目录
- 1. vue生命周期
- 2.钩子函数
- 2.1 分为4大阶段8个方法:
- 2.2 初始化阶段
- 2.3 挂载阶段
- 2.4 更新阶段
- 2.5 销毁阶段
- 面试题:
- 总结
1. vue生命周期
一组件从 创建 到 销毁 的整个过程就是生命周期

Vue 实例从创建到销毁的过程,就是生命周期。也就是从开始创建、初始化数据、编译模板、挂载Dom→渲染、更新→渲染、卸载等一系列过程,我们称这是 Vue 的生命周期。
2.钩子函数
Vue 框架内置函数,随着组件的生命周期阶段,自动执行,特定的时间点,执行特定的操作
2.1 分为4大阶段8个方法:
| 阶段 | 方法名 | 方法名 |
| 初始化 | beforeCreated | created |
| 挂载 | beforeMount | Mounted |
| 更新 | beforeUpdate | updated |
| 销毁 | beforeDestroy | destroyed |
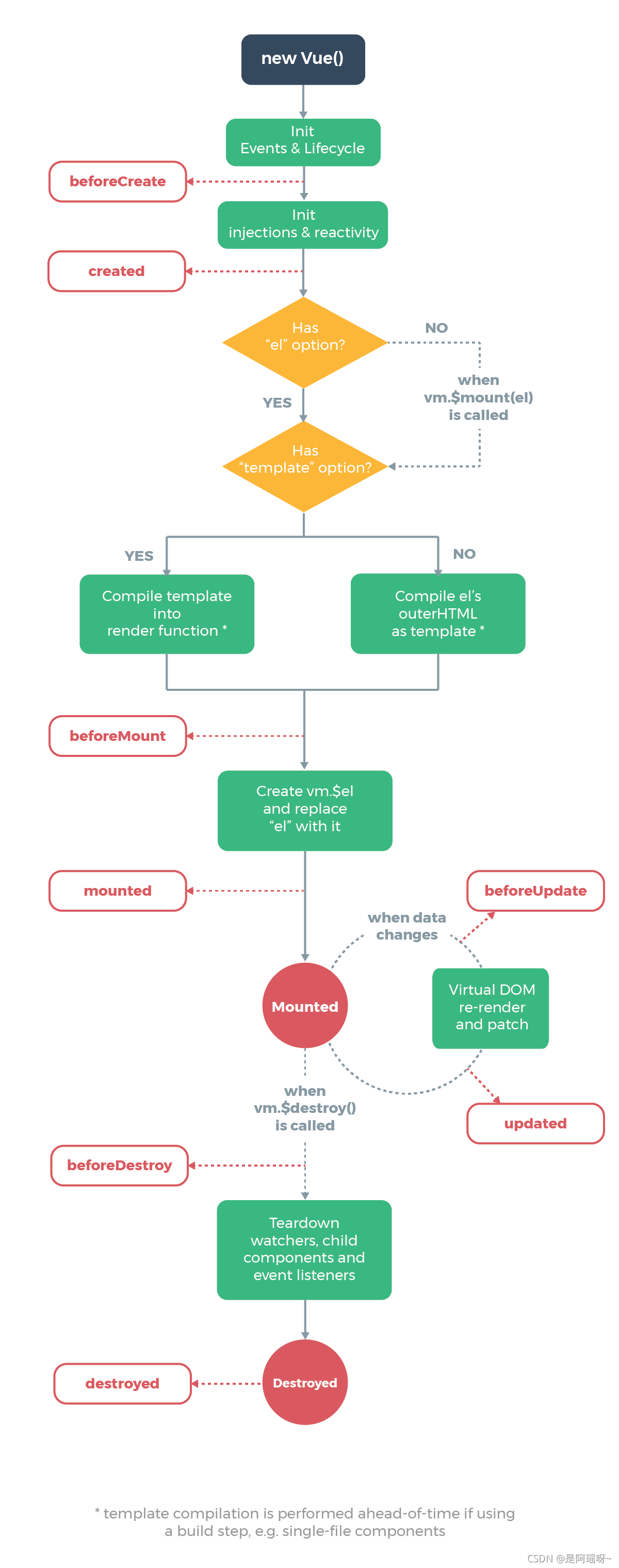
下图展示了实例的生命周期:

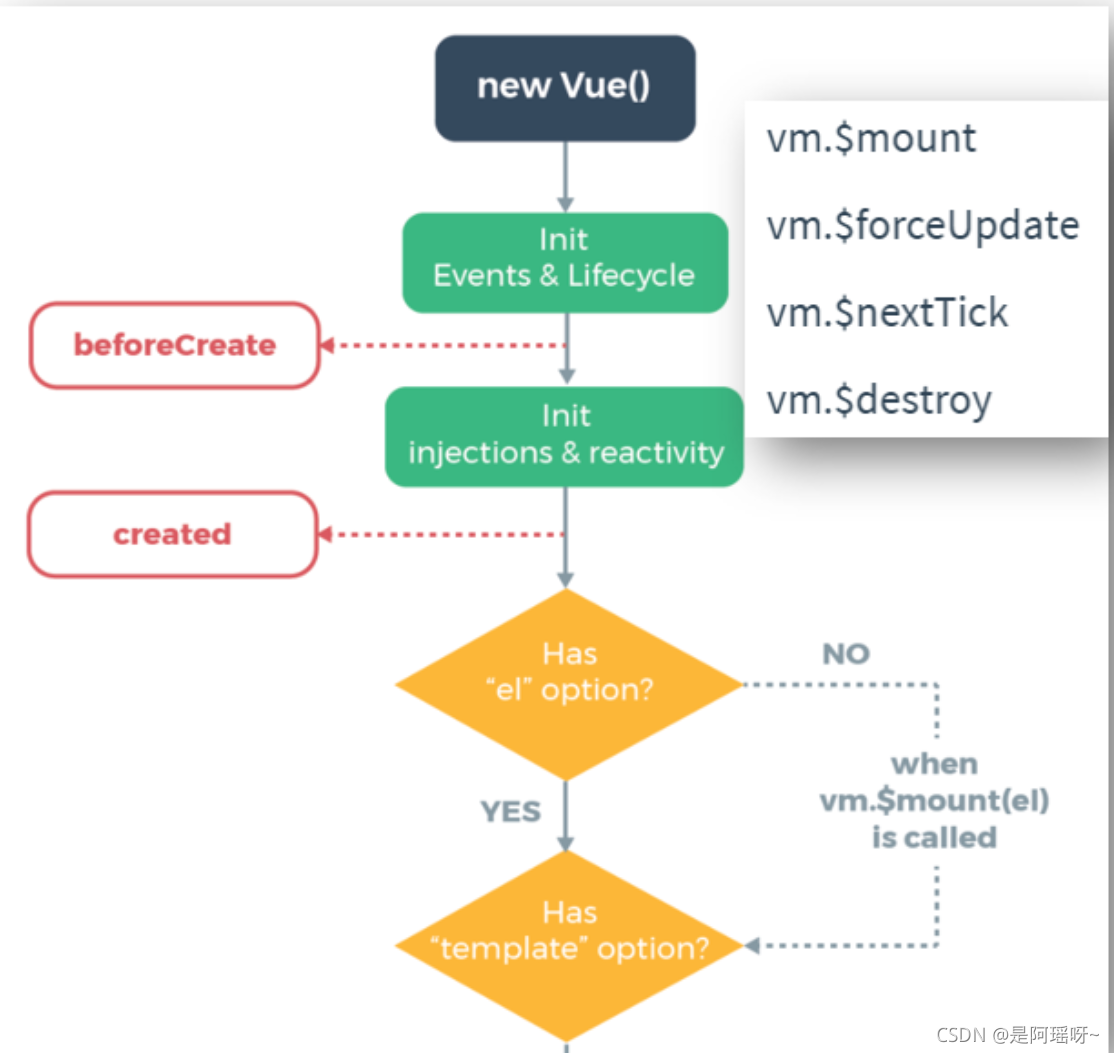
2.2 初始化阶段
1.new Vue() – Vue实例化(组件也是一个小的Vue实例)
2.Init Events & Lifecycle – 初始化事件和生命周期函数
3.beforeCreate – 生命周期钩子函数被执行
4.Init injections&reactivity – Vue内部添加data和methods等
