目录
- 1.v-model
- 2.绑定的属性和事件
- 3.表单元素绑定
- 3.1 input绑定
- 3.2 textarea绑定
- 3.3 checkbox绑定
- 3.4 radio绑定
- 3.5 select绑定
- 4.值绑定
- 4.1 代码详解
- 5.修饰符
- 5.1 .lazy
- 5.2 .number
- 5.3 .trim
1.v-model
v-model指定可以实现表单值与属性的双向绑定。即表单元素中更改了值会自动的更新属性中的值,属性中的值更新了会自动更新表单中的值
2.绑定的属性和事件
v-model在内部为不同的输入元素使用不同的属性并抛出不同的事件:
- 1.
text和textarea元素使用value属性和input事件。 - 2.
checkbox和radio使用checked属性和change事件。 - 3.
select字段将value作为prop并将change作为事件。
3.表单元素绑定
3.1 input绑定
<input v-model="message" placeholder="请输入...">
<p>输入的内容是:{{ message }}</p>
3.2 textarea绑定
<span>输入的内容是:</span>
<p style="white-space: pre-line;">{{ message }}</p>
<br>
<textarea v-model="message" placeholder="请输入多行内容..."></textarea>
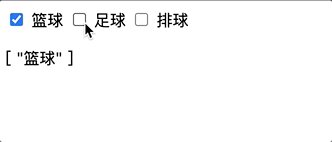
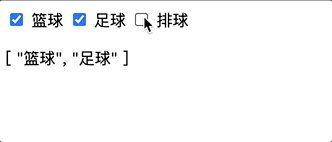
3.3 checkbox绑定
多个复选框,绑定到同一个数组
<div id="app">
<input type="checkbox" id="basketball" value="篮球" v-model="hobby">
<label for="basketball">篮球</label>
<input type="checkbox" id="football" value="足球" v-model="hobby">
<label for="football">足球</label>
<input type="checkbox" id="volleyball" value="排球" v-model="hobby">
<label for="volleyball">排球</label>
<p>{{hobby}}</p>
</div>
<script>
const app = new Vue({
el: "#app",
data: {
hobby: []
}
})
</script>
3.4 radio绑定
<div id="app">
<input type="radio" id="one" value="One" v-model="picked">
<label for="one">One</label>
<br>
<input type="radio" id="two" value="Two" v-model="picked">
<label for="two">Two</label>
<br>
<span>Picked: {{ picked }}</span>
</div>
new Vue({
el: '#app',
data: {
picked: ''
}
})

