背景说明
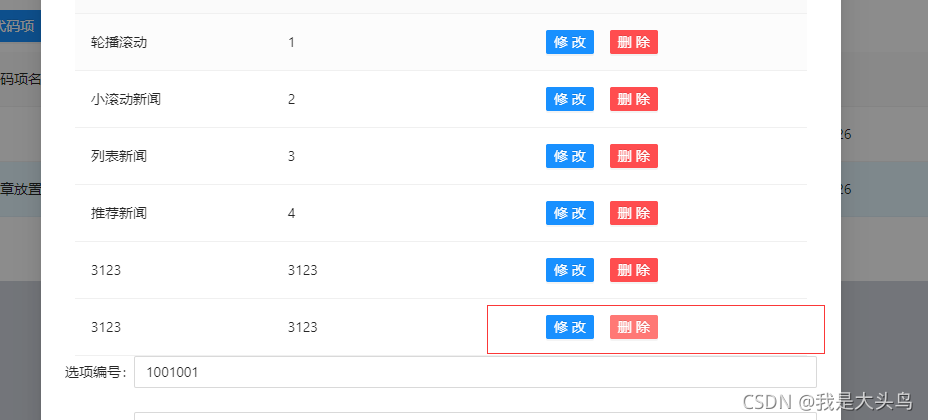
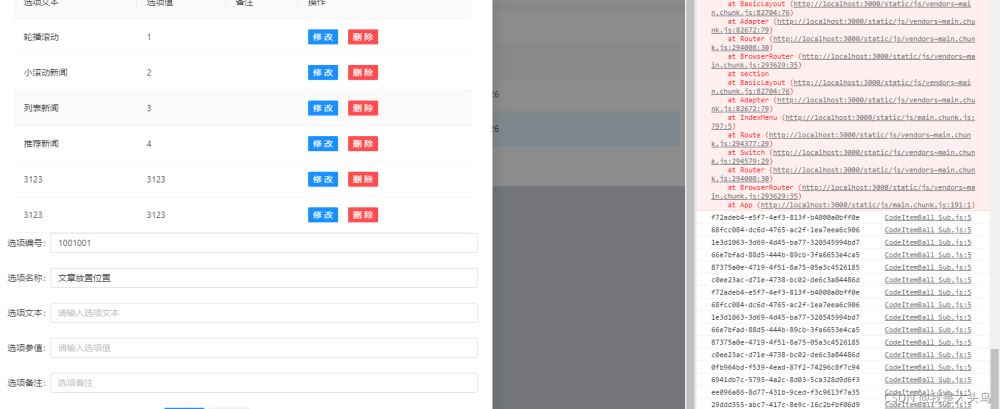
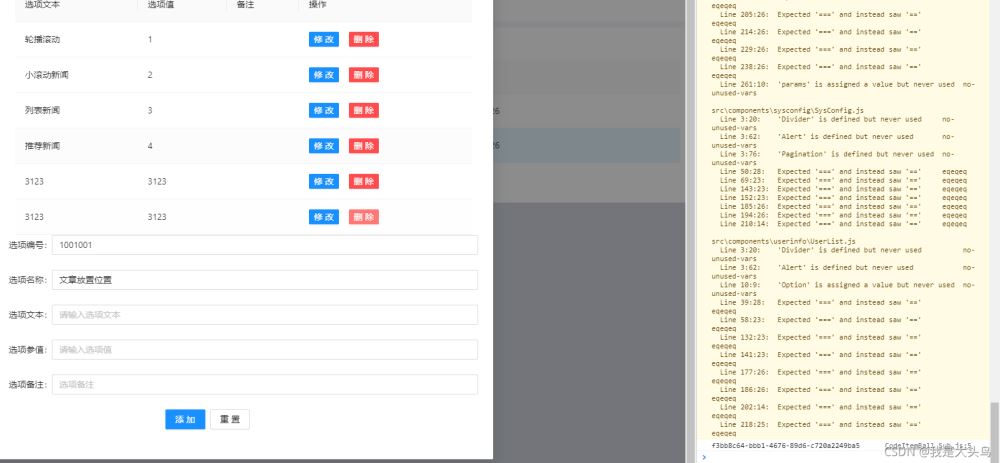
在下图这样的列表中,点击删除按钮需要执行删除操作

列表产生:
{
title: '操作',
dataIndex: 'rowguid',
key: 'rowguid',
render: (text, record) => (
<Space size="middle">
<Button type="primary" size="small" >修改</Button>
<Button type="danger" size="small" >删除</Button>
</Space>
)
}
我需要在渲染生成删除按钮的时候加上事件,并且在点击的时候调用,并且还要传递参数,这个参数
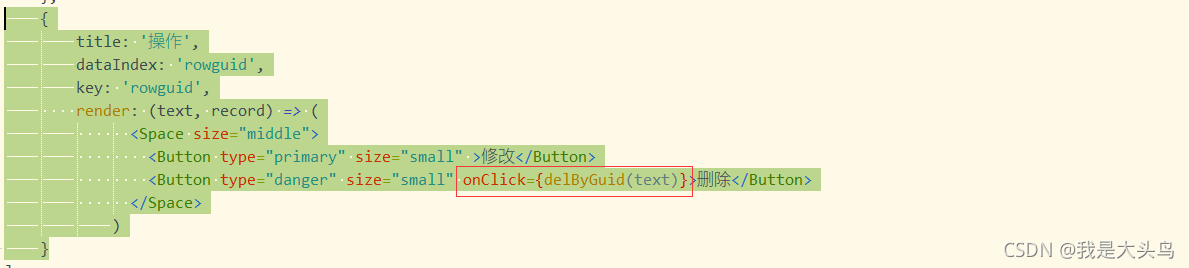
开始我是这样写的:


但是这样的问题是,在页面加载的时候就执行了delByGuid 这个函数,我们控制台的输出:

不仅仅如此,当我点击删除按钮的时候,函数也没有执行,看来这样是不可以的
问题:
1. 页面渲染的时候执行
2.点击按钮,onclick 未执行
解决方案:
{
title: '操作',
dataIndex: 'rowguid',
key: 'rowguid',
render: (text, record) => (
<Space size="middle">
<Button type="primary" size="small" >修改</Button>
<Button type="danger" size="small" onClick={(e)=>delByGuid(text)}>删除</Button>
</Space>
)
}
onClick={(e)=>delByGuid(text)}
这样就解决了,页面加载的时候不行,而且在点击的时候能调用

到此这篇关于React onClick 传递参数的文章就介绍到这了,更多相关React onClick 传递参数内容请搜索NICE源码以前的文章或继续浏览下面的相关文章希望大家以后多多支持NICE源码!