5.created – 生命周期钩子函数被执行, 实例创建
6.接下来是编译模板阶段 –开始分析
7.Has el option? – 是否有el选项 – 检查要挂到哪里
没有. 调用$mount()方法
有, 继续检查template选项

<script>
export default {
data(){
return {
msg: "hello, Vue"
}
},
// 一. 初始化
// new Vue()以后, vue内部给实例对象添加了一些属性和方法, data和methods初始化"之前"
beforeCreate(){
console.log("beforeCreate -- 执行");
console.log(this.msg); // undefined
},
// data和methods初始化以后
// 场景: 网络请求, 注册全局事件
created(){
console.log("created -- 执行");
console.log(this.msg); // hello, Vue
this.timer = setInterval(() => {
console.log("哈哈哈");
}, 1000)
}
}
</script>
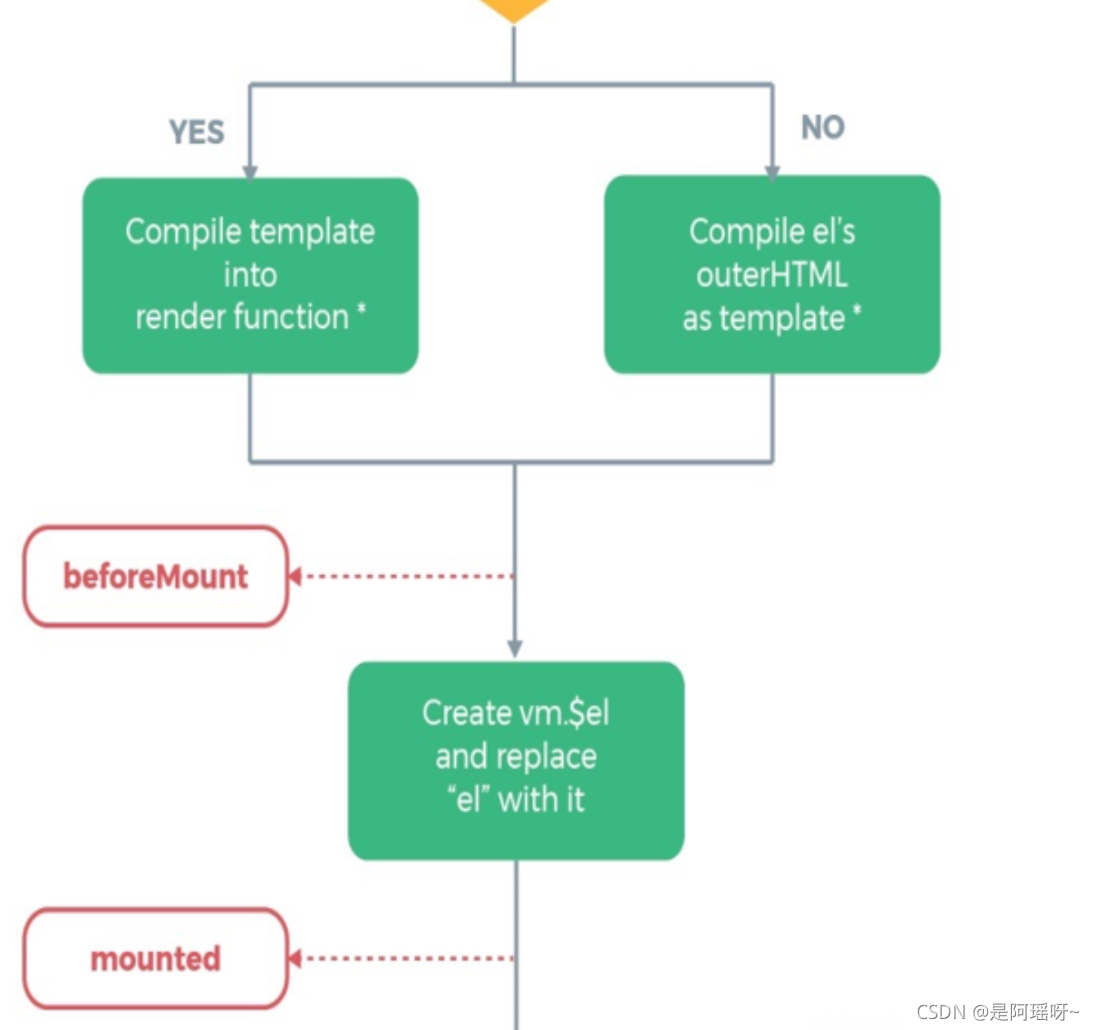
2.3 挂载阶段
1.template选项检查
有 – 编译template返回render渲染函数
无 – 编译el选项对应标签作为template(要渲染的模板)
2.虚拟DOM挂载成真实DOM之前
3.beforeMount – 生命周期钩子函数被执行
