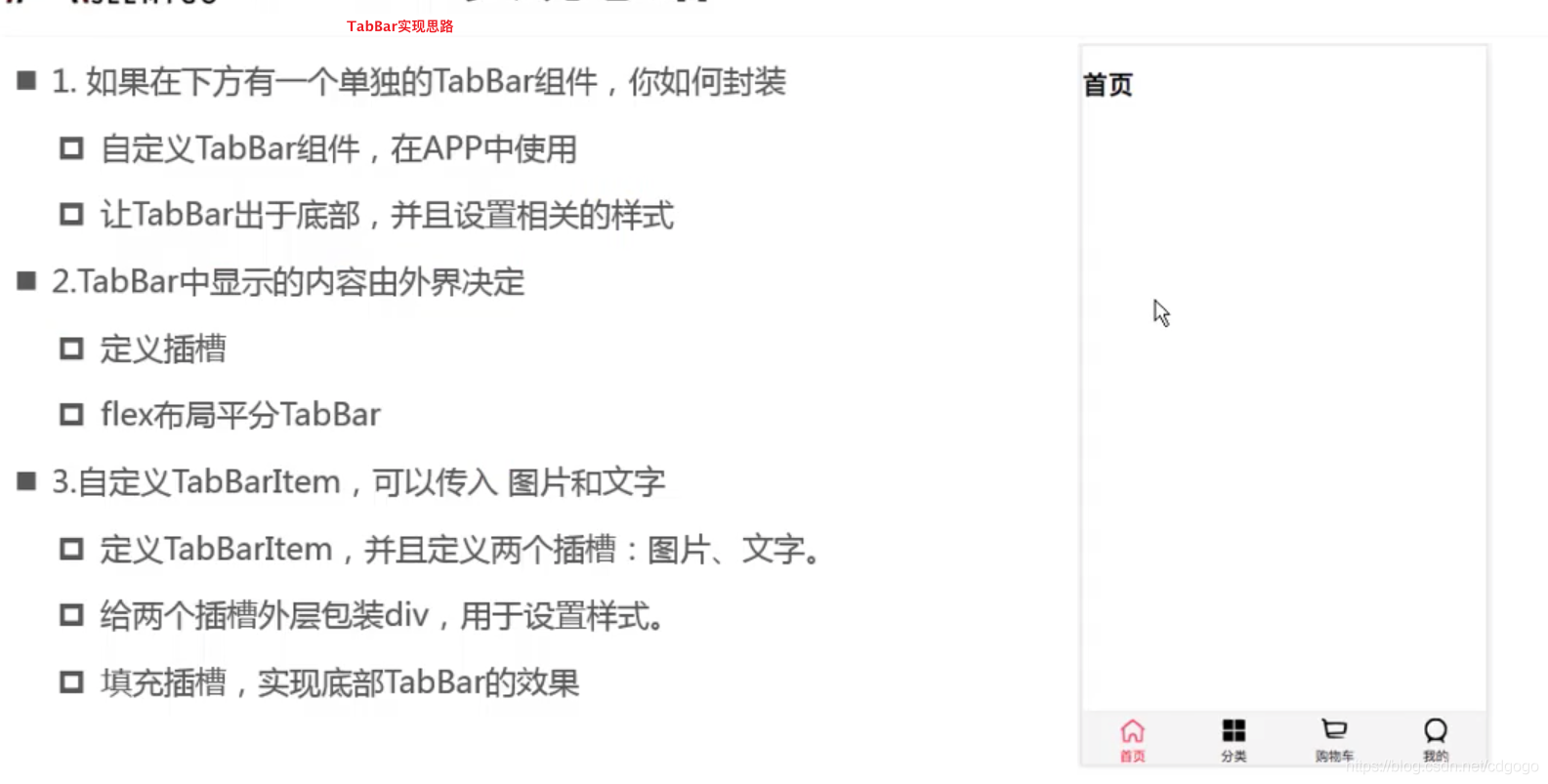
实现思路:

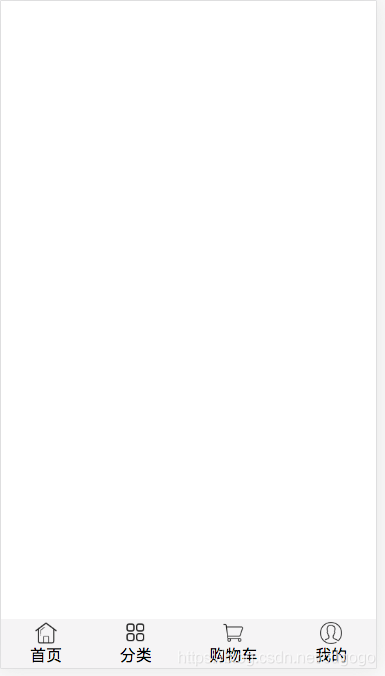
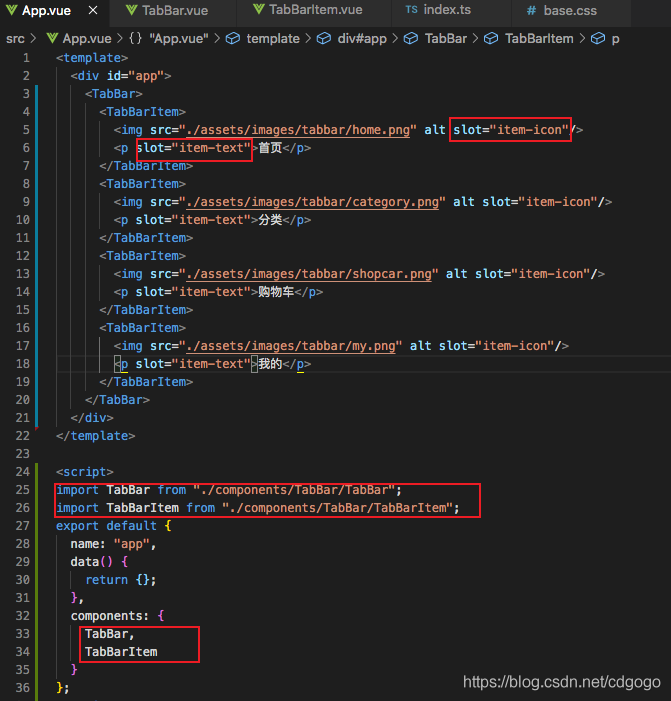
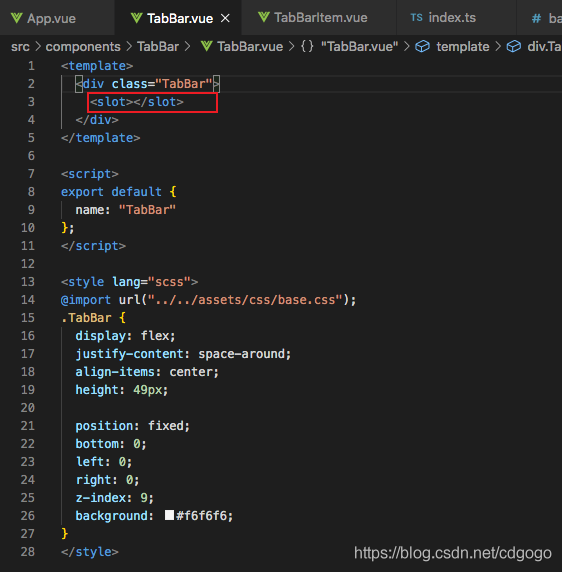
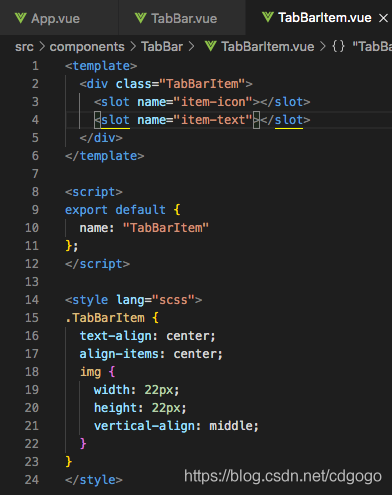
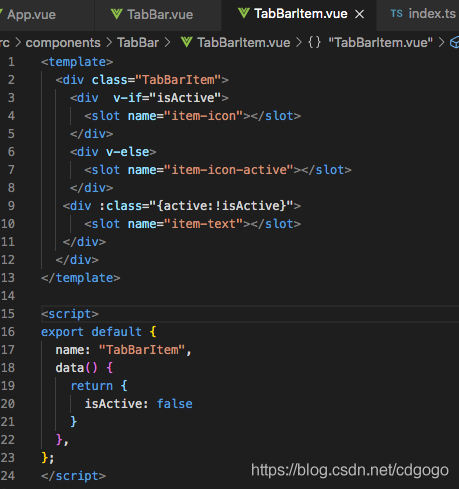
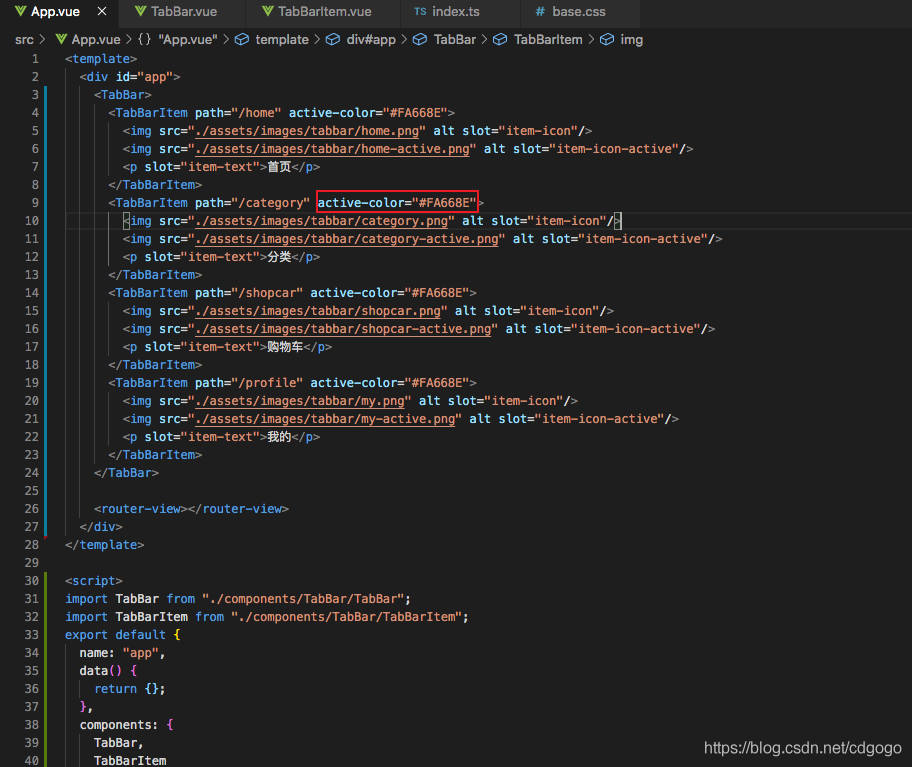
