<canvas> 元素是为了客户端矢量图形而设计的。它自己没有行为,但却把一个绘图 API 展现给客户端 JavaScript 以使脚本能够把想绘制的东西都绘制到一块画布上。
代码如下
css:
input{
width: 200px;
height: 32px;
border: 1px solid #000;
box-sizing: border-box ;
}
#c1{
vertical-align: middle;
box-sizing: border-box;
cursor: pointer;
}
#btn{
display: block;
margin-top: 10px;
height: 32px;
font-size: 16px;
}
html:
<div class="code">
<input type="text" value="" id="inputValue" placeholder="请输入验证码(不区分大小写)">
<canvas id="c1" width="100" height="30"style='border:1px solid black'></canvas>
<button id="btn">提交</button>
</div>
JavaScript:
$(function(){
//存放随机的验证码
var showNum=[]
draw(showNum)
$('#c1').on('click',function(){
draw(showNum)
})
$('#btn').on('click',function(){
var s = $('#inputValue').val().toLowerCase()
var s1 = showNum.join("")
if(s==s1){
alert('提交成功')
}else{
alert('验证码错误')
draw(showNum)
}
})
//封装一个随机验证码绘制画布的函数
function draw(showNum){
//获取canvas
var canvas= $('#c1')
var ctx=canvas[0].getContext('2d')
//获取画布的宽度和高度
var canvas_width=canvas.width()
var canvas_height=canvas.height()
//清空之前绘制的内容
//0,0 清空的起始坐标
//矩形的宽度和高度
ctx.clearRect(0,0,canvas_width,canvas_height)
//开始绘制
var scode='a,b,c,d,e,f,g,h,i,j,k,l,m,n,o,p,q,r,s,t,u,v,w,x,y,z,A,B,C,D,E,F,0,1,2,3,4,5,6,7,8,9'
console.log("123");
var arrCode=scode.split(',')
console.log(arrCode);
var arrLength =arrCode.length
for(var i=0;i<4;i++){
var index=Math.floor(Math.random()*arrCode.length)
//随机一个字符
var txt = arrCode[index]
showNum[i]=txt.toLowerCase()
//开始控制字符的绘制位置
var x=10+20*i//每一个验证码绘制的起始点的x坐标
var y=20+Math.random()*8//起始点y坐标
ctx.font='bold 20px 微软雅黑'
//开始旋转字符
var deg = Math.random()-0.5
//canvas想实现绘制内容具有倾斜效果,必须先平移
//为了把旋转点移动到绘制内容的地方
ctx.translate(x,y)
ctx.rotate(deg)
//设置绘制的颜色随机的颜色
ctx.fillStyle=randomColor()
ctx.fillText(txt,0,0)
//把canvas复原
ctx.rotate(-deg)
ctx.translate(-x,-y)
// ctx.stroke()
}
for(var i=0;i<=30;i++){
if(i<5){
//绘制线
ctx.strokeStyle=randomColor()
ctx.beginPath()
ctx.moveTo(Math.random()*canvas_width,Math.random()*canvas_height)
ctx.lineTo(Math.random()*canvas_width,Math.random()*canvas_height)
ctx.stroke()
}
//绘制点
ctx.strokeStyle=randomColor()
ctx.beginPath()
x=Math.random()*canvas_width
y=Math.random()*canvas_height
ctx.moveTo(x,y)
ctx.lineTo(x+1,y+1)
ctx.stroke()
}
}
function randomColor(){
var r=Math.floor(Math.random()*256)
var g=Math.floor(Math.random()*256)
var b=Math.floor(Math.random()*256)
return`rgb(${r},${g},${b})`
}
})
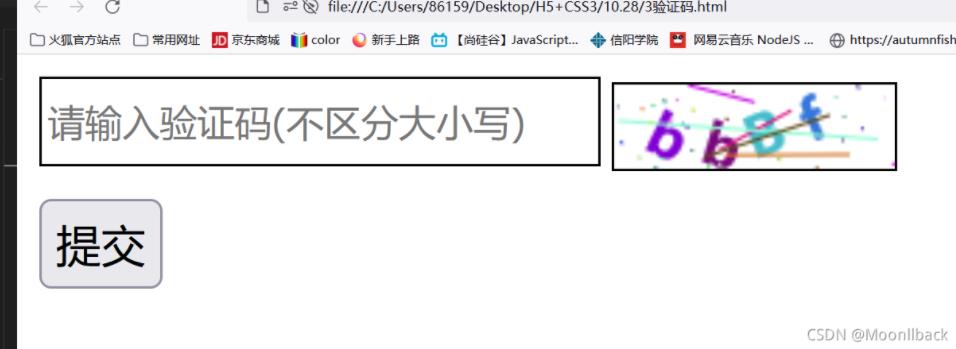
能够实现这个效果

如果单击canvas标签会更换一张图片
输入之后如果正确会弹出”输入正确”的提示框
错误会提示”输入错误”并且点击确定后会更换一张验证码框
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持NICE源码。