4.Create … – 把虚拟DOM和渲染的数据一并挂到真实DOM上
5.真实DOM挂载完毕
6.mounted – 生命周期钩子函数被执行

<template>
<div>
<p>学习生命周期 - 看控制台打印</p>
<p id="myP">{{ msg }}</p>
</div>
</template>
<script>
export default {
// ...省略其他代码
// 二. 挂载
// 真实DOM挂载之前
// 场景: 预处理data, 不会触发updated钩子函数
beforeMount(){
console.log("beforeMount -- 执行");
console.log(document.getElementById("myP")); // null
this.msg = "重新值"
},
// 真实DOM挂载以后
// 场景: 挂载后真实DOM
mounted(){
console.log("mounted -- 执行");
console.log(document.getElementById("myP")); // p
}
}
</script>
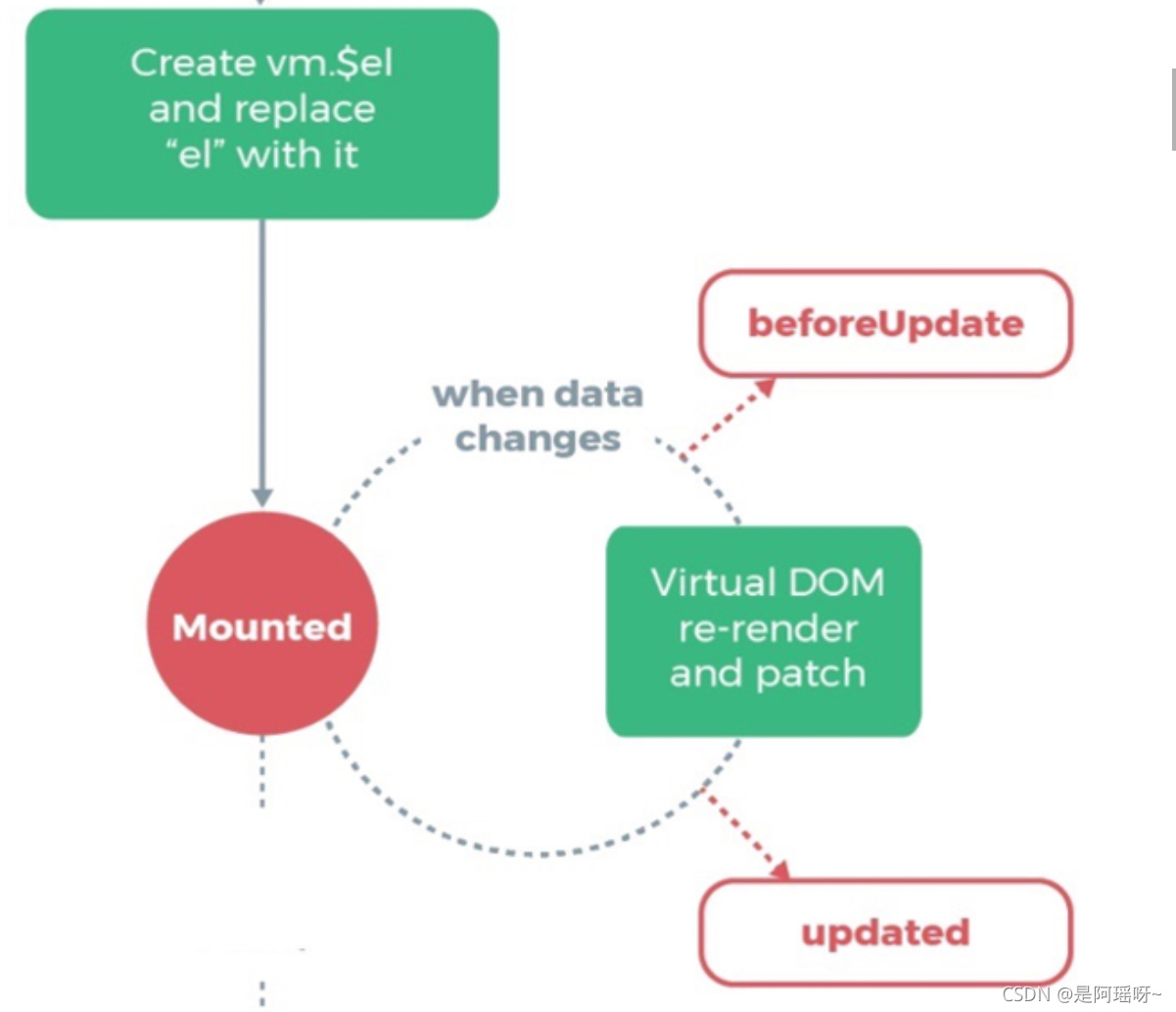
2.4 更新阶段
1.当data里数据改变, 更新DOM之前
2.beforeUpdate – 生命周期钩子函数被执行
3.Virtual DOM…… – 虚拟DOM重新渲染, 打补丁到真实DOM
4.updated – 生命周期钩子函数被执行
5.当有data数据改变 – 重复这个循环

<template>