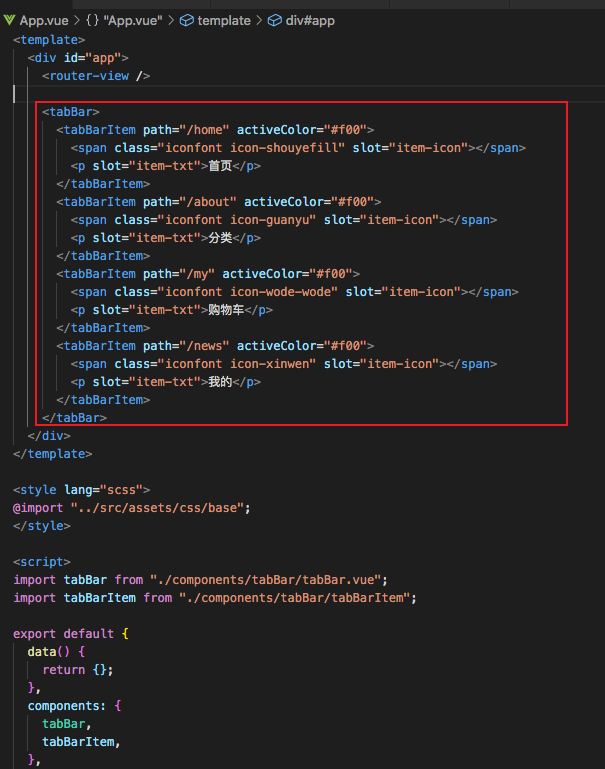
步骤一:TabBar和TabBarItem的组件封装




做到这,可以发现页面的基本布局已经实现了,但是item的点击活跃状态还没实现
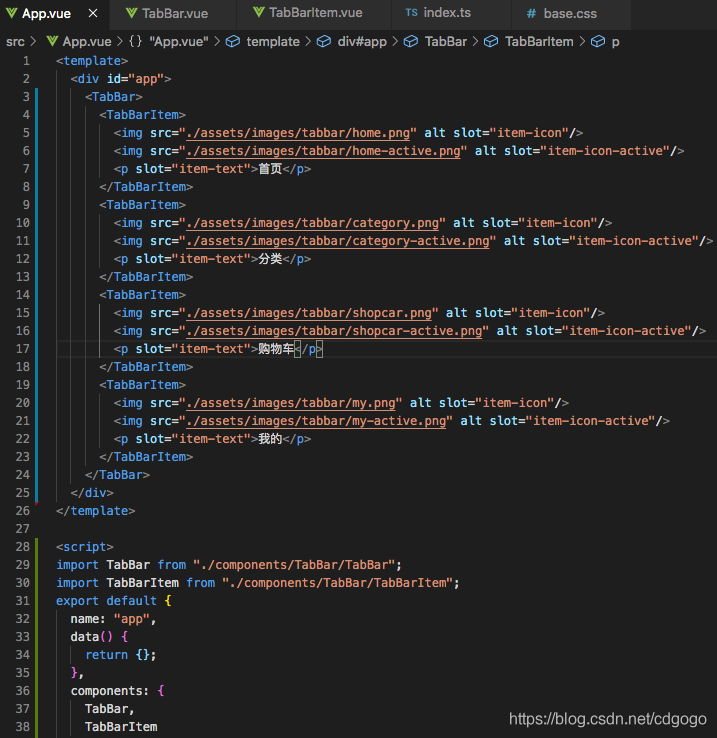
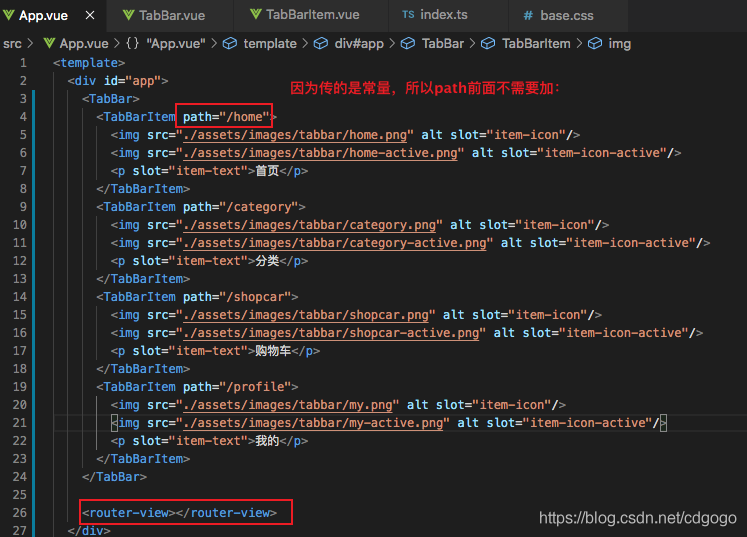
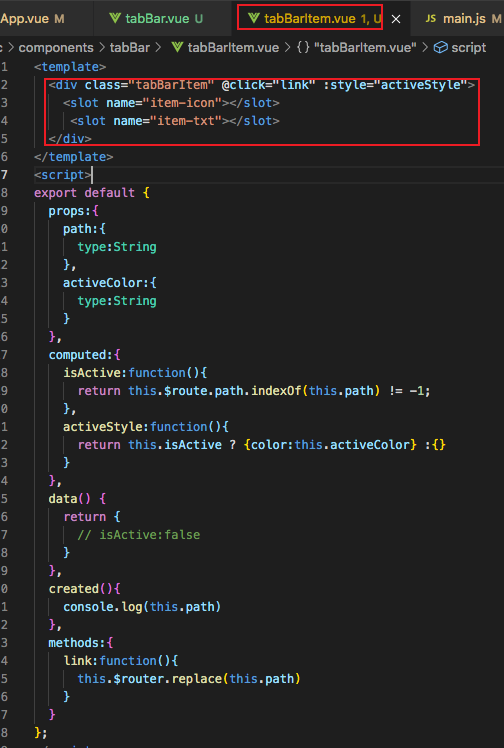
步骤二:给TabBarItem传入active图片