3.5 select绑定
单选时:
<div id="#app">
<select v-model="selected">
<option disabled value="">请选择</option>
<option>A</option>
<option>B</option>
<option>C</option>
</select>
<span>Selected: {{ selected }}</span>
</div>
new Vue({
el: '...',
data: {
selected: ''
}
})
多选时,只需加上multiple属性即可
<div id="#app">
<select v-model="selected" multiple style="width: 50px;">
<option>A</option>
<option>B</option>
<option>C</option>
</select>
<br>
<span>Selected: {{ selected }}</span>
</div>
4.值绑定
对于单选按钮,复选框及选择框的选项,v-model 绑定的值通常是静态字符串 (对于复选框也可以是布尔值)
但是有时我们可能想把值绑定到 Vue 实例的一个动态 property 上,这时可以用 v-bind 实现,并且这个 property 的值可以不是字符串。
<div id="app">
<label v-for="hobby in hobbies">
<input type="checkbox" :id="hobby" :value="hobby" v-model="testHobby">{{hobby}}
</label>
<p>{{testHobby}}</p>
</div>
<script>
const app = new Vue({
el: "#app",
data: {
hobbies: ["篮球", "足球", "羽毛球", "乒乓球", "网球"],
testHobby: []
}
})
</script>
4.1 代码详解
- 1.我们在
data中创建了hobbies数组,这里是为了模拟后端返回的数据,数据是动态的 - 2.又定义了数组
testHobby,这是将复选框中的数据与它进行绑定,只要勾选了复选框中的数据,就会将其添加到testHobby中 - 3.使用了
for循环,将hobbies数据中的数据遍历出来 - 4.
input标签中绑定了id属性,value属性,值为遍历出来的数据,之后打开网页源码中可以看到 - 5.
v-model将input标签与testHobby绑定
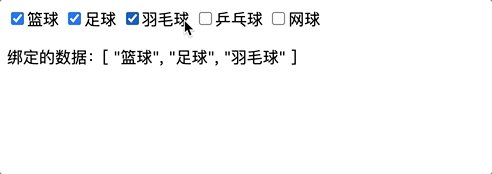
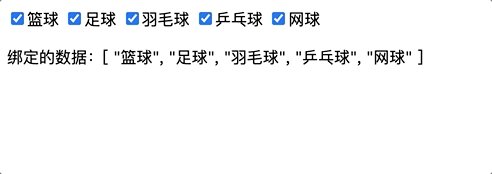
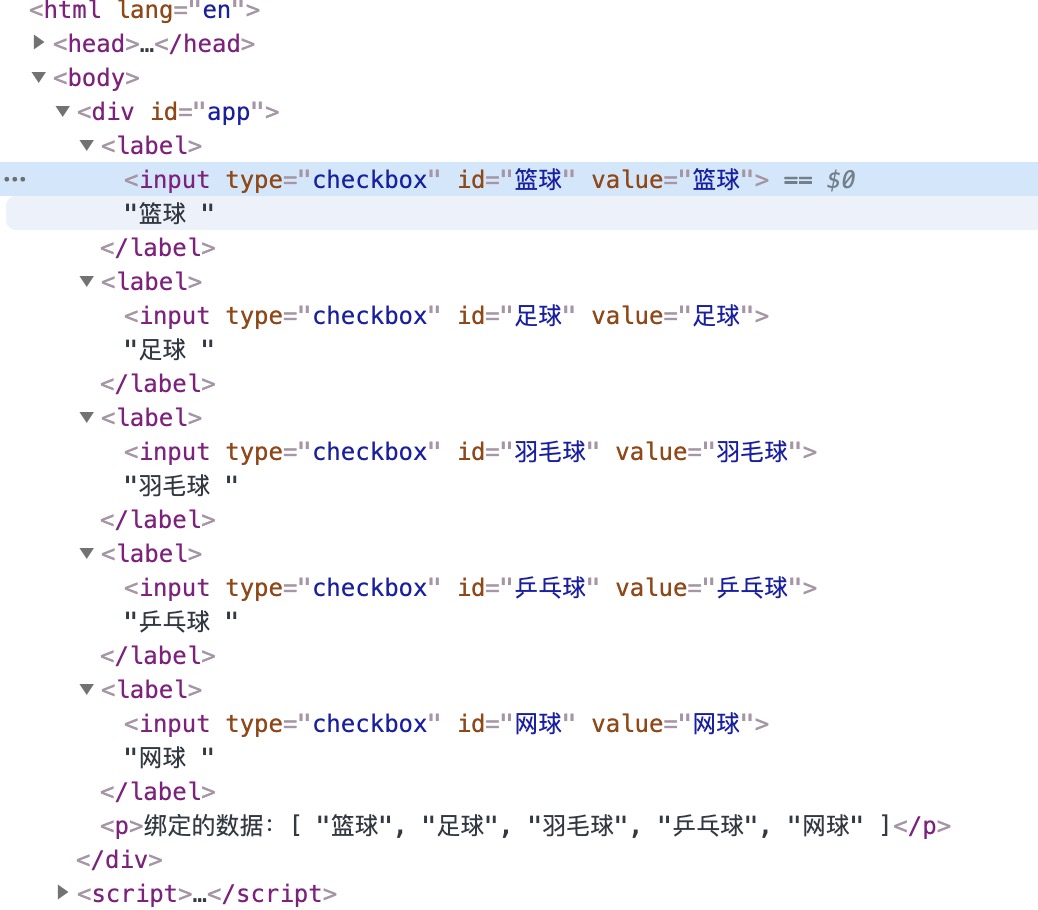
最后我们查看下绑定的效果,与绑定后的网页源码

我们可以看到绑定后id和value的值都是遍历后的hobby

5.修饰符
5.1 .lazy
在默认情况下,v-model 在每次 input 事件触发后将输入框的值与数据进行同步 。你可以添加 lazy 修饰符,从而只有按下回车键或者失去焦点时,值才会发生变化:
<!-- 在失去焦点时或输入回车时改变值,而非“input”时更新 --> <input v-model.lazy="msg">
5.2 .number
如果想自动将用户的输入值转为数值类型,可以给 v-model 添加 number 修饰符:
<input v-model.number="age" type="number">
这通常很有用,因为即使在 type="number" 时,HTML 输入元素的值也总会返回字符串。如果这个值无法被 parseFloat() 解析,则会返回原始的值。
5.3 .trim
如果要自动过滤用户输入的首尾空白字符,可以给 v-model 添加 trim 修饰符:
<input v-model.trim="msg">
到此这篇关于Vue 表单输入绑定v-model的文章就介绍到这了,更多相关Vue v-model 内容请搜索NICE源码以前的文章或继续浏览下面的相关文章希望大家以后多多支持NICE源码!