<div>
<p>学习生命周期 - 看控制台打印</p>
<p id="myP">{{ msg }}</p>
<ul id="myUL">
<li v-for="(val, index) in arr" :key="index">
{{ val }}
</li>
</ul>
<button @click="arr.push(1000)">点击末尾加值</button>
</div>
</template>
<script>
export default {
data(){
return {
msg: "hello, Vue",
arr: [5, 8, 2, 1]
}
},
// 三. 更新
// 前提: data数据改变才执行
// 更新之前
beforeUpdate(){
console.log("beforeUpdate -- 执行");
console.log(document.querySelectorAll("#myUL>li")[4]); // undefined
},
// 更新之后
// 场景: 获取更新后的真实DOM
updated(){
console.log("updated -- 执行");
console.log(document.querySelectorAll("#myUL>li")[4]); // li
}
}
</script>
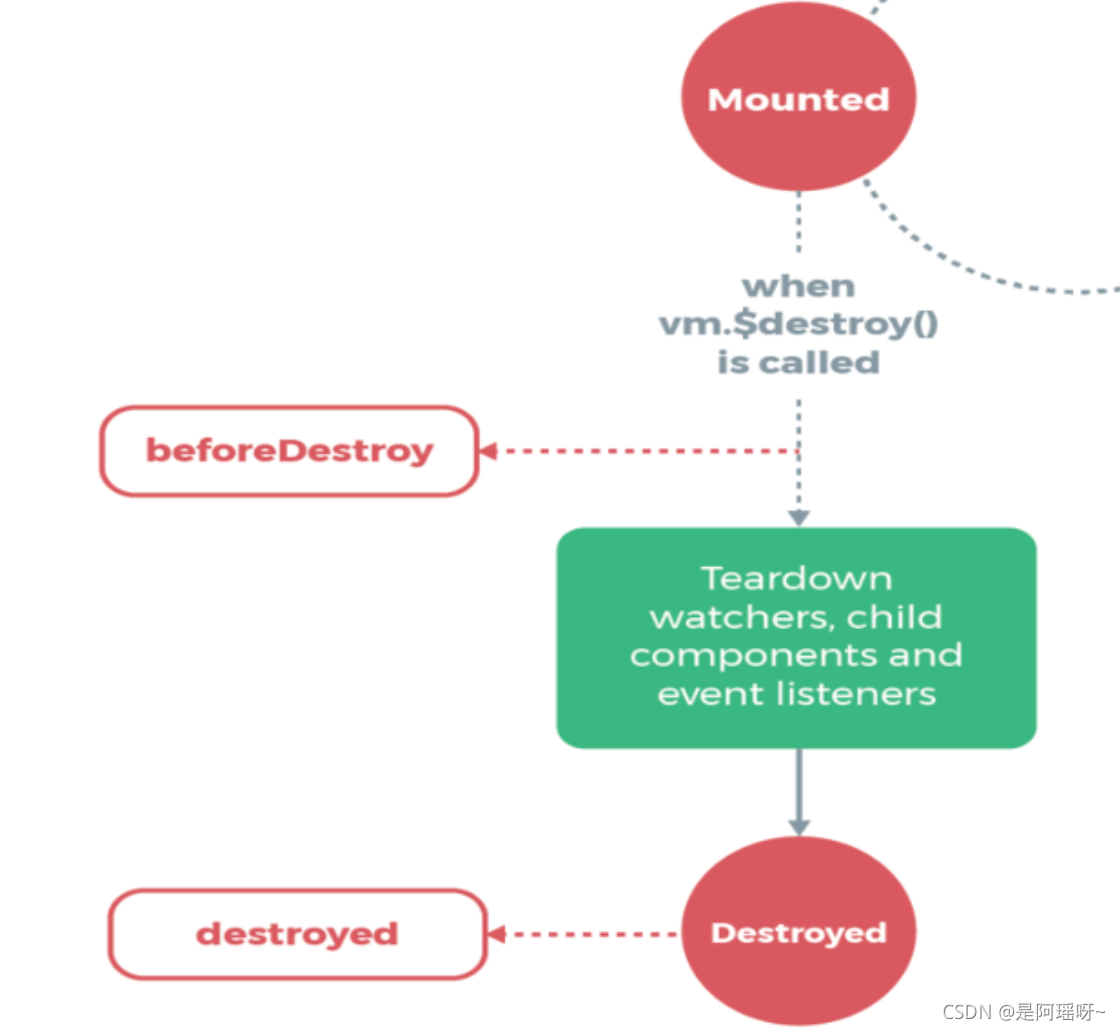
2.5 销毁阶段
1.当$destroy()被调用 – 比如组件DOM被移除(例v-if)
2.beforeDestroy – 生命周期钩子函数被执行