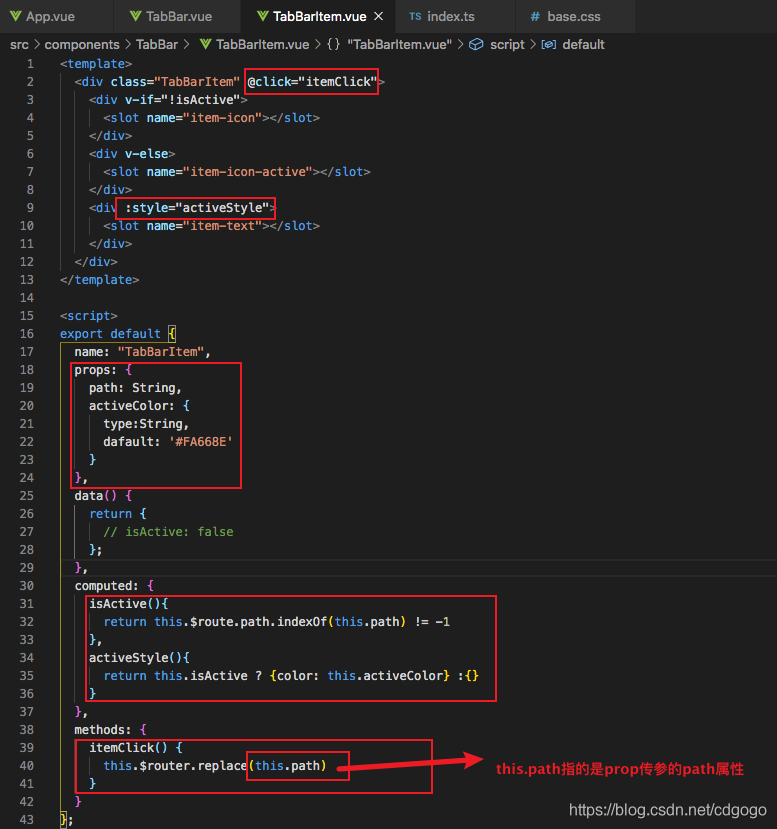
为了防止替换的内容直接整个替换掉插槽,从而插槽上定义的样式等也被替换影响,最好在插槽外定义一个div包裹

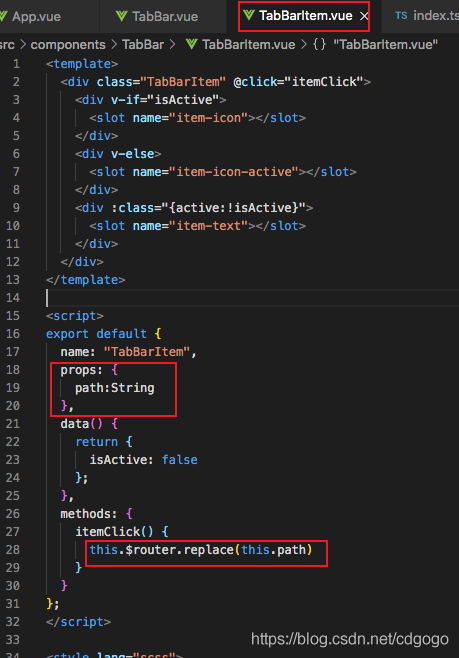
步骤三:TabBarItem和路由的结合效果



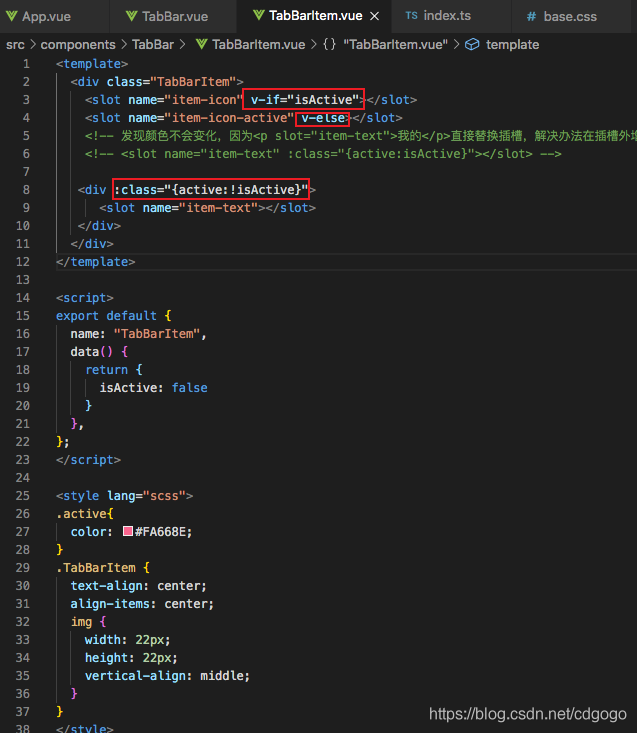
步骤四:TabBarItem的颜色控制


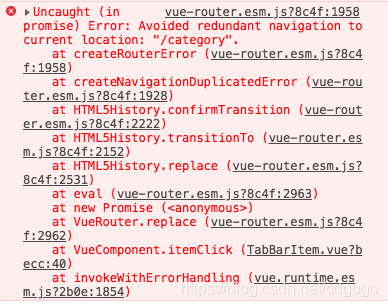
基本完成,但是发现路由中点击路径重复会报错

报错原因:
是因为 vue-router ≥3.0 的版本回调格式改为promise,若没有捕获到错误,控制台会出现此类报错警告。
解决方法1:vue-router降级到3.0的版本
npm i vue-router@3.0 -S
解决方法二:
对Router原型链上的push、replace方法进行重写,这样就不用每次调用方法都要加上catch。
在main.js里面写入下面内容:
import Router from 'vue-router'
const originalPush = Router.prototype.push
Router.prototype.push = function push(location, onResolve, onReject) {
if (onResolve || onReject) return originalPush.call(this, location, onResolve, onReject)
return originalPush.call(this, location).catch(err => err)
}
如果修改了push还是没有生效,那么可以尝试replace方法,例如:
const originalReplace = Router.prototype.replace;
Router.prototype.replace = function replace(location) {
return originalReplace.call(this, location).catch(err => err);
};
用字体图标实现
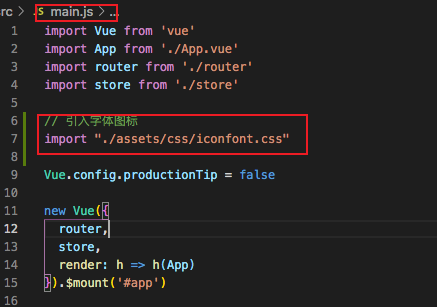
引入字体图标

运用


总结
到此这篇关于vue封装TabBar组件的文章就介绍到这了,更多相关vue封装TabBar组件内容请搜索NICE源码以前的文章或继续浏览下面的相关文章希望大家以后多多支持NICE源码!