3.拆卸数据监视器、子组件和事件侦听器
4.实例销毁后, 最后触发一个钩子函数
5.destroyed – 生命周期钩子函数被执行

<script>
export default {
// ...省略其他代码
// 四. 销毁
// 前提: v-if="false" 销毁Vue实例
// 场景: 移除全局事件, 移除当前组件, 计时器, 定时器, eventBus移除事件$off方法
beforeDestroy(){
// console.log('beforeDestroy -- 执行');
clearInterval(this.timer)
},
destroyed(){
// console.log("destroyed -- 执行");
}
}
</script>
最后:
面试题:
1.vue生命周期总共分为几个阶段?
(1) beforeCreate
在实例初始化之后,数据观测 (data observer) 和 event/watcher 事件配置之前被调用。
(2) created
在实例创建完成后被立即调用。在这一步,实例已完成以下的配置:数据观测 (data observer), 属性和方法的运算,watch/event 事件回调。然而,挂载阶段还没开始,$el 属性目前不可见。
(3) beforeMount
在挂载开始之前被调用:相关的 render 函数首次被调用。
(4) mounted
el 被新创建的 vm.$el 替换,并挂载到实例上去之后调用该钩子。如果 root 实例挂载了一个文档内元素,当 mounted 被调用时 vm.$el 也在文档内。
(5) beforeUpdate
数据更新时调用,发生在虚拟 DOM 打补丁之前。这里适合在更新之前访问现有的 DOM,比如手动移除已添加的事件监听器。该钩子在服务器端渲染期间不被调用,因为只有初次渲染会在服务端进行。
(6) updated
由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子。
(7) activated
keep-alive 组件激活时调用。该钩子在服务器端渲染期间不被调用。
(8) deactivated
keep-alive 组件停用时调用。该钩子在服务器端渲染期间不被调用。
(9) beforeDestroy
实例销毁之前调用。在这一步,实例仍然完全可用。该钩子在服务器端渲染期间不被调用。
(10) destroyed
Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。该钩子在服务器端渲染期间不被调用。
(11) errorCaptured(2.5.0+ 新增)
当捕获一个来自子孙组件的错误时被调用。此钩子会收到三个参数:错误对象、发生错误的组件实例以及一个包含错误来源信息的字符串。此钩子可以返回 false 以阻止该错误继续向上传播。
2.第一次加载页面会触发哪几个钩子函数?
beforeCreate, created, beforeMount, mounted 这几个钩子函数
总结
到此这篇关于Vue生命周期和钩子函数的文章就介绍到这了,更多相关Vue生命周期和钩子函数内容请搜索NICE源码以前的文章或继续浏览下面的相关文章希望大家以后多多支持NICE源码!